Какво е разделена оформление (зиг-заг или Z-форма)

движения на очите и вълнообразната линия
Уеб потребителите са винаги в бързаме. Те имат други неща за вършене, а бавим да се наслаждават на красотата и естетиката на вашия сайт е последното нещо, което можете да очаквате от тях. Въпреки добър дизайн е важен фактът, че той не е напълно вдъхнови посетителя да вземе решение - натиснете "купи сега" или "Научете повече".

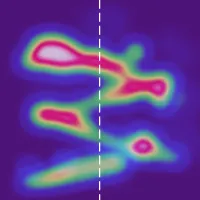
Ще забележите, че лесно можете да погледнете за да останете на червени петна. Странното е, че от нашия опит, можем да кажем, че очите ни трябва да бъде лесно да се следват права линия, както четем в права линия. Моля, имайте предвид, че аз говоря за първоначалния екран на фаза приплъзване, а не от страна, където можете да се обърне внимание на всеки детайл на сайта.
Всеки път, когато не плащат много внимание, това е естествената тенденция на окото - зигзагообразна. Ако няма елементи, които имат по-голям контраст и тегло, които ви привличат, има вероятност да се следват моделите поглед по-горе. Вие също така ще забележите, че картината е подобна на F-разпределение и че червените крайните точки са точките, където хората накратко спрат.
Тези моментни спот почивките са там, където мозъкът ви съхранява информация (като снимки). Оформлението на зигзаг, с елементи, които съдържат важна информация за "място пауза", мозъкът естествено поглъща по-подробна информация, тъй като се свързва всяка точка край зигзаг като отделни обекти.
Ние разглеждаме различен дизайн. Дизайн - това не е начина, по който изглежда и продуктът се възприема. Дизайн - това е как тя работи. -Steve Джобс
Може да се (например) за ефективно използвате тази функция за тези споразумения (Half Сплит) до положение за преглед на работата им в портфейл, или важни характеристики на вашия продукт или услуга, така че посетителите бързо да ги запомнят. В края на краищата, той ги насърчава да останат по-дълго на сайта си, и по този начин да ги убеждава да предприемат действия. Какъв е резултатът? Най-добрият процент на реализация за Вас и по-добра практическа работа за тях.
Прилагане на Сплит оформление за дизайн

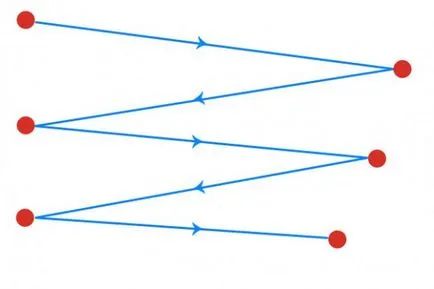
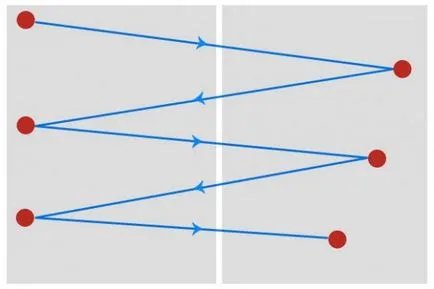
Осъществяване "Зиг-Заг съвместим" дизайн и оформление е много проста. В действителност, това е толкова просто, как да се разделят на страницата си в две равни половини! Равни половини работят добре, защото зигзагообразни крайни точки са подравнени повече или по-малко към центъра на половини. Като действат в суперпозиция, те работят добре заедно. Сложете най-важните елементи на страницата си в червено крайната точка Зиг-Заг. Тази основна концепция Half Сплит, или 1/2 оформление.
Наскоро работи върху целевата страница, като например «Очаквайте скоро». Аз експериментира с различни оформления, но нищо не работи добре. Опитах всичко - решетки, Златното сечение, F-разпределение. Решението бе взето в момент, когато аз просто се раздели страницата на две равни половини. Решението е толкова просто! Разпределение изглежда елегантен и чист и ми напомни за важен факта, че просто не е непременно нещо лошо. Виждали ли сте новата Microsoft логото?
Простота - е крайната изтънченост. Леонардо: Да Винчи

Можете да видите как двете половини са добра визуална йерархия. Първо, ясно видим знак във формата на «» Очаквайте скоро бюрокрацията. Освен това, видимо лого. Сега, в хода на зиг-заг, както споменах по-рано, посетителят получава погледнете изображението в въртележката в дясната половина, и най-накрая, по електронна поща форма.
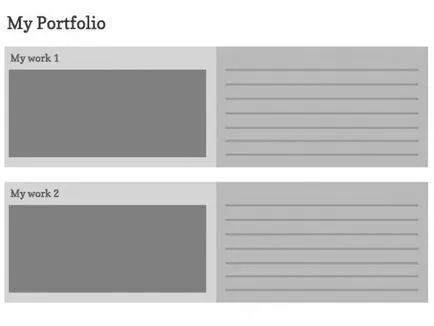
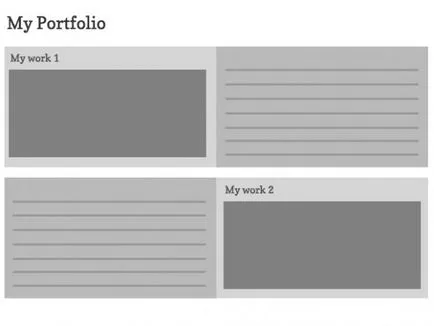
Сега нека видим колко добре оформлението дял на половина на работата за портфолио уеб дизайнер е. Целта на галерията на страницата на портфейла да покаже бързо потенциални клиенти в размер на работа. Има много възможности, които съществуват за тях, като тази индустрия е доста богат. Защо трябва да плащате? Отличен дизайн и първите впечатления може да наклони везните във ваша полза. Нека да видим какво можем да направим за него.

Това разположение е разделена на две половини, но от това не следва принципа "Зиг-Заг", която споменах по-рано.
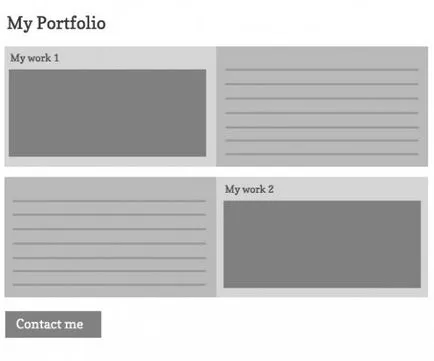
Какво ако направите прости промени като тези?

Много по-интересно, нали? Просто промяна на позицията на текст и снимки на всеки артикул увеличат визуално интерес, така че последователността не дава на посетителя да се отегчиш. Можете също така да се обадите до бутон за действие в края на зиг заг модел.

"Свържете се с мен", за сега ще има по-голям шанс да бъдат забелязани и кликнали върху някои от посетителите си (защо не и изпълнете теста на A / B, за да се провери дали?)
Планът за проект за организиране на елементите по този начин, най-доброто за определена цел. -Charlz Ames
Примери Сплит оформление в действие
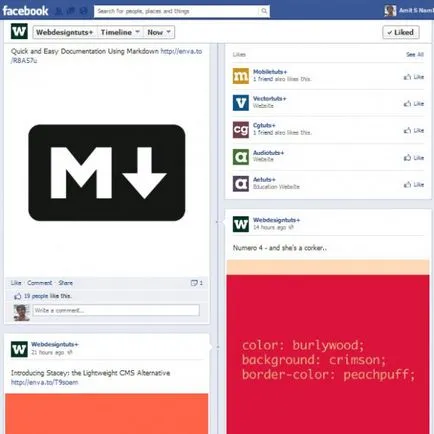
Partition оформление в две части стигна до центъра в светлината на прожекторите с нов дизайн Timeline Facebook. Забележете как си ум лесно се "влива" от един запис в друг.

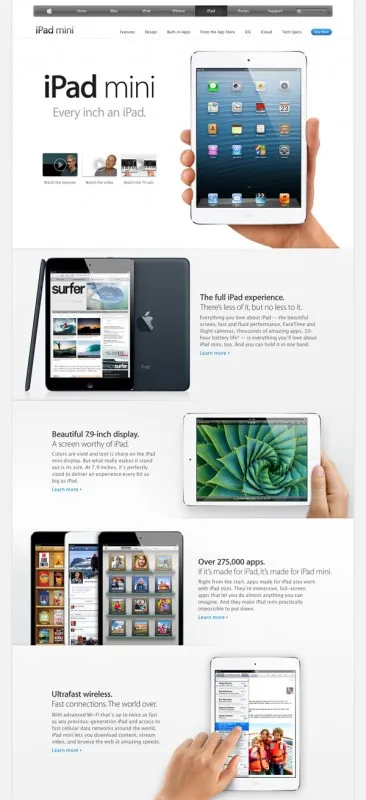
Apple също така направи оформлението на дялове. Тук за Ipad мини страница, можете да видите как лесно да комуникират снимка и описание на характеристиките. Информация се възприема лесно.

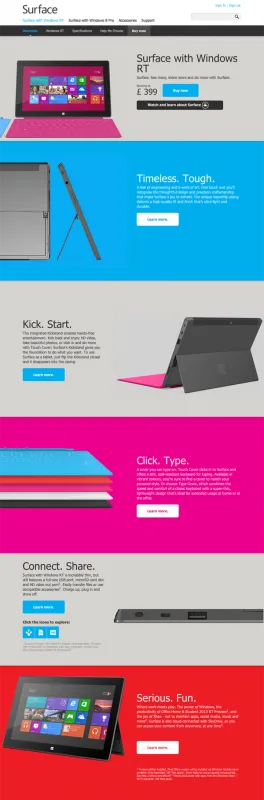
Microsoft са наблюдавани във връзка с използването на нови начини за показване на информация, свързана с последните им ребрандиране, тук след оформление дял на своите информационни страници на повърхността.

Стейси е минималистична демонстрация 1/2 оформление.

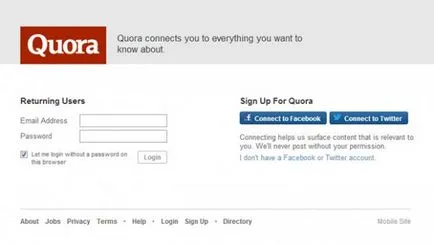
Обичам Сайт Quora. Той е лесен, колкото е възможно да се докаже, оформлението на разделяне?

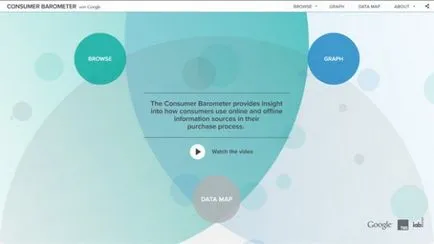
Consumerbarometer.com на ново ниво с анимация и вариант на триъгълна вълнообразната линия оформление.

За да обобщим
Така че, това, което сме научили?