Минималистичен дизайн на сайта - правилата на сътворението
Минимализъм - много интересна тема. защото тя се основава на идеята, че са по-малко в края на краищата става голям. Дизайнерите често мислят за това как да се отстранят крайностите в сайта за маркиране, и някой става поддръжник на модната марка. Но това, което трябва да бъде минималистичен сайтове? Въпреки че идеята и правилата за създаването им не е фундаментална новост, но все пак различни удари се променят с времето.
В допълнение, модерен WEB посока с помощта на CSS3 инструменти, HTML5 добавя свежи идеи и заедно с адаптивен дизайн - проправи пътя за новата минималистичен стил. Минималисти дизайнери вече могат да се фокусират върху красив интерфейс, навигация и съдържание дисплея. Надявам се, че тези идеи, техники могат да бъдат полезни за тези, които се интересуват от принципите на минимализма в уеб дизайна.
Намаляване на броя на несъществени елементи

Придържайте се към правилата: само на работното проектиране
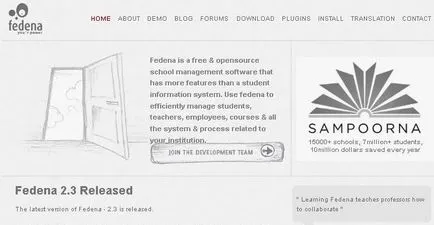
Винаги използвам фразата, не изобретяваме колелото. И той е идеален за уеб сфера, защото толкова много информация, е вече на разположение всичко е забравено. Но си струва да се опита да създаде нова и амбициозна му дизайн. което в крайна сметка не отговори на очакванията, и в крайна сметка може да повлияе неблагоприятно на този сайт. Не е ли по-добре вместо да се използва ефективно съществуващия код, който е тестван от много уеб разработчици и има успешна практика на приложение. Разработване на минималистична конструкция на обекта - това е супер лесно, когато се прави: че се създават и как тя трябва да бъде представена. Fedena на проекта - Open Source платформа за училищата, и предоставя информация за ученици и класове. Сайтът е много проста навигация плюс основния съдържание.

Но това, което ще забележите, е как тя работи. Като се започне от началната страница. лесно можете да намерите това, което ви интересува. Какво е още по-интересно, всеки уеб приложение перфектно адаптирани за работа по този шаблон сайт. Без значение къде посетител е: в блог, форум или друга страница на сайта - всички елементи изглеждат еднакво.
Визуално големи блокове на съдържанието
Характерно за този стил не използва графики или флаш банери. Фонът е често едно от нюанси или модел, както и че не е необходимо да се разделят на страницата на отделни раздели линии. Големи блокове на съдържанието - надеждно средство за привличане на вниманието на цялата страница.

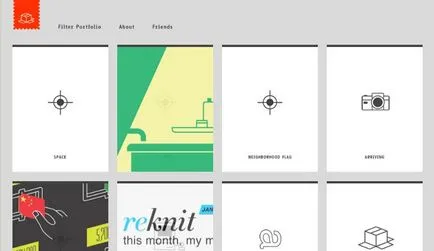
Дизайн, който не оставя добро впечатление на минималистичен стил. Може би ще намерите най-добрите примери за такъв портфейл, но ще отбележа, че тази техника може да се използва за създаване на почти всякакъв вид уебсайт: бизнес, стартиращи компании, онлайн пазаруване. както въз основа на платени шаблони. и samopisnogo двигател.

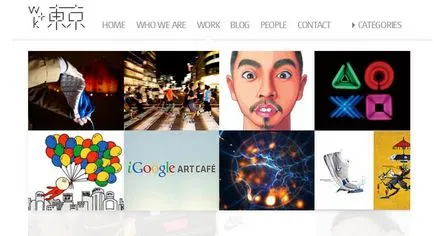
W + K Токио - минималистичен адаптивен сайт. дизайнът на който първоначално е фокусирана върху използването на съдържание блокове. РАБОТА посетите страница ще намерите още по-голям ефект от това правило. Методът работи добре, защото всеки елемент на страницата изглежда подреден и заема своето място. Определено си заслужава да опитате да се прилагат такива решения, като се създава минималистичен дизайн и проверка на правилността на тяхната работа.
Балансът на съдържание и svobodnogoprostranstva
Това правило не е самоцел или ръководство за действие, тъй като всички тенденции в дизайна на уеб са въз основа на нуждите на проекта. И искам да подчертая, че минимализъм не в крайна сметка поставя проблема по следния начин: премахнете колкото е възможно само от уеб страница. Е, когато много свободно пространство, но това не е задължително изискване.
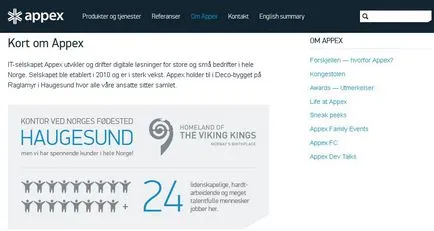
Ще се отнася до дизайн агенция Appex, създаден минималистичен външен вид за вашия уеб сайт (това е и пример за минималистичен и отзивчив дизайн) с голямо двойно блок в превъртате съдържанието. На сайта им, когато превъртате, фиксирана лента с инструменти се намира в горната част на страницата. Този метод е често срещана и наистина работи добре, оставяйки много място на страницата.

Дизайнът на сайта също така се използва хоризонтални блокове, които толкова много се радват.
Те са добре използвани за разделяне на важни обекти на уеб страница, като точката на влизане в управлението на портфейла или потребителите. Хоризонтални блокове са лесно да се направи изтънчен, с помощта на граничен или цвета на фона. Но често те могат да бъдат оставени "както е", е каскада на страницата.
В полза на свободните поради липса на място са доста проста: прекомерно запълване на страниците за съдържание са много трудно да се чете. Разработване на супер-подробен проект като Appex. изисква да се съобразят с общия баланс. Не всеки може да намери естествения баланс - но продължавам да опитвам! Минимализъм - това е един от най-добрите методи за професионална практика на създаване на потребителски интерфейси / нови умения за потребителите. Създаване на дизайн, който ще се хареса на посетителите и "продава" съдържанието си - почти преплетени.
Примери минималистичен дизайн сайтове
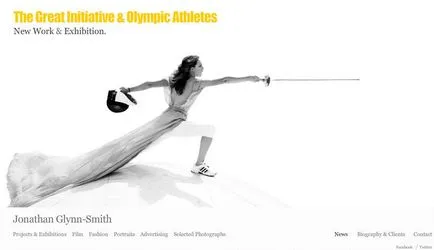
Джонатан Глин Смит