Как се поставят социални бутони на share42 Joomla сайт
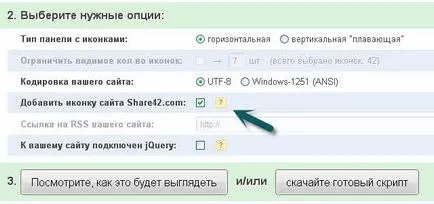
За да се стигне до www.share42.com сайт. Това е услуга, която поражда такива блокове. И това, което има настройка? На първо място, това е намаляване и увеличаване на размера на иконите.

Има два основни настройки.

- тип панел - вертикална "плаващ", и хоризонтално.
- И на второ място, ще има отметка по подразбиране - добавя икона на сайта. Можете откарат също. Това е всичко.
Можете да видите как ще изглежда, и след това да изтеглите сценария.
Следваща изтегляне готов скрипт. На долния етаж има инструкции какво да правят по-нататък.
- Първо, трябва да разопаковате сценария.
- го качите на сървъра, укажете пътя точно там, където ние изтеглен.
- Изберете типа на сайт, ние ще Joomla сайт, така че ние изберете "статистически" (тогава аз ще ви покажа как всичко е настроено така)
- Поставете кода и след това променя CSS стилове.
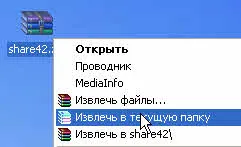
Така че, нека да направим това, което е показано в това ръководство. За да започнете да разопаковате архива. След това отидете на вашия работен плот и разархивирайте текущата папка.

Сега е необходимо да се прехвърли към сървъра. За тези цели, аз използвам FTP-сървър. която се вгражда в Total Commander. Аз се свърже с FTP. връзка със сървъра. Тук можете да създадете нова връзка, свържете FTP-данни, както и по същия начин да се прехвърлят на различни файлове на сървъра.
Първо трябва да изберете къде да се постави нашата папка Share42. Аз препоръчвам да се сложи в папката Templates. и там в една папка и шаблон. Първата стъпка направихме.
След това ние поставяме този начин: Шаблони / yoo_level точно тази папка, както току-що видяхте.
Резервен "статичен уеб сайт" и да видим, че кодът е променило по пътя ни.
Сега трябва да се CSS код в съответния файл. Вие трябва да отидете на ВТП - шаблони / yoo_ ниво / CSS. Аз layout.css този файл. Аз го отворите и поставете този код в края на кода:
Ние се придържаме към края на всяка страница. Тя трябва да бъде инсталиран Sourcerer компонент. За всяка статия ще трябва да добавите този код. Но, мисля, че не ви харесва този метод, така че не бързайте да го изтеглите Sourcerer. Аз ще ви научи как можете да се уверите, че не трябва да го направя.
Абонирайте се за нашия канал в YouTube
Създаване на Joomla 4718
Здравейте) След дълга пауза не е решил да напише, как да се защити административната област ...
Заключение новини от Joomla 5327
Здравейте на всички! В тази статия, ние ще разгледаме модула за показване на съдържанието на ...
Уважаеми читатели на нашия портал - Joomla тайни! Имаме добри новини. Ние ...
интересни статии
Вътрешна SEO оптимизация на сайтове Joomla 2649
yvTransliterate - разширението, което искате да инсталирате на Joomla 1.5, така че да не ...
Уважаеми читатели на нашия портал - Joomla тайни! Имаме добри новини. Ние ...
Премахване на авторските права 6786
Добре дошли! Това минидържава ние добре изтрийте ChronoForms авторските им права. За ...