Обикновено анимация GIMP
Днес решихме да говорим за това как да се създаде проста анимация бутон Gimp / икона мига. Мигащи елементи се използват в уеб сайтове, за да привлече вниманието и да ви предупреждава за събития като ново съобщение, отстъпки и промоции, намери друг онлайн потребител и други.
В този урок ще създадем мигаща икона в статута на потребителското «онлайн».

Рисуване икона
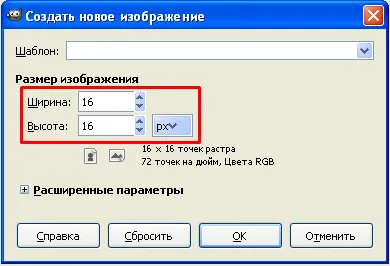
Създаване на малък размер на изображението 16h16px - че този размер е нашата икона.

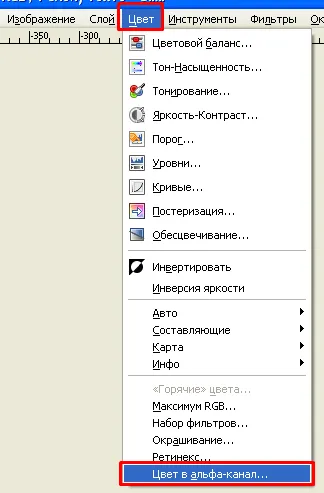
Transform цвета на фоновото изображение в канал алфа (направи фона прозрачен). За да направите това, изпълнете командата: Цветя> Цветя в алфа каналът.

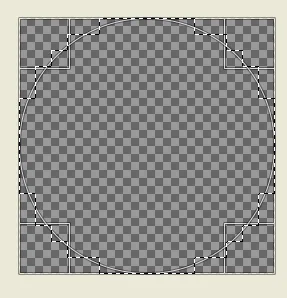
С инструмента "Ellipse Изберете" разпредели цялата вътрешна площ на картинката:

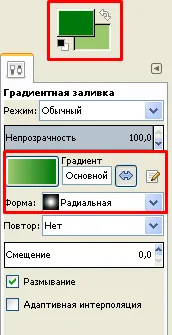
Както цветовете на преден и заден план, изберете тъмно зелено и светло зелено, съответно (въпреки че можете да изберете и техните цветове). параметри на функцията "бленд" изберете радиална форма:

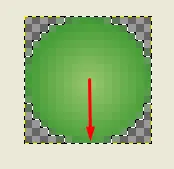
Запълнете селекцията с градиент на запълване от центъра към ръба:

Създаване на мига анимация с GIMP
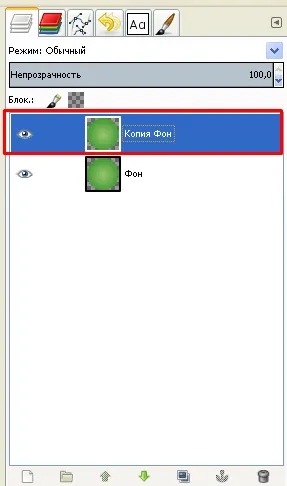
Копиране с икона слой (SMP> създаде копие слой):

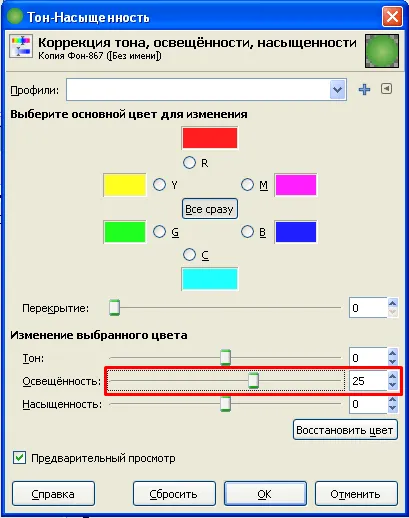
С помощта на функцията "Hue / Saturation" чрез увеличаване на осветлението до 25 (Color> Hue / Saturation)

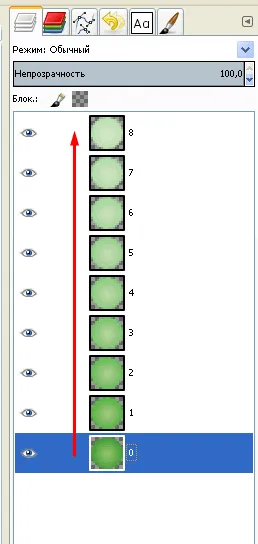
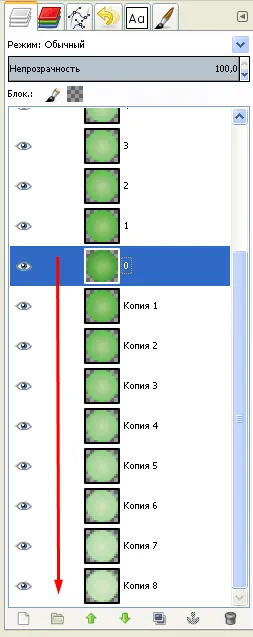
Също така, се създаде копие на новия слой и отново увеличаване на осветлението на 25. Следвайте тази процедура няколко пъти. В резултат, трябва да има девет слоя, всеки от които е 25 точки-лек от предишния. За удобство Препоръчвам преброени слоеве от нулата:

Ако запазите анимацията сега (за начините за спестяване ще бъде скоро), можете да получите икона пулсиращ на изхода:
Икона пулсира, защото всяка нова анимация цикъл започва с нула слой веднага след осми.
Ефектът е интересно, но ако искаме да светне иконата е еднакво гладка и избледняване, трябва да се добавят допълнителни слоеве.
Създаване на копие на всеки слой в допълнение към основната (този под номер 0) и да осигури копието под него като на снимката по:

По този начин, всеки цикъл ще бъде прекратено в слой "8", както и слой започне "копие 8", който ще осигури плавен мигане:
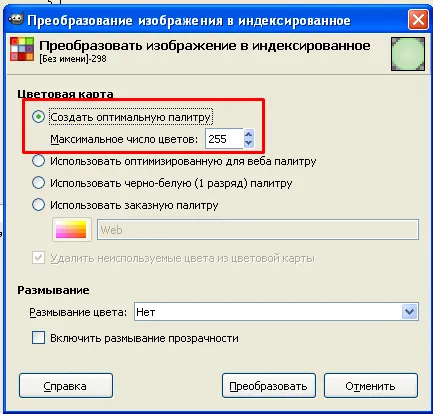
Трансформирайте цялото изображение, за да индексира (Image> Mode> индексирани)

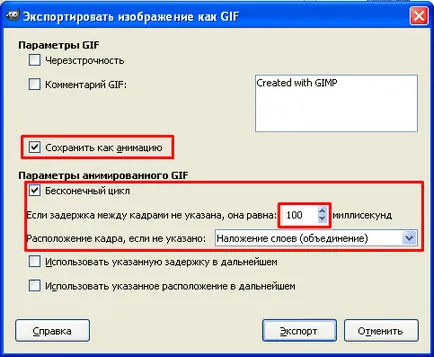
Остава само да правилно спаси екип от аниматори: File> Export като ... (Export ...). В GIF и да изберете в диалоговия прозорец за да зададете настройките като формат:

Както можете да видите - създаване на анимирани изображения в GIMP не е толкова сложно.