Как да създадете красиви икони за уеб дизайн грешки
През последните години, на ниво дизайн Runet е нараснал значително и няма да бъде изключение! Нека да започнем с "малък" и се опитват да определят основните грешки в икона дизайн.
Липса на отличителен характер икони

Проблемът се усложнява, ако включително малък размер от иконите показват.

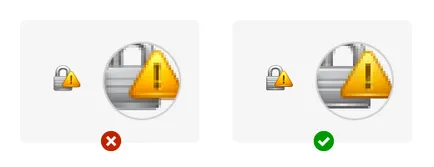
Твърде много елементи в една икона
Иконата лаконичен, по-малко елементи в нея, толкова по-добре. Но дизайнерите на Microsoft, вдъхновен от новия формат на икони в операционната система Windows Vista, са решили да не се пени мъдър и боядисани, както се казва, "след като всички пари":

Проблемът е, че в най-малкия размер е невъзможно да се разбере какво е изготвен. Да, и в голям мащаб, не е лесно да се приеме иконата.
излишни елементи
Икона трябва да бъде лесно да се "чете", който е краткотраен поглед към това, хората дори не са имали, трябва незабавно да се разбере какво означава това. Желателно е, че изображението е важно всички, а не само част от него - трябва да се обърне внимание на контекста, в който ще бъдат използвани иконите.
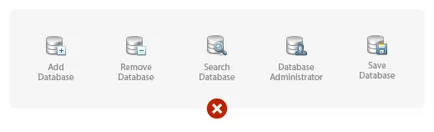
Например, един набор от икони за базата данни:

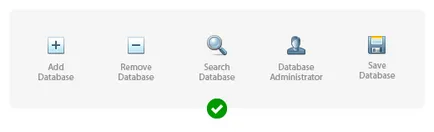
На пръв поглед всичко е съвсем ясно. Но, ако заявлението всички действия се извършва само с базата данни, след това можем да се премахне незначителна част (самото изображение база данни):

Смисълът не се губи напълно, но иконите са по-отчетливи и ясни. Ето един реален пример за ненужни елементи в икони:
Не набор от стилистично единство
Факторите, които могат да се комбинират иконите в комплекта, са цветове, размера на иконите, живопис техника, или комбинация от тези свойства. Дизайнерът може да запази качеството на комбинирането на набор от икони в главата, но ако същите икони и много от тях работят на различни дизайнери създадоха специални инструкции. Придържайте се към единен набор стил, ако искате да създадете добър набор от икони за вашия проект, независимо дали е софтуер или уеб сайт.

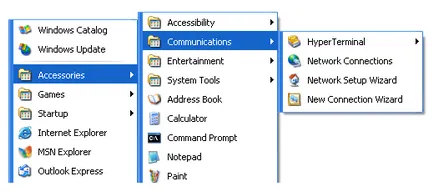
А бунт на стилове на Windows XP. Това не трябва да бъде!
Ненужно перспектива и сенки в малки икони
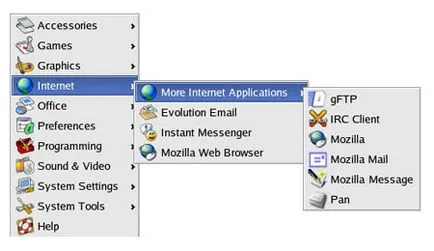
Интерфейсите са полупрозрачност на възможност, липсващите ограничения по отношение на броя на цветовете станаха популярни в триизмерни икони. Вземете прилагането мениджър от GNOME 2.2.0 (RedHat 9):

Но едно и също лице приложение в Windows XP:

Икона в стандарта за Windows XP постави два пиксела сянка. сянката на 16x16 е твърде голям и не е точна.
Твърде оригинални метафори
Пример за такова прекомерно оригиналност може да служи икона кошница в OS / 2 Warp 4, което не е кошница, и ножовите валци (оригинал но неуспешно).

Винаги трябва да се помисли кой и при какви условия ще се използват иконите. Важен аспект е, националните обстоятелства. Културните традиции околните предмети, жестове - всички от които могат да бъдат много различни в друга държава.
Да предположим, че ние трябва да се боя иконата на приложението за електронна поща. Логично е да се използва метафората за недвижими хартия поща. Например, пощенската кутия.
Отговорът може да бъде намерена в ръководството за създаване на икони за Mac OS X: Използвайте универсален и лесно разпознаваем образ. Да не се фокусира върху второстепенни аспекти на елементите. Пример: Е-мейл икона за предпочитане е да използвате изображение на пощенска марка, отколкото trudnouznavaemogo пощенска кутия.
Въпреки това, човек трябва да се вземат предвид не само национални особености. Ние можем да си припомним малко любопитен случай: филтър икона данни е разработена, идеята за който е обичайната фунията:
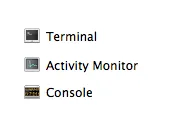
Снимки на елементи от интерфейса на икони
Ръководство за създаване на икони за Mac OS X ни предупреждава: не използвайте иконите в елементите на недвижими интерфейс. Но всичко напразно! Например, можете да видите тук тази икона:
Или ето един интересен пример от интерфейса на браузъра OmniWeb:
Забележете «Предишни» бутони «Следваща». Редки видове бутони с надписи по-долу! Ох! И те не са бутоните на всички, и икони!
Текст вътре икони
Тя не може уверено да се нарече грешка, защото има много набори, където текста, вижте naredkost добре. Същият лош текст вътре в икона? Първо, тя е здраво прикрепен към езика и локализацията трудно. Второ, ако иконата е малък, не е възможно да се чете текста. На трето място, в случай на икони на приложения, този текст се дублира във формата на името на приложението.
последните пиксела