Какво е най-връзки за обувки, и за какво е
Здравейте скъпи читатели на блога на проекта zyubin.ru. Тази статия се анализира какво първоначално зареждане, какво е то и как тя може да помогне в развитието на сайта.

Предимства на рамка за първоначално зареждане:
- висока скорост на развитие на моделите на страниците на сайта. Начално зареждане съдържа огромна колекция от готови решения и компоненти.
- съвместимост различни браузъри и адаптивност сайт. Всички елементи на рамката приспособим за всички устройства и показва правилно във всички съвременни браузъри.
- Лесен за използване. Дори човек с основни познания по HTML и CSS, е свободен да се създаде уеб-страници с помощта на рамка.
- Лесно е да се учи. В Начално зареждане много добра документация с много примери за готовия код.
От качеството на рамката е фактът, че много теми за по-голямата част от популярните `CMS, като WordPress, Joomla и т.н. разработен на базата на първоначално зареждане.
Font съдържа повече от 250 икони. Брой на икони, разбира се, не е толкова голяма, колкото тази на шрифта Страхотно, но всички основни икони са налице.

Начално зареждане Grid
В налагане адаптивна класическо оформление: капачка сайт (хедър), основната част (съдържание), странична лента (лента) и мазе сайт (долния), за да се покаже правилно, трябва да се изчисли на ширината като процент от всеки елемент и зададете обвивка. Ако горния и долния колонтитул, всичко е ясно, в повечето случаи, ширината е 100%, а след това основната част от съдържанието и страничната лента може да бъде 70/30 или 85/25, но с намаляване на екрана не сме доволни, че ще трябва да направи 100% и изчисти обвивка.
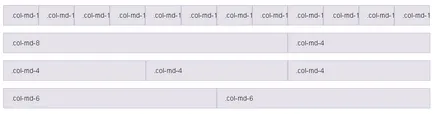
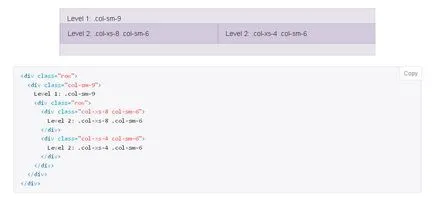
Но за такива цели и се нуждаят от първоначално зареждане решетка. Просто се определят класове на звената, които показват какво трябва да се ширината на един елемент и как тя ще се появи на различни устройства. Функциите на мрежата като маса, която има своите редове и колони, максималният брой колони 12.

Решетката може да бъде направено в рамките на друга мрежа за неопределено време. Ако все пак всички блокове на мястото с помощта на мрежата, а след това пишат свои медийни заявки не са за тяхната адаптивност.

В допълнение към мрежата има огромен брой различни компоненти: менюта за навигация, форми, маси, модални прозорци, табове, сигнали, пояснения и т.н.
И все пак много удобно, че първоначално зареждане платформа ви позволява да изтеглите цялата рамка изцяло и само на компонентите, които са необходими.
В следващата статия "Как да работим с първоначално зареждане» анализира всички аспекти на детайлите. В тази статия ще приключи, надявам се, всичко е ясно, и този пост се отговори на въпроса - какво е фърмуера.



