Какво шрифт, за да изберете за сайта
Практически типография
Когато създадете дизайн за интернет, което трябва да се отбележи, че съдържанието ще се промени. За да прекарват времето си на кърнинга (поберат на различията между отделните букви) всяка позиция голям сайт, въпрос дори не си струва. С други думи, вие се отказвате от контрол.
Днес аз отивам да се фокусира върху практически оформление. За мен, това означава разбиране, че пълен контрол върху печатницата на техните уебсайтове, които никога няма да получат. Изборът на шрифтове, размер решение - всички тези неща, които ние, като дизайнери, ние може да се отрази. Практически оформление е как, и по-важното, какво да сложи в ред това, което е под контрол. Нека да започнем.
Четливост при избора на шрифта
Осъществяване писането по-лесно да се чете, веднага ще надмине най-малко половината от състезателите, това, което е наистина страхотно, защото това не е толкова трудно!

Практически курс по създаването на дизайн обекти в Photoshop
Стани професионален уеб дизайнер, създавайки популярните оформления.
Как да изберем шрифт?
При вземането на решение как да използвате слушалките на уебсайта си, че е важно да се помни: не стане твърде умна. Знам колко дизайнери не обичат да използват Helvetica, защото тя се използва широко. Съгласен съм, но това твърдение оставя важни подробности за това. Хората твърде често използват Helvetica, защото той е страшно добър. Той е подходящ за всеки дизайн, който можем да си представим, работи добре в малки и огромен размер.
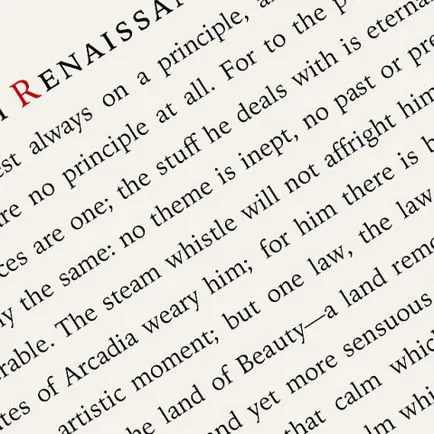
Основният текст, най-вероятно - само тази част от проекта, който трябва да бъде много чете, така че не забравяйте да изберете шрифт, който работи добре в малки размери. Какво имам предвид с това? Ако можете да се създаде основен текст на 10px и все още се прави разлика между това, което е написано там, той е отличен показател за разбираемостта на шрифтове.
Толкова за основния текст, но какво да кажем за заглавията, които шрифтове, за да изберете за тях?
Изчислете четимост големи заглавия много по-лесно, отколкото на основните текстове. Ако веднага можете да различи какво е написано там, заглавието е достатъчно четлив.
Добрата новина е, че след като работи на достатъчно проекти, ще получите страхотна идея, от които на производител и какво не. Тъй като вие ще бъдете в състояние да се прецени по-добре какво да изберете шрифт.
Не съществува формула, избора на правилния шрифт на вашия сайт. Често най-добрият начин да се реши какво да остане - тя се опита във всички посоки, че трябва да се работи, а след това да ги сравните. Избирането шрифтове наистина инстинктивни, но е важно да се помни, че 90% от времето, той няма да се чудите какъв шрифт е използван тук, така че ако той чете - така че е достатъчно добър.

Избор на двойка
Много рядко (ако изобщо се случи) Има ситуации, когато само една слушалка е подходящ за използване на сайта. Като цяло, на сайта използва много текстове. Тя не може да се случи, че слушалки е подходящ за всички тях! По-голямата част от добре разработени уеб сайтове използват две: една за основния текст, а другата за заглавката.
При избора на шрифта двойка е важно да се помисли как те ще изглеждат заедно. "Те са доста сходни?" "Твърде подобно?" "Не е достатъчно различен?" Трябва да си зададете тези въпроси. Вярвам, че най-добрият начин да вземете няколко добри изглеждащи шрифтове заедно - просто сложи много от тях заедно, и да реши кой е по-добър. Вие не можете да се научим на това, докато не опиташ.
Понякога най-подходящи са два Безсерифно, а друг път, ще трябва да безсерифен за заглавия и текст тяло. Това няма значение как изглеждат, важното е, че те са подобни. Това, разбира се, зависи от това на останалата част от дизайна на вашия проект. Каквато и да е шрифт и да изберете, те трябва точно да предадат своето съобщение и ако това означава контрастен комплекта, а след това да продължи в същия дух.
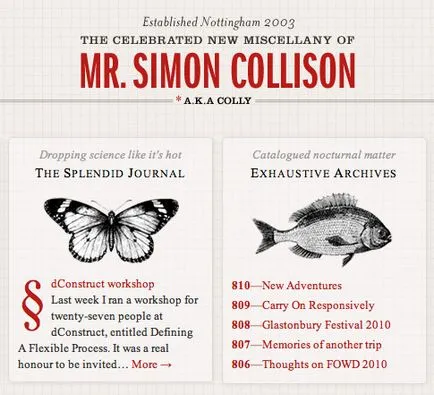
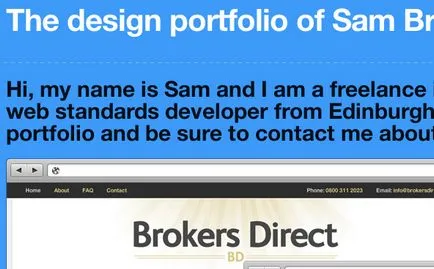
Саймън Колисън (Simon Колисън) използва интернет страницата си перфектно подбрани шрифтове, избирайки мощен безсерифни за основните заглавията и прост Serif за всички други по-малки дялове, както и за основния текст. Това партньорство умело внушава какво уебсайта се опитва да каже, че не може да изрази всеки шрифт индивидуално.

Обикновено, дизайнери, определени от размера на основния текст с най-малко 12 пиксела. Повечето, обаче, изберете 14px размер като, който се чете още по-добре. Изберете размера на шрифта на основния текст е сравнително лесно, и трудността започва с глава.
Колко голяма трябва да заглавията? Това се случва по различни начини. Собствени наблюдения и в процеса на създаване на уеб сайтове, дойдох да вярваме, че заглавието трябва да е толкова голям, колкото е необходимо. Това означава, че вие трябва да изпробвате различни размери, докато не се намери достатъчно голям, за да привлече вниманието към това, което трябва да бъде, но не повече от това, освен ако не е огромен текст - не това, което иска, и в този случай, да продължи в същия дух.

В същността си, голямо заглавие. На страницата, това е - важен елемент, така че, разбира се, тя трябва да бъде по-дълъг, нали? Е, да, и не. Да, заглавия обикновено са повече в сравнение с други елементи, и не, това не е единственият начин да се привлече вниманието към тях. Цвят, наситеност и местоположение са еднакво важни, за да се създаде ясна визуална йерархия на страниците си.

Използването на типографията е много важно да се създаде визуална йерархия, било то по размер, цвят, плътност, или дори настаняване.
разстоянието между редовете
Разстоянието между редовете, или пространство между реда текст, незаменим инструмент за четливост. Bad интервал може да унищожи изключителен при други условия, част от основния текст, и доброто - да се направи още по-зле текста за четене. За щастие, това не е трудна за изпълнение.
С имот CSS линия височина (височина линия) може лесно да зададете разликата между основните текстови редове. Най-общо казано, за големи блокове от текст е добър размер - 1.5 пъти размера на текста. В малък текст трябва да бъде по-малък разстояние между редовете, а по-голямата - голям. В действителност, не е толкова трудно.

Проследяване - разминаване между героите в текста. Бих искала да отбележа, че това е - най-смешното е, когато става въпрос за "практическото оформлението на текста", след това CSS не ни дава много контрол него. Обикновено в малък текст, който не трябва да се тревожи за това, тя се превръща в проблем, само за заглавия. По принцип, когато се добавя към CSS писмо-разстояние: 1px; или писмо-разстояние: 2px; между писмата би било достатъчно интервал.
Друго място, където ще бъде изгодно да се прибави интервал - малки капачки. Има обикновено добър в това, ако добавите допълнително пиксел между символи или двойка, тъй като те естествено да изглежда по-голям.


Практически курс по създаването на дизайн обекти в Photoshop
Стани професионален уеб дизайнер, създавайки популярните оформления.
Въпреки че, строго погледнато, не са свързани с типография, цвят - много важна част от всеки вид уебсайт. Аз не говоря за цветови схеми. и по-голяма контраста, правото да се гарантира четливостта на сайта. Черен текст на фона на бял (или светлина) е най-четлив цвят за текст.
Не казвам, че трябва да отида и да настроите всичко в черно и бяло, като създадете дизайн трябва да знаете за контраста на неговия текст. Ако не сте внимателни, че сте след това може да отговори.

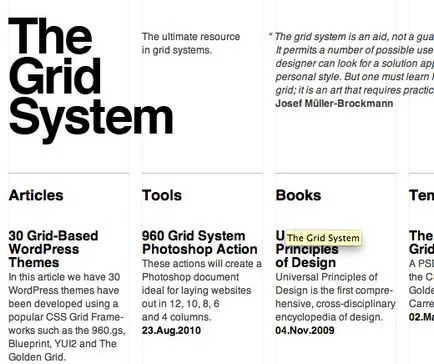
По мое мнение, използването на мрежата - най-важната идея за практическото оформление на текста в интернет. Вие може да има различни шрифтове, разстояние и цвят, но ако има добър оформление, че може и да може да се прилага без комикси.
Използвайте мрежата, за да се създаде дизайна с текстове осигурява ясен баланс и геометрична структура на вашия проект. Това - не е магическо решение за лош дизайн, но ако от самото начало вие създавате по проекта за мрежа, можете да бъдете сигурни, че поне маркирането си ще бъде силна.
И така, какво е ролята на нетната типографията? Казано просто: универсалното. Решетка въплъщава всички основни идеалите на типографията. Това е геометрична, постоянен и лесен за използване, и повече от това, глоба.
Решетка подравняване на текста - ключов метод за създаване на визуална йерархия и голям показател за колко голям (или малък) трябва да бъде вашият текст.

Както казах и преди, ако си типография за четене, а след това имате 50% спечели състезанието, но какво да кажем за втората половина? Ако са отишли толкова далеч вече, а след това заедно ще напусне ясно, съгласувани правила четливост и влезе в тъмен и тайнствен свят на уникалност.
Вие искате да направите вашия сайт се открояват? Стъпка 1: Нанесете един уникален типография. Предполага се, че това означава, можете да използвате уникални шрифтове. Но това, което е уникалността на текста? По мое мнение, това не е шрифт, който не се използва твърде често, и този, който има послание, или чувството, че не се съдържа в други слушалки.
Изборът уникален шрифт - площ усещания. дали този шрифт се усеща по различен начин? Или просто изглежда по различен начин? Когато изберете набор от всеки проект, винаги е необходимо да се вземат предвид усещането за дизайна. Тъй като това е чисто лично мнение, не мога да ви помогне да намерите уникален слушалки. Мога да покажа само примери за шрифтове.
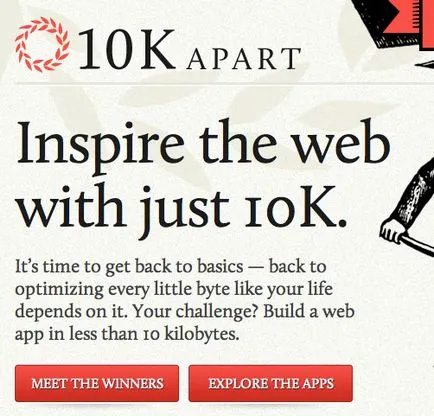
При проектирането кабина - много уникално лого и дизайн. Той е мощен, но хладно, привличащи погледа, но елегантен. Когато погледна в този проект, аз останах с усещането за най-висок клас на сайта. Той ми казва: "Знам, че това, което правя."

Бъдете unbanal
Колко сайтове знаеш размера на логото в цялото съдържание? Какво ще кажете за заглавие ултрафини? За разлика от последния си точка, да бъде unbanal - тогава погледнете какво правят другите и след това да правят точно обратното.
Деца от акъл Белфаст умна. Те забелязали, която изглеждаше тесни повечето сайтове и реши да замени цялата основен текст безсмислен едно изречение.

Дори като се остави своя сайт погледнем само един-единствен миг, не мога да си спомня името му.
Носете си дизайн в съответствие
Типография - не е нещо, което само по себе си. Това е част от уеб дизайн, като всеки друг. Текстът е важно, да, но ние не трябва да забравяме, че той е - само част от това, което прави проекта си страхотно. Трябва да се създаде текста, като се има предвид образа на останалата част от дизайна.
Ако сте използвали сложна текстура на фона, че е възможно, че вашите позиции се вписват добре сериф.
Моят въпрос тук е проста: не забравяйте контекста. Зоната за дизайн е огромен, но днес аз говоря за само един от неговата секция. За създаване на успешен уеб дизайн всички части, необходими за успешно се съчетават. Това е целта: да се развива с впечатлението, че някой ще се кача на вашия сайт. Това може да стане с помощта на един текст. или само един цвят. или дори самият съдържанието!

емоционални текстове
Така че много импресии, се определя от това как се чувствате: щастлив, тъжен, изненада, ядосан, бла-бла-бла. Ние човешките същества имат голям набор от емоции, а нашата работа като дизайнери - да събуди своите проекти на тези емоции.
От общия брой, за това, което казах днес е несъмнено най-абстрактно нещо, и му е малко трудно да се обясни. Вместо това, нека само да ти покажа.
Първо посещение на твърдо Giant. Аз се усмихнах. Усмихнах се следващия път, той е видял, а дори и на следващия. Изведнъж почувствах родство с този проект. Този голям, пухкав "G" е твърде очарователен с нея може да забрави!

За да бъда честен, аз мисля, че е брилянтен.
Емоционален дизайн учи не е възможно, то е нещо, което трябва да се тества, а след това победи в собствените си проекти.
Е, сега имаш до края на гладно. Надявам се, че поне сте научили нещо, а ако не, също е добро. Ако искам да след като прочетете сте депозирали малко мисъл, тя: да се чете, а всичко останало ще последва. Особено сега, че не трябва да поставят под въпрос какво точно да изберете шрифт за Вашия уебсайт
Редакционен: Виктор Хорн и Андрю Bernatsky. webformyself екип.

Практически курс по създаването на дизайн обекти в Photoshop
Стани професионален уеб дизайнер, създавайки популярните оформления.
Най-IT новини и уеб разработки на нашия канал Телеграма

Вие искате да научите как да създадете приказни сайтове дизайн?
Вземете стъпка по стъпка настойнически за уеб дизайн на системата
Чувствах otobrazheniyashriftov проблем чрез инсталиране на Google Chrome. BAKC толкова много да се работи с текста, бихме искали да изберете правилните шрифтове за своите ученици към сайта, но как да го направя, къде да търсите? Работя с 3 езика, а за мен най-важната техническа компонент на материала ... бихте могли да помогнат оценка на четливостта на моя новак сайт?