Каучук фон и прозрачен фон в 6 т.е.
Преди да се обърнат към фоновото изображение, нека първо да се занимават с обичайните изображения.
Картина, етикет Това може да продължи. За да направите това, ширина й параметър е необходимо да се определи броя и вкара символът%.
Този пост означава, че картината ще се 70% от широчината на елемента - родителят (елемент, който съдържа). Това означава, че ако поставите изображение в контейнер
. тя винаги ще заема 70% от ширината на прозореца на браузъра, което означава, че ще се промени размера си, ако промените размера на прозореца на браузъра.По-добре е да се уточни един от ширината, така че ширината и височината на изображението се променя пропорционално. Можете разбира се, определя и фиксирана височина, но след това изображението няма да изглежда като оригинала.

HTML5 и CSS3 практика от нула до резултата!
Що се отнася до заден план, тук нещата са малко по-различни. Невъзможно е да се уточни фоновото изображение, така че да се 100% от ширината на елемента, към който е назначен като фон. За фон да го направя малко по-различно. Да вземем един пример за разбиране.

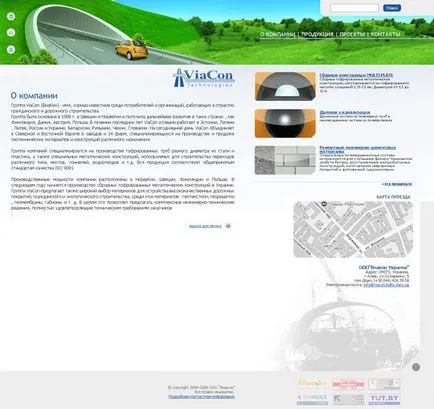
След като съм работил на този сайт, както и основният проблем е, че тя се протегна към цял екран, независимо от широчината. В горната част на сайта (главата), виждаме един образ, който трябва да е очевидно фон и се простират по цялата широчина на прозореца на браузъра.
Ако не разполагате с тренировка например, можете да изтеглите PSD - оформлението на главата на сайта тук.
Сега нека се обърнем към оформлението.
Ако изключите всички оформление слоеве от главата, можем да видим, че в долния слой е снимка, която се повтаря.
Като цяло, това е подчертано в червено, и след това се повтаря. Така че, ние трябва да изрежете снимка и сложи нейния фон да блокира част на главата. Тази картина ще се повтори.
Сега забраните всички слоеве и дори включва основния слой и на пътя. Изрежете изображението с пътя, той ще бъде втората фоновото изображение на блок, който ще бъде в рамките на основната част събрание главата. Това изображение няма да се повтори. Той винаги ще бъде в ляво.

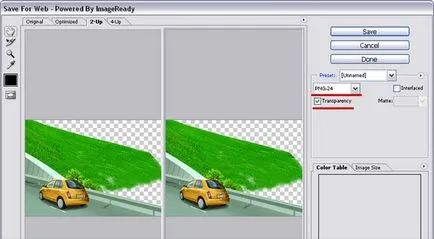
Имайте предвид, че на фона на снимката по-прозрачни, и то трябва да се поддържа в PNG-24 формат. И трябва да се проверява прозрачност.

Образът, който се нарязва на първо място, се определят като фон за Разделение клас главата главен, а вторият (по пътя) постави на заден план с DIV клас главата път, което на свой ред се поставя в DIV клас главата основна. Ще бъде по-ясно, ако този кодекс:
А CSS код с вградени фонови изображения изглежда така:
В браузъра ще видим:

Всичко би било нищо, но IE 6 не поддържа прозрачни PNG. И в IE 6, ще видим:

Прозрачността в IE 6 са заменени от сив.
За да поправите това, аз ви запозная с един метод, който се предлага Дрю Дилър.
Същността му се състои в това, че сме в продължение на IE 6 включва файлове DD_belatedPNG.js (можете да го изтеглите от тук), а след това, което наричаме DD_belatedPNG.fix функция като аргументи в списъка с класове на предмети, които използват прозрачни PNG.
Код за това как тя се свързва с IE 6 по-долу:
И в съответствие DD_belatedPNG.fix ( »). в скоби просто изброява имената на класовете, които се използват като фон прозрачни PNG. Това е последната код за нашия случай изглежда така:
Ако в единици, използвани прозрачни PNG като фон, класовете блокове са разделени със запетая.
Аз не се обърне внимание на факта, където е поставен код. Той е разположен между таговете
и .Сега в IE 6, изглежда, че трябва да бъде. И тогава можете да поставите други маркери (например, за да поеме менюто), вътре в DIV с този начин на класа главата пътя изграждане на капачка сайт.
Това е всичко. Човек може да се види, че на заден план не е изтеглен. Просто нещо се повтаря, нещо, което се оставя да престои на негово място, така че всичко изглежда добре във всеки един прозорец на браузъра размер.
В този урок научихме как се работи с нестандартни ситуации за фон. Плюс това ние прегледани (както мисля) уникален метод за справяне с прозрачен PNG в IE 6.
Има някои други методи, но това е най-лесният за използване, както и за този метод на свойствата на фона работа като фон-позиция и фон-повторете. В други методи, тези функции не работят.
Надяваме, информацията за създаване на каучук фон и прозрачен PNG-файл в IE 6, се оказа полезен. Андрю е бил с вас.
Най-IT новини и уеб разработки на нашия канал Телеграма