MODx - създаването на страница на блога, ИТ директор
В този урок ще създадем на главната страница на блога си, както и да се запознаят с парчета и откъси MODx Revolution система.
Създаване styles.css файл
Преди да създадете съдържанието на главната страница ще създаде CSS файл, който ще се използва за задаване на стилове, за да елементи на уеб страницата.
Например: създаване на празен файл styles.css. който се намира в директория активи / фърмуера / CSS /.
Използването на откъси в уеб страница
За да добавите динамичен компонент на уеб страницата на блога, ние ще използваме следните откъси код:
Маркиране на главната страница на блога
Начало блог ще се състои от:
- глава на обекта (парче "chunk.header"),
- навигационното меню (парче "chunk.navbar"),
- единица, включваща основното съдържание (блок широчина - COL-MD-8),
- лента (единица ширина - COL-MD-4),
- страница долния (парче "chunk.footer").
В допълнение към тези парчета за дадена уеб страница, създават друг парче (chunk.header), които ще бъдат използвани за показване на съдържанието на елемента
. .Създаване на парчета в MODx революция
късове CMS MODx революция да създават статичен текст, който включва заглавие, горния и долния колонтитул на уеб страниците на сайта можете да използвате парченца (парчета).
Парче "chunk.head"
Парче "chunk.head" ще се използва за съхраняване на HTML код на заглавката на страницата
.Процесът на създаване на парче:
- За създаване на парче трябва да отворите раздела "Компоненти" и кликнете върху бутона "New Парче";
- Под формата трябва да въведете име и код (HTML) Парче:
Когато пишете парче, ние използвахме следните етикети MODx революция:
Парче "chunk.header"
Парче "chunk.head" ще се използва за магазин уеб страница с глава.
CSS код (styles.css):
Парче "chunk.navbar"
Парче "chunk.navbar" ще се използва за генериране на динамично меню на уеб страница с помощта на фрагмент pdoMenu.
Парче "chunk.footer"
Парче "chunk.footer" ще се използва за показване на уеб страници мазе.
Парчета, които използваме, за да се покаже на уеб страницата
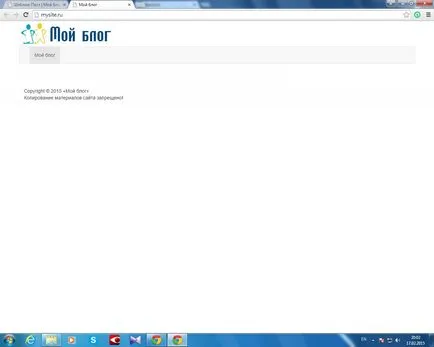
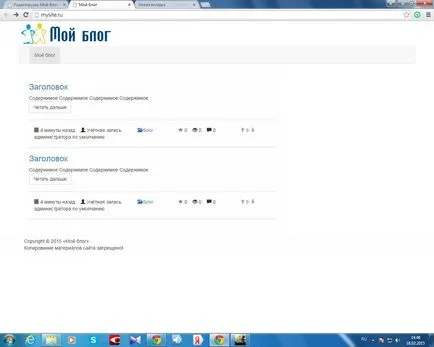
Демонстрация на главната страница на блога
Създаване на уеб страница ще се показва с помощта на 2 снимки на екрани.
Screenshot на горната част на сайта
Снимка на дъното на сайта
с модела измисли. Произведено за телевизионно предаване image_nevs изображения имат входно изображение. -by изход подразбиране (просто се опитах да посочите текст и изображение). Секцията за конфигурация с билети писмен includeTVs = # 96, # 96 1. Шаблонът със сключването на статията пише,
IMG itemprop = «изображение» клас = «център блок IMG закръглени» SRC = "/ # 91; # 91; * image_nevs # 93; # 93;" ALT = "" заглавие = ""
Браво!
по този начин # 91; # 91; * image_nevs # 93; # 93; можете да получите само поле стойност от текущата ресурс. Ако използвате pleyskhoder, то някой трябва да инсталирате (например, фрагмент).
Ако използвате pdoTools. TV е избран, както следва:
В парчето, че използвате телевизора за проектиране на ресурса може да бъде извлечена # 91; # 91 + tv.image_nevs # 93; # 93; ,
В заключение към телевизор (на снимката), използвайте текста.
Добър ден!
Съжалявам за настойчивост - Не мога да се реши този проблем с менюто.
Начало - не контейнер! (Клас «меню» не заместени - без превоз) - всичко както трябва
Декларация - не контейнер! (Клас «меню» не заместени - без превоз) - всичко както трябва
Това е, на първо ниво, всичко работи както трябва, а вторият проблем с вагоните, всичко останало е наред. Не мога да разбера къде е грешката.
Ако това е много трудно да се коригира, моля пишете, как да се приложи подобен меню с SmartMenus за първоначално зареждане Addon (навигационната лента).
Благодаря.
Здравейте, Алекс.
Може би Wayfinder кеширана разговор и не се актуализира сайта на кеш.
Опитайте да изчистите сайта на кеш, или да се обадите на Wayfinder не keshirovannnym. защото Аз превоз, се появяват само на правилните места.
За SmartMenus за първоначално зареждане Addon меню (на навигационната лента) ...
Ако искате да отворите елементи на клик, след което добавете параметър файл jquery.smartmenus.js showOnClick: вярно.
Произведено за съветите в менюто в три Wayfinder, истината трябва да добавите парче tpl.wayfinder.innerRow # 91; # 91 + wf.isfolder: е = # 96; 1 # 96 ;: след = # 96; клас = «падащото-превключване» данни за превключване = «падащото» # 96; # 93; # 93; друго, трето ниво се отваря. Вярно е, имаше един проблем, превоз появи във всички точки на падащото меню, дори и за такива, които нямат наследници. Кажи ми как да се направи, че превоз бяха единствените елементи от менюто с наследниците?
Много благодаря на вас за помощ.
Промених в tpl.wayfinder.innerRow на вашата линия - всички дела.
Трябва най-вероятно вид ресурс не е зададен като раздел.
Добре дошли!
Prompt как да се приложи с помощта pdomenu три и по-висока меню от първи ред (използвайте Vootstrap2 стилове B3 падащото-подменю не присъства) с подобен код.
Много е необходимо ...
Благодарим Ви!
Здравейте, Алекс!
PdoMenu компонент не е възможно да се направи, тъй като тя съдържа само един параметър (tplParentRow) при използване на стойност, която го обгръща потомството. Т.е. Вие не можете да попитате за първи падащ списък се един друг модел, а за втората.
Здравейте, Алекс.
Ако причината Wayfinder кеширана, то няма да има никакви спирачки. защото в резултат страница ще бъде включен само завършен (кеширана) блок HTML-код и никакви искания няма да бъдат изпълнени.
Александър, благодаря за уроците си и бележките към него, като урок, без обратна връзка - не е урок. Моля, кажете ми, с помощта на които можете да се приложат меню с различни подгрупи, като се използва Wayfinder-добре, или може цялостно решение? Той ми казва, че като е възможно във връзка с pdoMenu pdoField да го приложат, но не обясни. благодаря
В Wayfinder:
Парче tpl.wayfinder.row:
Парче tpl.wayfinder.innerRow:
Здравейте, Тимотей.
Нещо, което прекалено умен наполовина под въпрос.
В момента тя решен от нивото на CSS. Вие трябва да добавите следния върховенството на вашите CSS стилове:
Страно направи всичко като теб е описано и никога не е направил грешка и не се получи такъв резултат не е ли

Направих всичко, както ти каза блог ще се появи на главната навигационната лента и не се явява блог и карта блога си и себе си защо?

защото фрагмент PdoMenu (поколение меню) е причинена от кеширана, а след това най-вероятно не са актуализирали кеша на сайта.
В главното меню, изберете Управление -> Актуализация на сайт (Изчистете кеша на сайта).
На въпрос, свързан с продължаването на уроците мога да отговоря утвърдително. Продължава уроци за създаване на блог, е планирана, но точните дати не могат да бъдат назовани.
Аня, за съжаление, няма да има гости гласуват, защото те не разполагат с идентификатор (ID), и това може да доведе до falsificating броячи.
Благодаря ви. Това се случи. Само че не е ясно, че кода на страницата, за да бъде включен в съдържанието на ресурса.
Аз също искам да ви кажа, на интернет страницата не работят хъскита
Работете само за регистрирани потребители. И все пак за техните записи не могат да бъдат поставени хъскита.
защо не се получи ... празна страница. Там, както шаблоните са заредени?
В този урок ние сме направили само началната страница, и това трябва да се показва само. Страниците, в които постовете ще направи в следващия урок, там ще използвате шаблони, както тези страници могат да бъдат много.
За да се направи основният шаблон на страницата - това е въпрос на вкус, защото тази страница е само един. В този урок ние ще поставим върху съдържанието, което ще се появи на главната страница в "съдържанието на ресурса." Шаблонът за началната страница, в този случай трябва да изберете (празно).
Кой искате да създадете шаблон, можете да направите следното: създаване на шаблони и сложи съдържанието на които сме създали в "Съдържание ресурс" в кода на шаблона. И тогава се свърже шаблон към главната страница на "Моят блог".
Също така в конфигурацията при проверката "Сайт" система, която е инсталиран правилно начална страница:
Намери Online
За да се даде възможност за допълнителна навигация в списъка, преместете превключвателя, разположен в заглавния панел, за да "ON".