Как да създадете предната рамка край с помощта на скица

На първо място, трябва да помислите за някои аспекти:
Когато се работи с голям екип от дизайнери, в същото време в един и същ проект, това е много трудно да работи гладко. Освен това, проектът е екосистема от приложения, които трябва да следват същата естетическа линия на развитие и е създаден за конкретна насока, която ще определи взаимодействието и поведението.
Един от начините за "нормализиране" в интерфейса - определянето на стилово ръководство, което помага на проектантския екип, за да се избегнат бъдещи промени, безполезни работни часа и ще се увеличи производителността. Също така, тя ще се фокусира върху поведението на компонентите и редакциите в заявлението.
десния водач стил трябва да бъде прието от всички членове на екипа: дизайнери, собственик на продукта, мениджъри на проекти и дори клиенти, които ще общуват по-добре и да подобри работата в екип. При това ръководство, за стил, имаме предвид фронтенд рамка (FEF).
Преди да се пристъпи към създаването на FEF, че е важно да обърнете внимание на следните аспекти:
Тя трябва да се използва и трябва да бъде лесен за изпълнение в различни работни потоци.
Тя трябва да се образоват и да включва примери за възможността за създаване на нови компоненти и повторения.
Той трябва да бъде визуално и разбираема в спецификациите.
Трябва да има връзка. че всеки член на екипа може да прави промени и добавяне на нова информация.
Тя трябва да бъде актуализиран. и затова трябва да се съхранява в специално хранилище за всички, за да бъде в състояние да се актуализира файла.
Нека да започнем прилагането FEF
Стъпка 1, определението на информационната архитектура:
Първата стъпка - определяне на съдържанието (въз основа на нашия продукт ние сме го разделя на следните елементи):
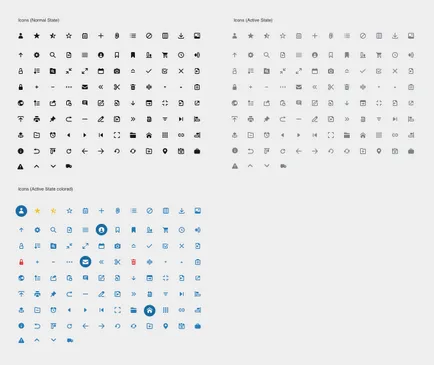
- Стил. цветова схема, шрифт, типография, икони.
- Оформления и шаблони на страници: различни комбинации от електрическата мрежа и основната навигация.
- Навигационните контроли: връзки, разделите и страниране.
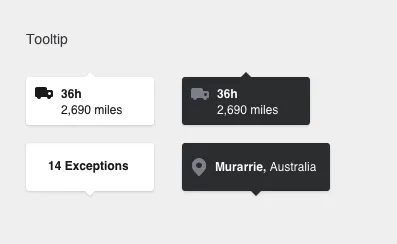
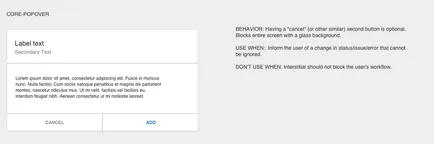
- Модалните прозорци: помощни екрани, пояснения, падащото меню на съобщението.
- Въвеждане на текст. форма.
- елементи
Етап 2, създавайки съдържание FEF:
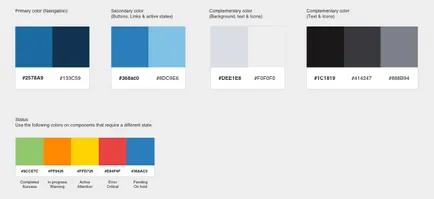
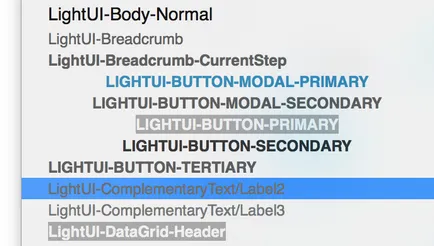
Стил - Основната задача - е да се създаде първична, вторична цветова схема и спомагателни отчетливост на цветовете в тяхната # шестнадесетична и възможността за тяхното използване.





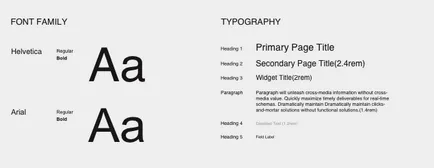
- Подробности шрифтове, които ще бъдат използвани при проектирането, голям и малък.
- Създаване на стилове в Sketch какъвто е случаят с цветя


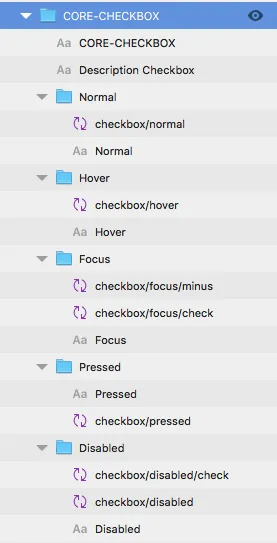
По същия начин, можете да правите с компонентите, които имат няколко държави, като например отметки. В този случай, гамата ще бъде, както следва:

- отметка / нормален (нормална)
- отметка / висене (висене)
- квадратчето / фокус / минус (фокус / минус)
- квадратчето / фокус / чек (фокус / изпитване)
- отметка / натиснат (натиснете)
- квадратчето / инвалиди / чек (кликнете отказ)
- отметка / хора с увреждания (изключен)
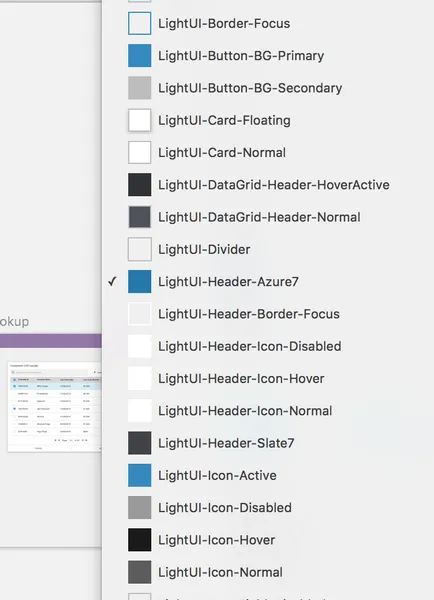
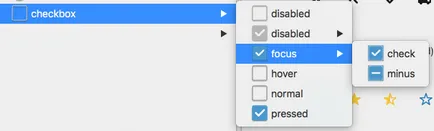
Съответно тук, който ще бъде показан в падащото меню в горния панел:

По този начин ще може да достигне до държавните промени от един към друг е много по-лесно, по-достъпен и да се избегне объркване в проекта. Промяна на стилове
Стъпка 3, създаването на компонентите:
След определяне на цялостния стил и преместване стилове Sketch, започват да работят на компонентите, които ще се срещнат отново в екосистемата от приложения. (Например: основната навигация комбо кутии, помощни екрани, данни окото и др ...). Основната причина за това е възможността за успешно сътрудничество с други дизайнери от екипа в процеса на създаване на нов интерфейс.
Ето някои съставки, които бих искал да се покаже като пример:

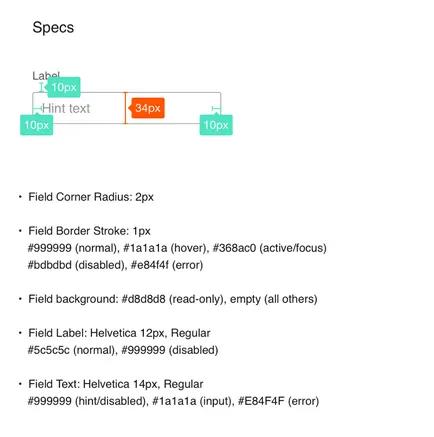
Форми - Съвет: Създаване на текстово поле като характер, вие ще бъдете в състояние да редактирате съдържание, без достъп до най-символ.
Всеки компонент трябва да се описващ текст (кога да се използват и какви поведението му). Ако е необходимо, добавете секция вдясно, където можете да посочите размер, разстояние, и стилове.


Спецификациите са насочени към прехвърляне на информация на екипа за развитие, така че те могат да получат достъп до този документ, или да използват Zeplin като средство за комуникация. В него ще можете да свалите CSS свойства и компоненти.
Етап 4, поведението:
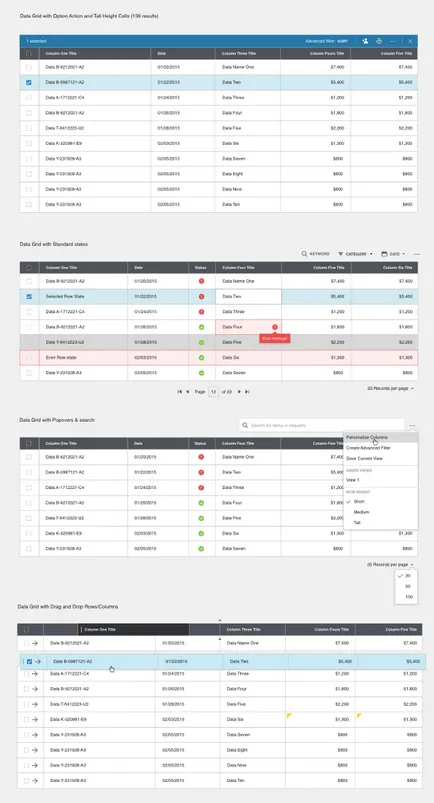
Всички съставки, които могат да бъдат засегнати от промени в размера (ширина и височина), в зависимост от списъка тип меша данни или данни мрежа. За такива компоненти, се предоставя скица група от опции, което позволява да се предопределя позицията на всеки елемент и да работят с тях, тъй като адаптивен масата. Пример адаптивна окото
Пример за адаптивни говорители Как да се постигне това поведение? На 39 версия на скица добавя 4 варианта, които помагат да се постигне това.

Опънете - преоразмеряване слой при запазване първоначалната си позиция (тази опция трябва да се използва в продължение на разделителните линии и правоъгълници).
Pin до ъгъл - автоматично определя слой в близко ъгъла и не променя размера си. (Тази опция трябва да се използва за икони и отметки.)
Оразмеряване обект - променя размера на слоя по време на преоразмеряване групата майка. (Възможност за текстови полета).
Float на място - слой не променя размерите си, но тя се променя позицията си в проценти. (Тази опция трябва да се използва за иконата, която трябва да бъде в центъра на колоната.)
За повече информация за това как да създадете тези таблици, препоръчвам следната статия:
Стъпка 5 препоръки
На последно място, следва да се отбележи, че в зависимост от приложението, структурата на всеки елемент може да варира в зависимост от изискванията и нуждите на продукта.
Поради тази причина, аз препоръчвам създаването на финалната част, която ще покаже как даден компонент се използва на базата на функционалните изисквания към дизайнера може да анализира и да и да научат как да се дублира стилове за различни архитектури.

Общата бъдеще
Работейки рамо до рамо с други членове на екипа за общ проект, въз основа на ръководството за стил, може значително да повиши качеството на работата. Съвместна работа по проект, в този случай вече няма да съдържа въпроси като: "Какво ще се случи с компонент« Х »в по-ниска резолюция?
Често, ние сме много фокусиран и предаде първото стартиране продукт възможно най-скоро. Ето защо, често възникват проблеми, когато продуктът се разточва върху живите. В такива случаи FEF, е в състояние да ви спаси от главоболие.