Оптимизиране на вашия уеб сайт за гледане на мобилни устройства, или моята версия на адаптивното
На първо място, много собственици на сайтове започват да мислят за това как да платите с мобилен трафик, който се превръща в изобилие (дори и такова чудовище като Advmaker вече предлага свои собствени версии на осигуряването на приходи от потребители, които посещават вашия сайт от мобилни устройства).

Значението на оптимизация мобилен сайт и бъдещите предизвикателства
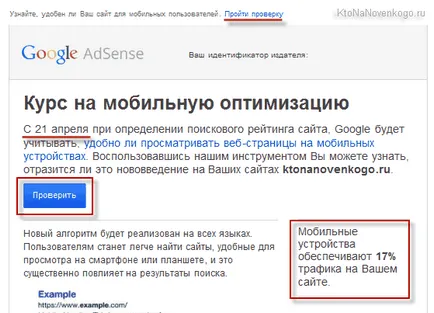
Така че на първо място, ще опиша ситуацията, а след това тези варианти на решението си, който избрах. Както бе споменато по-горе, просто, да мисли за оптимизиране за мобилни устройства страници, аз започнах от дълго време, но понякога, за да направи крачка напред, е необходимо, че някой плесна един добър удар на задната страна. Така удар бе писмо от Google Adsense, че е време най-после да се реши този проблем.

17 процента от мобилния трафик на данни - е, по мое мнение, доста добре, но трябва да бъда честен, без да се споменава за евентуална промяна в алгоритъма на Google за класиране в отговор на сайта на фактори, оптимизирана за мобилни устройства, вероятно нямаше да се мести (винаги ще има по-важен урок, Специално когато не разполагате с конкретен план в съзнанието за решаване на проблема).
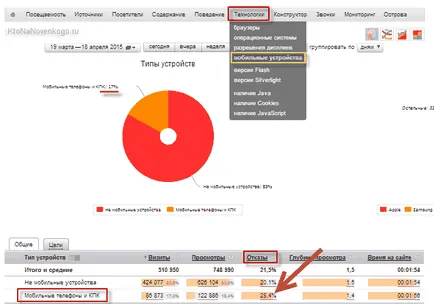
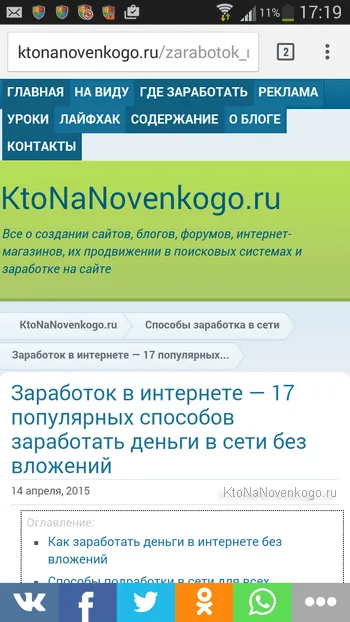
Между другото, 17 процента от посетителите призовават KtoNaNovenkogo.ru от мобилни устройства, както и данните потвърждават, Yandex Metrics. и това показва, че процентът на неизпълнение на тези потребители е значително по-висок, отколкото при тези, които отидоха в компютър или лаптоп уебсайт (т.е. проблемът на лицето):


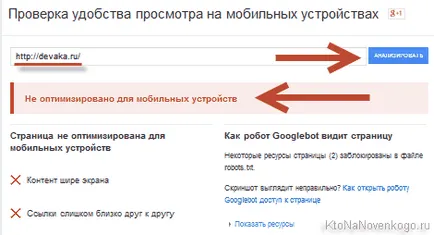
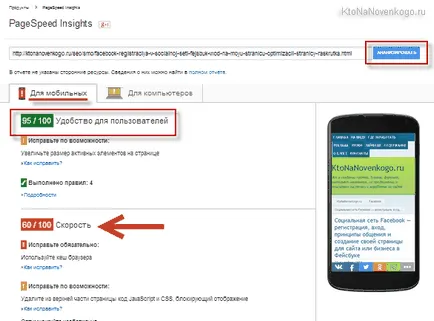
Но за да знам подробности, аз ви съветваме да използвате различна услуга от една и съща Google, наречена PageSpeed Insights. Тогава всичко ще бъде повече или по-подробна и малко очевиден ", в коя страна да се копае":



Слава, сега можете да се пристъпи към описанието на стъпките, предприети и планирани стратегии. Така че, има няколко въпроса, които трябва да бъдат решени:

Избор на начин за създаване на адаптивен дизайн
Така че, можете да изтеглите двигател за FTP файлове (аз все още yuzayu Faylzilu. Вие се опитвате да използвате безопасно съхранение на пароли от обекти в Kipasse), направете архивно копие на базата данни и да ги импортирате в OpenServer чрез него се включва PhpMyAdmin. Можете да получите локално копие на обекта, и която ние ще продължим да работи - тук можете спокойно да експериментирате, без страх от увреждане на работен ресурс.
- Можете да създадете копие на основния CSS файл (в моя WordPress, така че този файл се нарича style.css и той живее в една папка, използван от дизайна тема - «/ WP-съдържание / теми / директория") и да им даде различни имена. Ако вие също WordPress и искате да разберете как се нишки. Предлагам ви да прегледате статията. Именно този метод се опитах първо и създаде копие от името на малките device.css и малки устройство min.css.
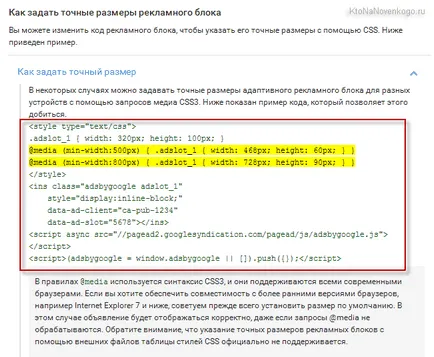
Какво точно аз съм в тях се променя по отношение на основната style.css файла, ще говорим, но и да ги свърже, в района между таговете на главата (в WordPress, тази област обикновено се формира шаблонен файл header.php) трябваше да се добавят три реда код, след като свържете главен файл CSS стилове:
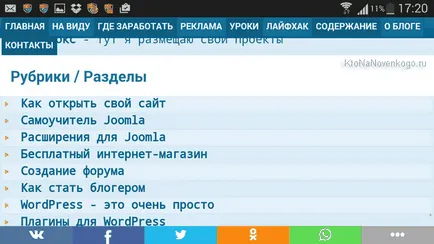
Първоначално, спад от страничната лента (да падне до дъното) и ще се промени малко горното меню (искам да правя в бъдеще за мобилни устройства падащия, но все още е страна, както обикновено, не е достигнал).
Е, в ограничена зона на къдрава скоба ще бъде достатъчно, за да се регистрирате тези CSS свойства, които ще бъдат променени, за да се адаптира към вашия сайт шаблон за мобилни устройства.
Въпреки това, аз не разбирам напълно нюансите на браузъра, за да се свържете тези директиви, защото те просто не работи. Ако във файла header.php добавите тези редове тук (връзка на същата CSS файл, но с различни резолюции на екрана):
В този си вид тя всичко и работи в този блог в даден момент.
Като цяло, аз избрах втория вариант, но не веднага, така че трябваше да помогне на сравнение на плъг-ин Notepad ++ за сравнение на съдържанието на файловете с малки устройства-min.css и малки device.css оригиналния style.css, за идентифициране на линията, където направих промени , Тогава тези канализацията вложа вътре директива скоби @media показана по-горе (в края на основните стилове файл style.css). Но това не е важно.
Адаптирайте шаблон за удобство на потребителите на мобилни устройства
Така че, изпомпва вашия сайт от интернет го избута до локален сървър, запознат с принципите, които ще използвате. Сега е време да започнете да експериментирате. По очевидни причини, не мога да ви дам окончателно съвети (за всички различни шаблони, дори и един двигател), какво трябва да се промени във вашия случай и това, което точката на счупване избират.
За простота, по принцип можете да изберете само една точка на дадена дума, например, равна на стандартната ширина на основната част (централна, където са показани статиите), а преди това не се промени. Но аз опция ми изглежда за предпочитане, но най-вече върху него, за да мисля, че не е имал време.
Какво ще виждат потребителите на екрана по-малка от първата точка на пречупване
Виж. За изпълнение на проект с няколко графи в модерен оформление използва плаващ блокове, които са определени правило CSS Float. Така например, в страничната лента вдясно от основната област плувен дължи на:
Ето защо, за да се прекъсне оформлението на две колони и да го направи една колона, аз ще трябва да се заменят стойностите да плаваш на правилата на правилните места. Аз наистина мушна във всичко, за вашата структура на шаблон и малко ръждясал, защото той може да хване нещо, не е задължително, но е спецификата на "дизайн изграждане на коляното", без да има съответния опит. Но тъй като експериментът продължи локалния сървър, а след това един час и половина, аз се почувствах всички права моменти (проба-грешка), резултатът е това, което сега и вие можете да гледате.
В съответствие с това, че е необходимо да се отбие началото модел отпечатва в две колони, които е необходимо да се регистрирате в рамките @media директива (първа и втора точка на пречупване):
Можете да опровергавам моя собствен стил файл и да видим какво е това, което. Всъщност, правила CSS, за да се адаптират шаблона след първата точка на пречупване ще изглежда така (не забравяйте да затворите презрамки от @media след последния ред на този допълнителен код):
Освен "понижаване" лента съм ограничен модел ширина нова стойност, използвайки мин ширина: 750px; и ширина: 750px. CSS Ширина собственост определя широчината на елемента, за които е предписано. Също така регулира размера и разположението на елементите в заглавието, така че те са повече или по-малко поносими погледна след преминаване на първата точка на счупване в 760px.
Е, на последния ред, смалих уплътнението (уплътнение) за най-горното меню, тъй като те не биха се побрали в един ред. Koryavenko, но по-важното е, че това, което работи (и след това винаги можете да намерите време, и "всички суровини детайли за обработка на файл").
Адаптиране на дизайна до размера на екрана на мобилни устройства е по-малка от втората точка на пречупване
Този проблем е решен успешно чрез замяна на ширината на правилните места CSS имот: *** пиксела; на ширина: автоматично. Някои области на капачката и страничната лента Аз по принцип скрит използване дисплей: няма. За толкова дълго, колкото не е имало бързо решение за тяхната адаптация. Кодът в този случай изглежда ужасно (копиране на съществуваща линия и да се направят промени, без да ги извадите от излишно, т.е., че не се нуждае от промяна), т.е. той просто трябва да се оптимизира - ако само е работил, и след това да изтриете ненужни:
Обърнете внимание на последния ред:



Имаше проблем с менюто горе. който разгражда не е много хубаво и заема пространство на малкия екран, но плановете са една идея да го направят до мобилната версия на сайта падащото меню (ако го направите, можете постигнете целта си за това). Да, все още има значение в долната част на I построи къща (сега само се обърне внимание), но е трудно да се коригира (най-важното, не забравяйте).
Ето, ние ще приемем, че сте на локален сървър pokolduete, poeksperementiruete и да получите резултат смилаеми възможност за адаптиране на вашия сайт за потребителите на мобилни устройства. Ще само при прехвърлени на работната площадка. Естествено, за това копие на всички файлове (и най-вече на базата данни) не е нужно, тъй като ще бъдат достатъчни, за да добавите (копие) на няколко линии в header.php файла и да се движат малко повече от линии в основната стилове (тези във вътрешността на директивата за @media) ,
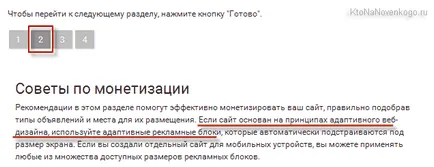
Използването на адаптивна код онлайн от блокове от Google AdSense в адаптивен (отзивчив) дизайн
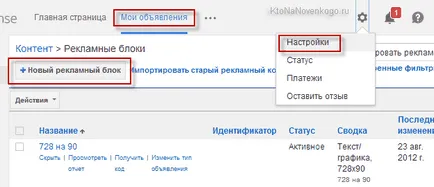
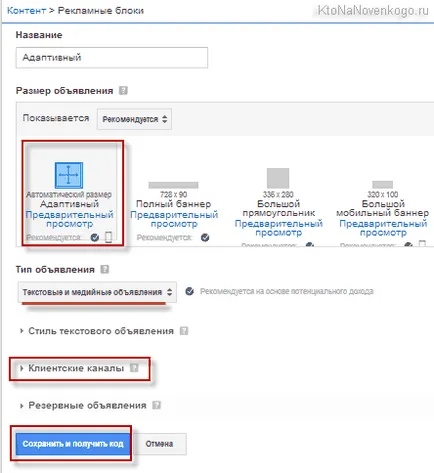
В действителност, тя е доста лесно да се направи, но лично имах запушване, че е необходимо психически стрес за негово разрешение. Така че, промени по интерфейса на Google AdSense, навреме (да не казват, че все по-зле, по-скоро по-добре, но когато влезе в дълъг период от време, след което леко увисва). Поради това, намалената връзката статия няколко пъти ми се е да се пренапише, но отново остарели, и по този начин скоро ще бъде четвъртото въплъщение на него (все пак това е уморително).


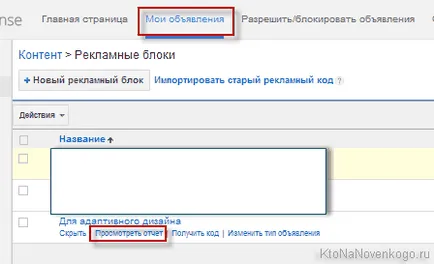
След това натиснете върху бутона "Запазване и получаване на кода". Можете да опитате да го поставите директно на мястото, където старото и погледнете резултата.
Аз имам този метод не работи (вид боклук се оказа), така че аз бръкна в помощ Google Adsense да търсят алтернативни решения, и го намерих още тук.


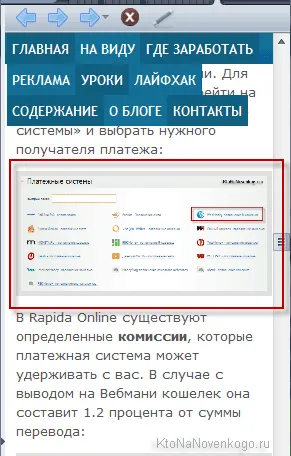
Послепис Ето един малък доклад на факта, че след като приключи писането.
Оказа се, нещо като това:
На добър час! Ще се видим скоро на страниците на блога KtoNaNovenkogo.ru
/. Доволен с тази програма се дължи на ниската цена и бърза скорост на изпълнение. И един от най-важните критерии, които биха били след адаптирането на сайта са тествани Google и Yandex. то това не е проблем, винаги минава без проблеми.