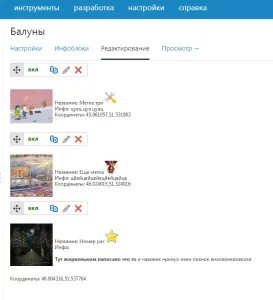
Няколко марки на Yandex карти с картинки и описания в тагове

Днес се анализира как се работи с API Yandex Карти чрез създаване на компонент за CMS NetCat 5.0. Нашата карта ще съдържа няколко маркера (балун), както и при кликване върху етикета ще покаже една малка снимка и малко информация в HTML формат и дори вместо стандартните синя марка prisobachit техните икони. Така че ето го.
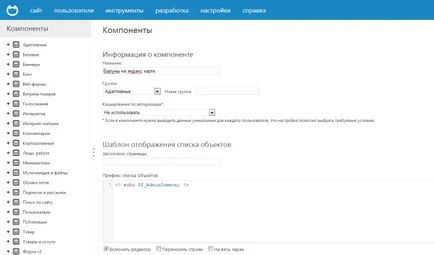
Сега ние се пристъпи към създаването на компонент за котката. В администратор отидете на развитие -> Компоненти -> Add Feature - »Създаване на нов компонент" от нулата ". Напишете името и друга боклука и натиснете "Добавете компонент".


Отиваме в действие и pofastu шаблони генерират, за да бъдат добавени всички кодове за действие. Промени и Изтривания.
Сега отиваме в най-важното - да се компонент за редактиране.
Добавете го в "префикс списъка на обекти":
то "Cuffiks списък на обекти":
И най-интересното - добавете кода в прозореца на цикъл "списъка на обекти" на: