От растер към вектор, флаш анимация и дизайн

Ще опиша начин бързо да конвертирате растерни изображения във вектор за по-нататъшно анимация.
Bitmap проследяване функция също светкавица, но се прави качеството Провалих :( Така че за тази цел аз използвам илюстратор, където има по-големи възможности да се векторно изображение с качество, което се дължи на по-големия брой на настройките на следи.
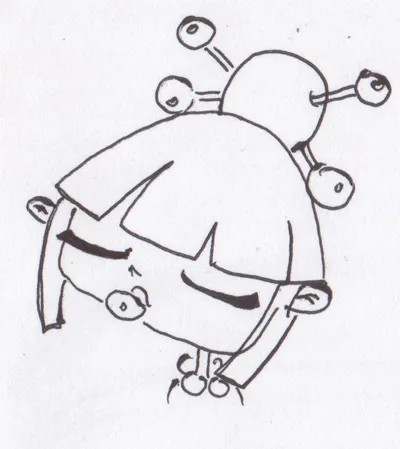
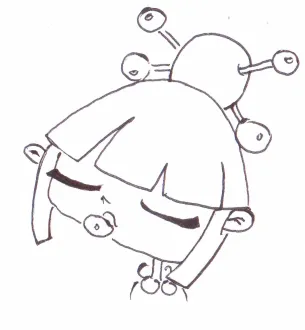
За да има ясна схема на контура, тя obvozhu гел писалка. След това, аз сканиране на изображението.

Етап 1.
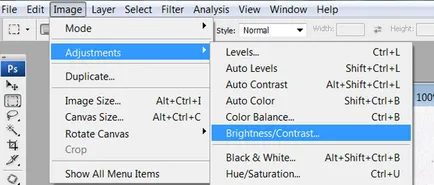
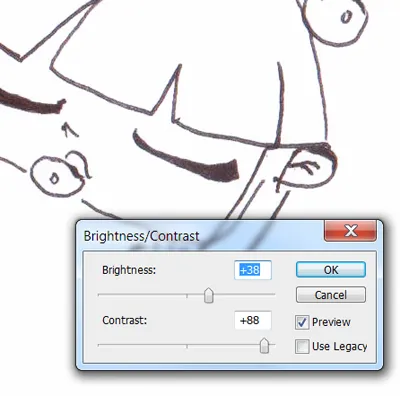
Open Photoshop и малко финализиране на сканирано изображение като коригирате настройките за яркост и контраст.


Ако забележите някакви несъответствия / нередности / допълнителни редове, колкото моята - използвайте обикновена гумичка, избършете внимателно :)

Изходът е един образ с ясен тъмен контур.

Етап 2.
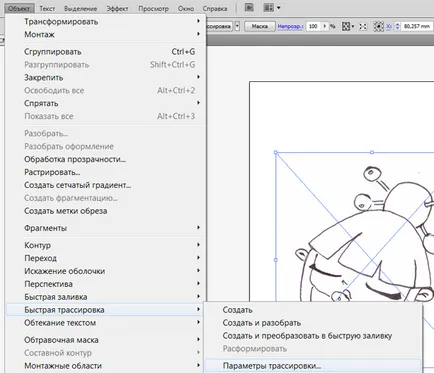
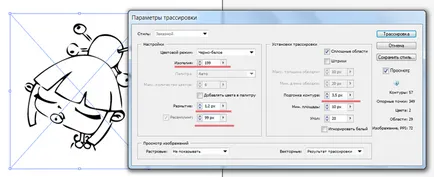
Внос на изображението в Illustrator. Това може да стане, като просто го плъзнете с мишката върху работния oblast.Zahodim в опциите за издирвания.


Етап 3.
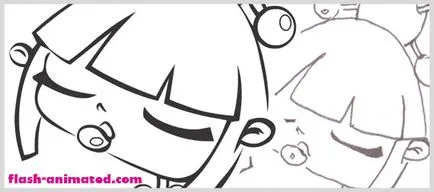
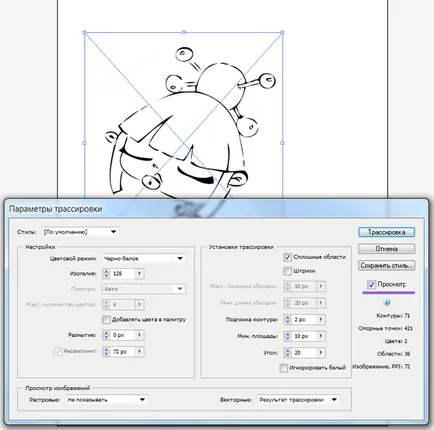
Резултатът не е впечатляваща, така че ние ще го, настройки ekperimentiruya подобри :) Работил съм с 4 параметри - Праг, размазване, Resample и контура годни.

Както можете да видите, резултатът не е идеален, така че го променят, но за миг. Това може да бъде успешно направено в Illustrator, но аз обикновено светкавица :)
Етап 4.
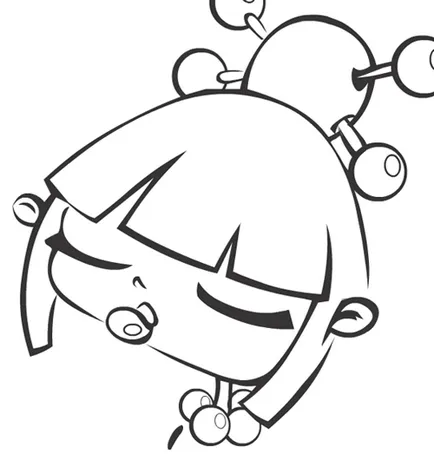
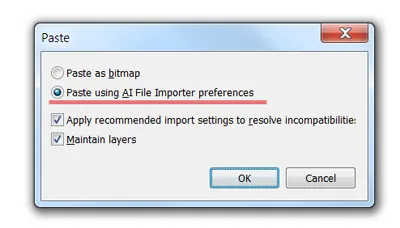
Изберете изображение в Illustrator и конвертирате в светкавица, използвайки стандартни kopipast (Cntl C- Cntl V) прозорец .Poyavlyaetsya, изберете "поставете като образ вектор".

Етап 5.
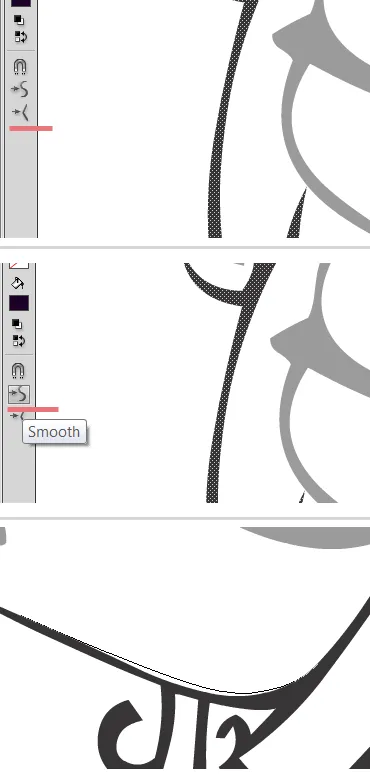
Използвайки възможностите на флаш, podkorretiruem нашата мадам. Когато е необходимо - изглажда линии (Smooth) и къде точно обратното - изправете (изправяне). Също така, с помощта на стрелките Selection Tool (V) се правят корекции.

Какво се случи след обработка светкавица:

И нашата завърши изготвянето :)