Какво е web2 стила
В тази компилация подготвени Yourinspirationweb, ние се обърне внимание на графика компонент, въз основа на които могат да бъдат приписани на сайта Web 2.0 стил.
1. простота и лекота на
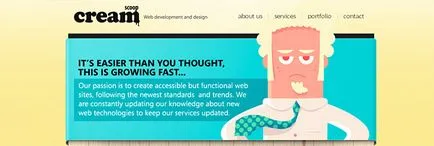
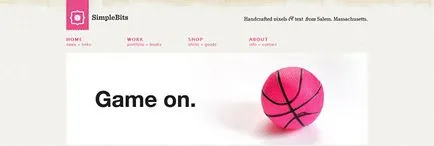
В този случай, просто означава, без излишни украшения. Сайтът е само присъства всичко необходимо за правилното предаване на информация на потребителя.



2. Заоблени ъгли
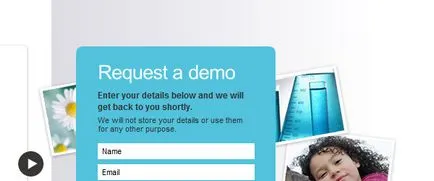
Web 2.0 предпочита меките извивки на заоблени и меки форми. А и изглежда добре, а не толкова трудно, колкото правоъгълната региона.



3. мек блясък
Много успешно се използва локална мека светлина, за да привлече вниманието към определена област на сайта.



4. Активно, ярки цветове
Особено популярни са светло синьо и зелено. За фон се използва с предимство пастели, и да се съсредоточи върху важните елементи - активни и ярки цветове.

5. Размисли и сенки
Много е важно да се постави на мястото на графичен елементи, които предават на обхвата и дълбочината на пространството. За тази цел се използва отражения и сенки.



6. Бутон Наемането
Задачата на един бутон - напомни на потребителя да извърши действие. Затова е важно, че бутонът е привлякъл вниманието.






8. Ясно е, че стриктното лого
Лого, пиша ясни и стриктно скрипт, плюс много малка визуална - така че само съответната информация се предава на потребителя.