Оптимизиране на изображения Adobe Photoshop и изображения оптимизатор - примери
В програмата Adobe Photoshop.
настройки за компресия на изображението.
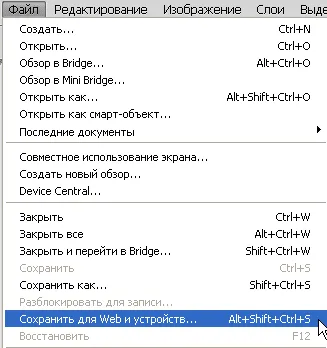
След предварителна обработка на изображения, изберете "File" - "Запазване на уеб & Devices". Не е необходимо да се поддържа оптимизирано изображение върху оригинала, оригиналното изображение е по-добре да се запази на ръка. Когато запазите, присвоява име на файла с латински букви без празни места, като се използва думата формат разделител тире - "само Images".

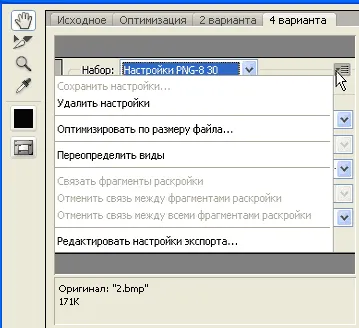
Отваряне на менюто за Photoshop оптимизация на изображението.
Можете да изберете готова версия на настройките на компресия на картината в "Set". За да добавите често използваните настройки за компресиране, което трябва, след като техните стойности, защото изскачащо меню и кликнете върху "Запазване на настройките". В същото меню, че е възможно да се оптимизира изображението, като посочите желаната стойност размера на файла. Но за най-добри резултати, все още трябва да се използват ръчни настройки.

Запазване на настройките за компресиране в Photoshop.
От шоу метаданни откажа. Те се увеличи обемът на файла с изображението.
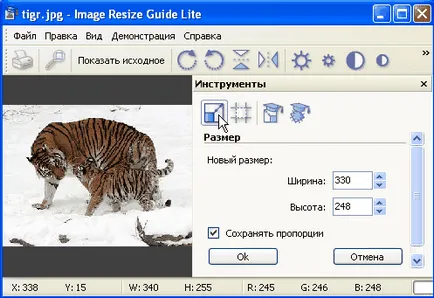
размер на изображението може да се промени, ако е необходимо. Нежелани реакции: промяна на пикселите в остротата на изображението разгражда модел. Аз използвам за манипулиране на размера на програма преоразмеряване на снимка Guide Lite (изтегляне от сайта на разработчика). По мое мнение, окончателната снимка да е по-ясно, отколкото в Photoshop. А снимки, ако е възможно, опитайте се да получите веднага с правилния размер, или намаляване на размера на предварително програмата (виж фигурата по-долу.) Или чрез промяна на мащаба в браузъра: "View" - "Zoom".

Преоразмеряване на снимка Guide Lite.
Оптимизиране на изображения във формат PNG-8.
Най-добрият вариант за снимки на екрани е формат PNG-8 (PNG вариация формат). Този формат е предназначен за графики, и осигурява най-добрата компресия, степента на които в най-голяма степен се определя от броя на цветовете и алгоритъм за намаляване на цвят:
- Възприятие - служи като основа на сегашните цветни снимки на екрани, запазена целостта на цвят, подчертава усещането за цветова палитра човек на.
- Селективна - предимство се дава на уеб-безопасно цветове (брой: 216), които във всички браузъри изглежда по същия начин.
Анонимен Уважаеми експерти, могат да бъдат бързи?
Когато пишете / редактиране на съобщения на "Редактиране на HTML", ако премахнете всички ненужни код в приложения линк изображение:
Необходимо е да се премахне маркер.
И в резултат на снимката няма връзка. Представете как да направите с тигри.
И аз не мога да разбера как така? Може би не можеш да направиш? В края на краищата, вие пишете за снемането на етикет, а и аз не се изтрива.
Дали решението за премахване на HREF вярно в този случай? NMitra Здравейте! Това е, което аз видях.
Снимка:
- наистина не го разбирам: L6 = "истинска"
- н не е регистриран
Какво е L6 = "истинска" Аз дори не предполагам.
Предполагам, че сега трябва да се коригира кода където и да е вариант? NMitra сигурно щях да го оправи и в същото време да практикува. Тогава там е показател за код на машината. Сега аз почти винаги се пишат статии Когато раздела "Редактиране на HTML", но преди дори боеше да погледне.
комплект Рамка на снимка не е задължително, но е необходим атрибут н. Anonymous Как да се запишете картина след обработка в Photoshop. NMitra Alt + Shift + Ctrl + S
Може да ми помогне да се обясни как да го направя. защото аз не искам огромно количество връзки
Надявам се, че може да помогне на NMitra Добър ден.
Снимка - това също е страница само кода на браузъра автоматично се превръща в един образ. Дори ако на снимката е с URL адреса на сайта ни, ние се позоваваме на последната страница. Това тегло не могат да бъдат преразпределени към вашия сайт на.