Навигационната лента (уроци фърмуера 3) - Уроци от сайта
В този урок ще се опитам да съставя компонента навигационната лента в Boostrap 3. Този компонент е полезно и може да бъде много полезно по време на оформлението на шаблона. навигационната лента с компонент, както и всички блокове има полезна функция за първоначално зареждане колапс.
Навигационната лента на компютри
Ето навигационната лента на компютри всички елементи са налице
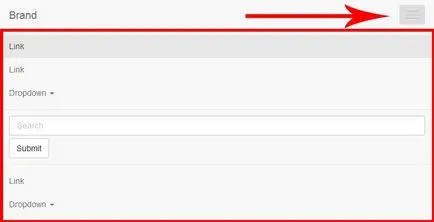
Навигационната лента на мобилни устройства
Ето навигационната лента на мобилни устройства всички елементи са скрити и се появяват в едно натискане на бутон
- Съобщените от по-горе - при преглеждане винаги ще бъде на върха навигационната лента
- Съобщените по-долу - когато превъртате лентата за управление винаги ще бъде по-долу
Теорията научих сега ще трябва да не се разбере един прост код. Навигационната лента в първоначално зареждане е навигация маркер. Следният код ще счупя на парчета и се опитват да обяснят защо има определена част от кода.
Navbar гума може да се контролира чрез промяна на стойността на класа.
Може да замени контейнер течности контейнер за доставки просто, а след това лентата за управление няма да се простират до цялата ширина на екрана и да вземе широчината на контейнера по подразбиране. Максималната ширина на контейнера е 1170px
Следващата част от кода е отговорен за името на организацията (фирмата) и бутона, който показва на мобилни устройства
Следният код запазва елементите на навигационната лента.
В мобилните устройства, всички тези елементи, ще видим, с натискането на един бутон

Към мобилната версия с натискане на бутони, показани елементи трябва да съответства на идентификационния номер на

Уроци навигация навигационната лента с навигатора трябва да въведете елементи ул поставят в хоризонтално положение. следния код може да бъде използван за създаване на проста връзка в менюто
За да се подчертаят елемента от менюто, което искате да използвате активно клас на активен
За да се покаже падащото меню, трябва да добавите падащото клас родител ли и вътре в клетката, за да поставите превоз чрез натискане на който ще падащото меню. В вложени списъка ул трябва да добавят клас падащото меню
Определяне на върха навигационната лента
С цел да се определи най-горния навигационната лента, което трябва да се добави клас навигационната лента с фиксирано-отгоре
Фиксиране на долния навигационната лента
За да коригирате навигационната лента с по-долу, трябва да добавят клас навигационната лента с фиксирано дъно
Готов пример - Download
Ако ви харесва живота си и искат да ме подкрепят финансово, тогава можете да преведе сумата, като се използват следните данни:- Yandex чантата - 410011084137568
- Webmoney - R429373694729