Как да си направим гумени капачки за saytaprogrammy прозорци - WordPress
Създаване на гумени тела на фона

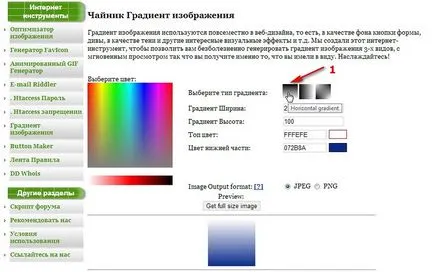
Как да създадете градиент на изображението
Изберете хоризонтална градиент (стрелка 1)

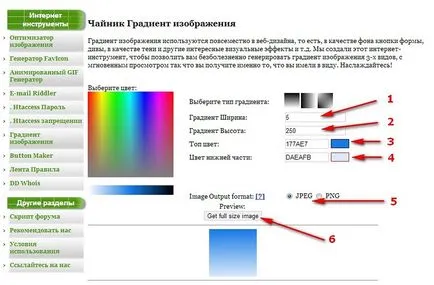
Определете ширината и височината на генерирания градиент (стрелки 1 и 2), изберете и задаване на желания цвят на горната и долната част на градиента (стрелки 3 и 4). Определете формата, в който се създава образ, JPEG, PNG или (стрелка 5) и кликнете: Вземете най-пълната картина (стрелка 6). Между другото, по силата на този бутон е възможно да се наблюдава общия сегмент градиент поле.

В прозореца, който се отваря, кликнете, за да създадете градиент на десния бутон на мишката и запазване на изображението на папка за тези изображения Аз създадох папка: фонове.

Как да вмъкнете фон в шапката
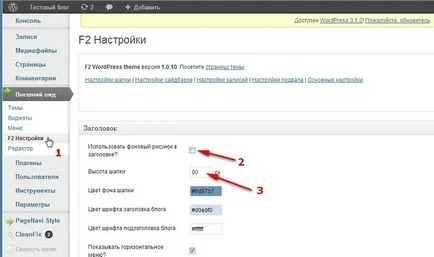
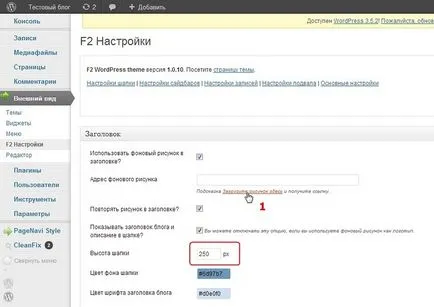
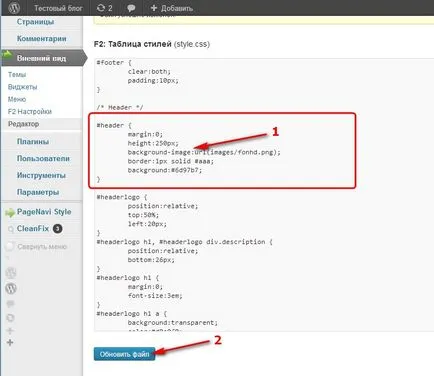
F2 Отворени тема настройки, като кликнете върху пътя: Admin / Външен вид / F2 настройки (стрелка 1). Поставете отметка в квадратчето: Използвайте фоново изображение в хедъра? (Стрелката 2). Ако не определите височината на капачките и преди, направете го сега (стрелка 3).


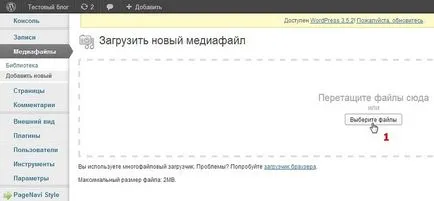
В прозореца, който се отваря, кликнете върху бутона: Изберете файловете (стрелка 1).

В отвори Windows Explorer на вашия компютър, намерете и изберете желаното изображение (стрелка 1), натиснете бутона: Open (стрелка 2).

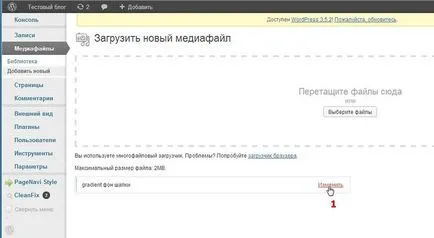
На снимката по-долу можем да видим, че изображението е обувка, вижте си име и размер. Но ние трябва да получите линк към тази снимка. За да направите това, кликнете върху линка: Промяна (курсор 1).

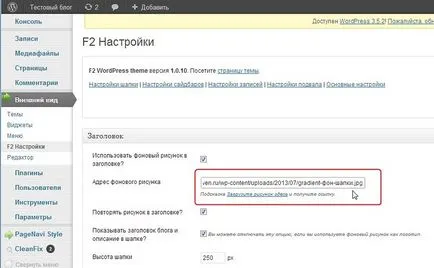
В прозореца, който се отваря, в дясно, изберете и копирайте връзката към файла (стрелка 1).


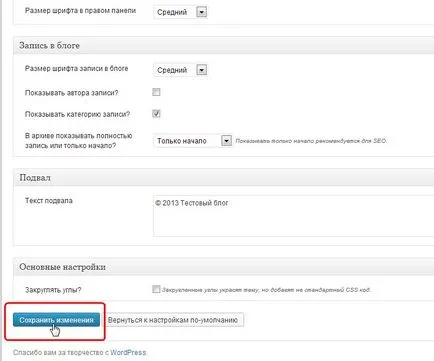
Превъртете до края и запазете промените (кръг). Всъщност, това действие трябва да се направи, когато променливата страница към друга.

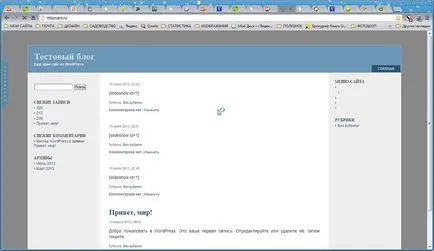
Сега най-забавната част. Отваряне на началната страница, актуализацията, и не виждате промените, може би, на височината на капачката увеличава. Очевидно е, че браузърът не виждам връзката с изображения дължи на наличието в него на българските букви. Всъщност, аз никога не разбира, и не разбирам защо ние се зареди изображението в мултимедийна библиотека, а, роден, идващи от Pictures темата капачки са в съвсем друга, отделна папка.

Мисля, че всички или повечето от изображенията на темата за промени в проекта, трябва да е на едно място, а именно в папката изображения. Най-малко, ние ще се избегне объркване в бъдеще.
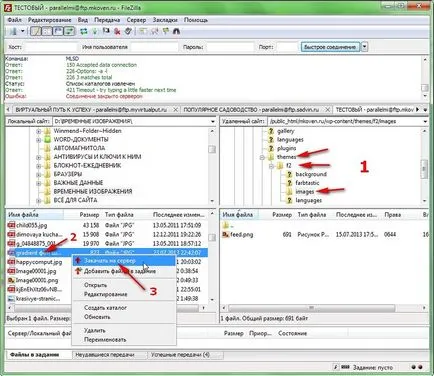
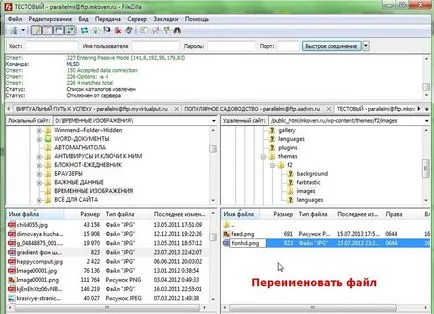
Ето защо, отворете клиента файл (програма) FileZilla и отиде по пътя: / public_html / WP-съдържание / теми / F2 / изображения (стрелка 1). Намерете желания файл изображение (стрелка 2), кликнете върху него с десния бутон на мишката в изскачащия прозорец, кликнете върху: Изтеглете с вашия сървър (стрелка 3). Ако някой ръждясал, как се работи с програмата FileZilla. опресните паметта си, прочетете статията: Как да работим с FileZilla.

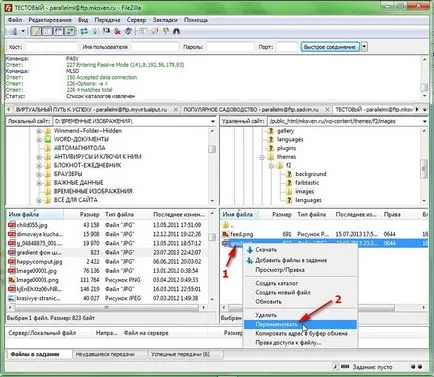
Файлът бе успешно изтеглени в указаната папка, трябва само да го преименувате. Щракнете върху файла с десния бутон на мишката (стрелка 1), изберете от падащото меню: Преименуване (стрелка 2).

Имената на файловете трябва да се дават такива, че вие сами тогава беше ясно какво файлът е и каква роля играе той в темата си (по образец), като например: fonheader. в моя случай това е: fonhd. Формат на файла също може да бъде преименуван, вместо зададете JPEG PNG. Картината не се променя формата си, и нищо лошо няма да е лесно, аз показах, че можете да го направите. Въпреки, че в самото начало, когато можете просто да зададете формат PNG и запишете в папка веднага под името, което ще носи този файл.

Ето тук: снимки по-долу (стрелка 1).
Актуализиране на файла (стрелка 2).

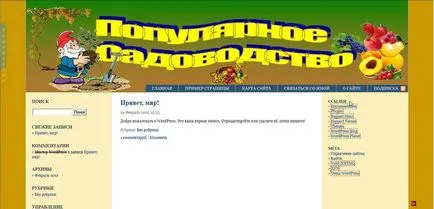
Отиди на началната страница, тя се актуализира и се възхищавам на резултата.

Сега капачката може да бъде украсена с лога и позицията, която е леко променена, и ако е необходимо, да промените местоположението му. Това може да се прочете в следната статия.
Още от този раздел

Дизайн ленти гума тема F2
Приветствам ви с приятели, познати и просто се интересуват! Може би много от тези, които определят F2 модел, се опита да промени цвета на шрифта в страничната лента, но в същото време промените цвета на шрифта и в заглавията.

Гумени тема трябва да се простират
Приветствия към вас, скъпи читатели! В тази статия, аз няма да ви научи нещо, и да посочи как да и как не. Само аз ще ви кажа как ми тема е променен.

Малко повече за уеб дизайн
Как да се закръглят ъглите на модела шаблони разработчиците не могат да се вземат предвид вкусовете и желанията на всеки потребител, създават определен модел и да го излагат за продажба, или за общо ползване безплатно.