Как да смените шаблона 3
- Основни шаблонни файлове
- Промяна на шапки
- Промяна на шрифта и текст
- Промяна на дизайна на линкове
- Промяна на ширината на шаблона колона
- Промяна на фона блоковете
В третата част ще се промени всичко и същи модел. Изтеглете шаблона.
Промяна или премахване на етикети в логото. Моят sayt.ru


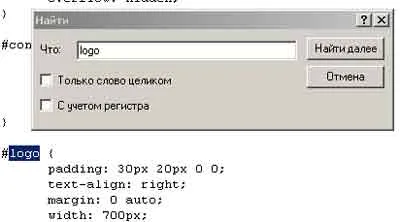
За да промените позицията на тази линия е необходимо да се определи шаблон CSS-файл. Както видяхме за местоположението на заседава най-малко два блока: първата е Разделение идентификатор = "заглавна част". втората е Разделение ID = "лого". Файловият template.css използване търсенето (Ctrl + F) намерите стилове.
#header отговорен за изход капачката и #logo само за отнемане на надписа:

Празно. Това прави отстъп от страни, текстът подравняване. vyryvnivanie текст, в този случай, от дясната страна и т.н. Чрез манипулиране на тези променливи, можете да промените местоположението на надписите Moy_sayt.ru.
За да премахнете надпис напълно възможно да се отстрани самата връзка от index.php (виж по-горе).
или блокира напълно:
И вместо тази линия да направи добро лого на капачката в Photoshop, например:

Как да премахнете разработчиците на авторски права шаблон?
На всички шаблони на дъното (долния) писмена информация, както и различни други такива сайтове се захранва от Joomla. Това е на първо място ненужни връзки и код, през втората провокира информация за хакери и бисквити.
Махни не отнема много. Изберете надпис Проектиран от. Щракнете с десния бутон на мишката върху страницата и отворен изходен код. В кода, като търсите търсите фраза, то обикновено е на дъното, преди затварящ таг / тялото.
. Но в този модел е малко по-хитър. Тук все още има надпис на дъното, това е почти невидим. Според krayneo поне за мен. Видима авторски права не са в долната част на страницата, а в лявата колона.
Това, което първо търсете вижда добре. Ако се вгледате в изходния код на шаблона, новакът ще бъде трудно да се разбере, по-лесно да се намери място в основната index.php файла. Тъй като ние знаем, че авторските права са видими в лявата колона, ние ще потърсим нещо подобни имена leftcolumn. index.php файл не е голям, това е просто.
изход Copyright Използване на PHP -vyrazheniya, така че няма нищо по невидим, нито Проектиран от, един от двамата. В този израз, показва само малък банер и кода на файла template.php, там просто са всички препратки и фрази.
Така че просто премахнете това:
Всички авторски права не е нищо повече. С други шаблони малко по-лесно, има всички авторски права са предимно в долната част на страницата.
Поставете нова позиция за модула.
Понякога е необходимо да се създаде друга позиция за модула, например, за да вмъкнете банер.
За да направите това във файла index.php на правилното място поставете кода:
поле, където името на новия си модул, и сурова е стил излюпване.
- "Raw" изходен модул без горни и маси
- "Кръгла" изходни модули със заоблени ъгли
- "Xhtml" Output Module позиция в същия блок
- "" Без стил
I добавя нова позиция модул в блока с "център" клас, като неговите свойства са по-благоприятни. Той се намира над основното съдържание и има желаната ширина.
И той постави за навигация на сайта модул (галета) + добавен в клас "център" цвета на фона на, това е какво се е случило:

Аз привлека вниманието ви към факта, че позициите на модулите още трябва да се предписва в досието templateDetails.xml, те не са посочени в образеца, макар че би трябвало.
Във всеки случай, аз трябва да ги посочи, че има някои проблеми.
Всичко това се поставя в templateDetails.xml след .Този модел е 4 позиции. Тя може да направи повече.
На него и край. Опитайте го, вие ще успеете.
Написах 4 част. Прочетете, ще бъде от полза.