Как да си направим анимация с Adobe Illustrator - създаване на анимации
Днес ние имаме не е обикновен урок Adobe Illustrator. Защото в този момент ние не статично изображение, а съвсем реална анимацията. Представете си, е използването на Adobe Illustrator, можете да рисувате карикатури и повече
И ние трябва да направим нищо. Компетентна организация слоеве и износ окончателно работа SWF формат, в който всеки слой се превръща в един кадър от анимацията. В днешния урок, който ще привлече обратно броене анимация в стила на ретро филм. Изходът трябва да получи флаш видео със същия обратно броене.
Този урок е предназначен предимно за напреднали дизайнери и илюстратори. Други уроци Adobe Illustrator могат да бъдат намерени на тази страница: "Уроци по Adobe Illustrator". Ако срещнете някакви затруднения при извършването на този урок, можете да помолите за ключ към секциите на курса "Научете Adobe Illustrator 30 дни!". Можете също така да онлайн допитване, Adobe Illustrator чрез Skype.
Първото нещо, което да направите, е да се направи всички необходими елементи за бъдещето на анимацията. За да направите това, аз съм отделен документ, изработен две позиции кадър от филм, диапазонът за препратката, която се нарязва на отделни сектори, текстура и вертикални драскотини, за да добавите ефект на древността, както и всички числа и надписи.

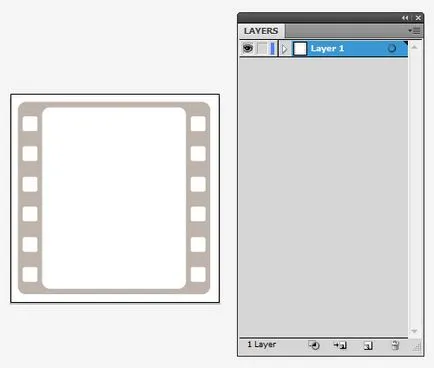
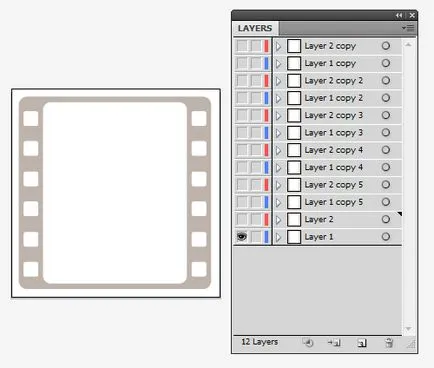
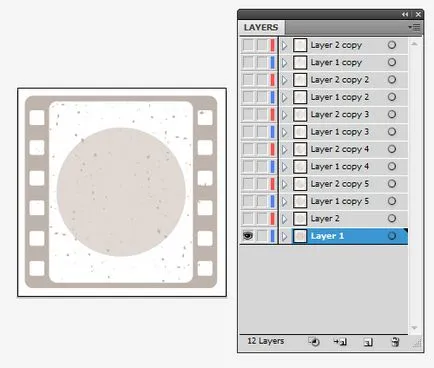
Когато всички части на нашите карикатури са готови, можете да започнете да създавате самата анимация. За удобство, е по-добре да се направи в новия документ. Слоевете ще играят ролята на анимационни кадри. И за първи слой просто трябва да копирате рамките на филм. Поставете го в средата на работното място.

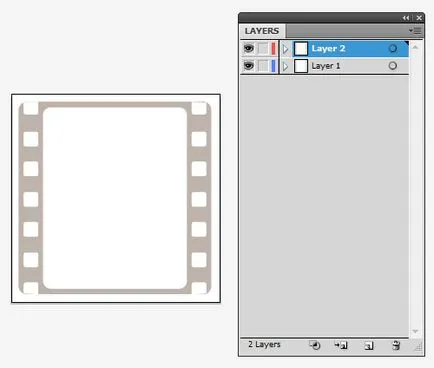
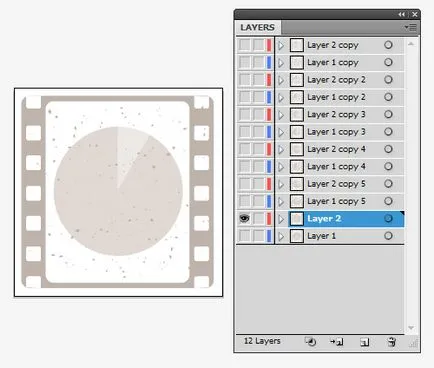
Сега се създаде втори слой и копирайте рамките на филм, в който се правят отвори в краищата с изместване. Това също трябва да бъде поставен в центъра.

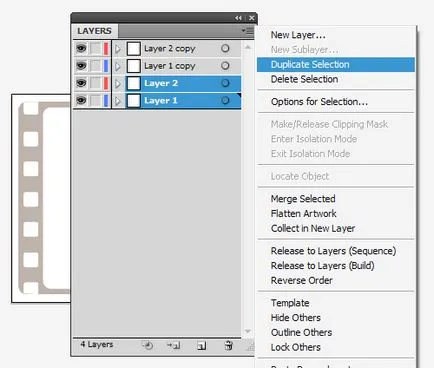
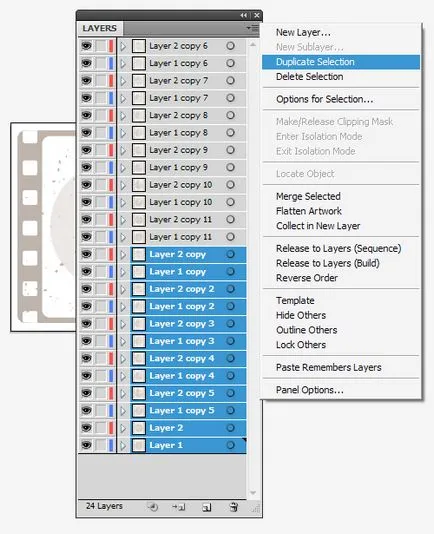
От тези два слоя вече е възможно да получите анимацията на движещ се филм. Но по-късно ще се нуждаят от много повече слоеве. Затова изберете първите два слоя, отворете панела с опции, и да направи копие на слоевете.

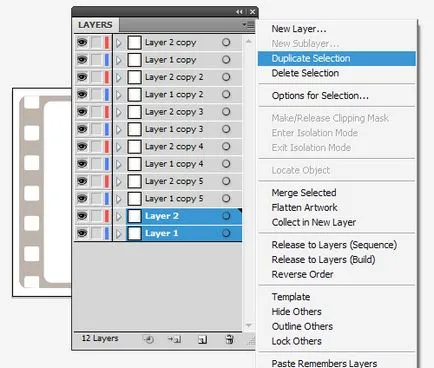
Също така, трябва nakopirovat 12 слоя филм с рамки, посочени от нейното движение.

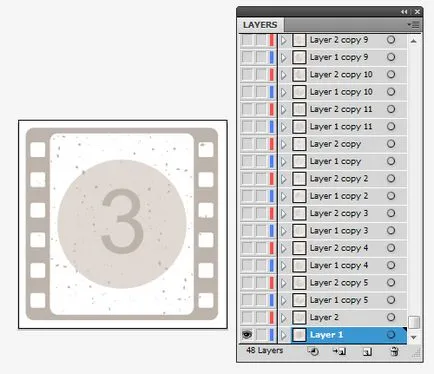
Сега имаме цял куп слоеве и всички те са видими. В смисъл, че по-горните слоеве се припокриват на дъното, което не е много удобно да се работи. Поради това е възможно да изключите някои слоеве, като кликнете върху иконата вляво от glazik слой. За да изключите или включите веднъж всички слоеве скрепени задръжте клавиша Alt, когато кликнете върху иконата на glazik. Включване и изключване на слоеве, можете да видите точно това, което се намира в определена рамка на бъдещата ни анимация. И сега, когато се добавят към движението на филма леко разтърсване, нужда posdvigat леко получените кадри в различни посоки. За този ключ само един слой, който ще работите в момента, и след това плъзнете рамката в чифт пиксела във всяка посока.

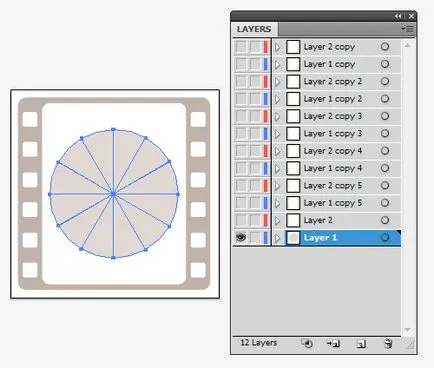
Когато докосна всички слоеве и се добавят малко промяна, можете да създадете анимация на движещ се кръг. За да направите това, да копирате кръга, състояща се от секторите на документа за резервни части карикатура и я поставете върху първия слой от филм на върха на рамката.

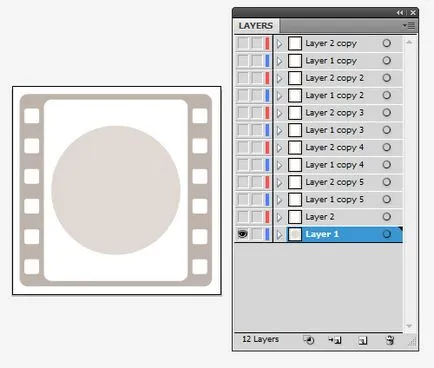
Ако отстранен от порядъка на подбора, тя ще се появи като едно цяло. Това е, което ни трябва.

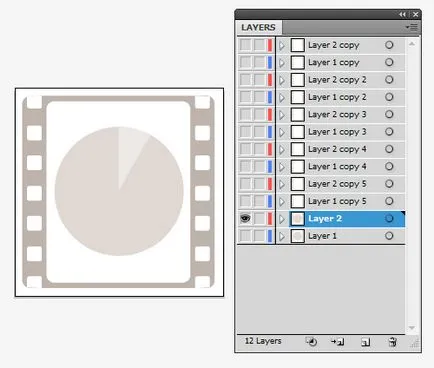
Но тъй като тя е съставена от отделни сектори, е възможно, промяна на цвета им, са бързо и лесно да създадете анимация. За това копие на този кръг във втория слой и да направи по-лек първи сектор. Спомняте ли си този филм ние треперим на пътя, така че не е необходимо да се постави на кръга в центъра на рамката точно. Поставете го върху окото.

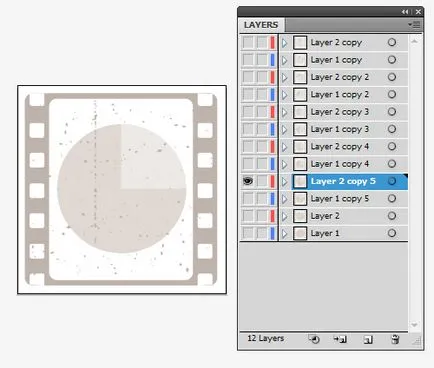
По същия начин, трябва да копирате следващия кръг във всеки слой, боята по-светъл цвят на един сектор е по-голям от предишния път. Взети заедно, тези 12 слоя образуват анимация филм се пълни с кръг трафик.

След това трябва да добавите текстура към нашия слой. Включва първия слой и копие до текстурата от оригиналния файл с частите.

След това от своя страна се състои от следните слоеве и копие на една и съща текстура. За да го направи да изглежда различно на всеки кадър, просто да го включите от 90 градуса. Както може би се досещате, ние трябва да добавите текстура на всички 12 рамки.

Ако вече доста уморен от копие, не мога да ви донесе добри новини - те са много малко. Най-трудната част е приключила. Остава да добавим вертикални драскотини, както и почти всичко. За да направите това, отново, ние копирате оригиналния нулата и да го постави в произволно място в няколко слоя. В моя случай драскотините се появяват само два слоя.

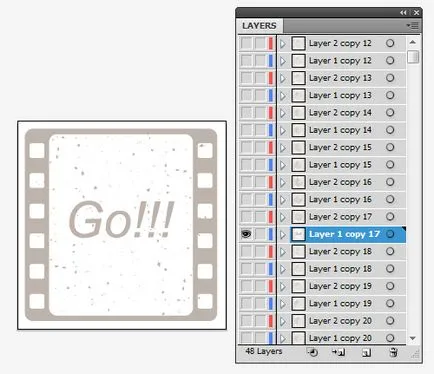
Сега, че основната линия е готов да заснеме анимация, добавете останалите цифри. Тъй като ние говорим за обратно броене 3-1, плюс още една дума Go. имаме нужда от още повече слоеве. Не 12, а най-много 48. Трябва да направите още три копия на готови слой филм с анимация.

И тогава това е просто. Включване на първия слой и го постави до номер три.

След това трябва да го копирате в следните слоеве, до момента, до края на обхвата анимация. Когато стигнете до следващото копие слоеве, където кръгът отново боядисани напълно, трябва да се сложи вече е номер две. По същия начин, копиране желаните слоеве на една цифра. И когато стигнете до крайните слоеве, предназначени за надпис Go. трябва само да премахнете кръг, преди да копирате надпис в съответния слой.

В тази анимация всичко. Основното нещо - не се объркате. Можете да дадете на слоевете имената на някои удобни, но бях някак си мързелив И все пак, когато сте готови, не забравяйте да се върнат всички слоеве, като кликнете върху иконата на glazik.
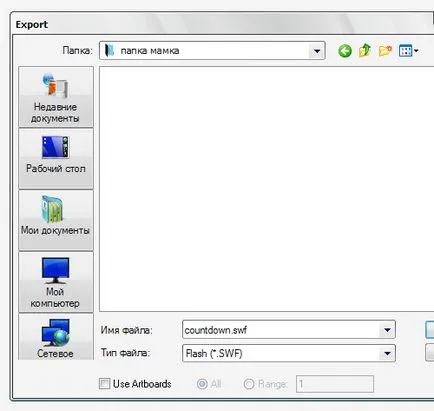
Това остави нищо - освен анимацията като Flash филм. За да направите това, да направи износа на SWF формат. Отиди File> Export и изберете формата Flash (SWF).

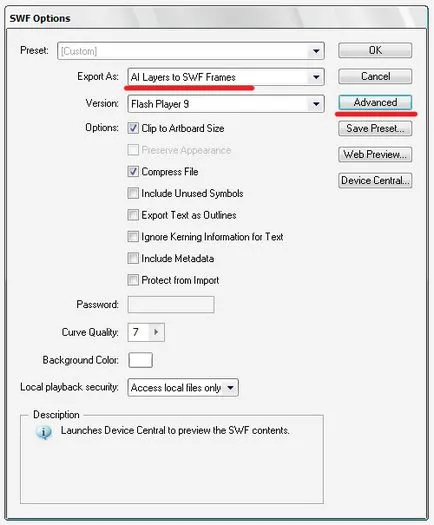
В кутията с настройките на износ трябва да зададете на износа: AI слоеве, за да SWF рамки. Той е на тази опция превръща Illustrator слоеве в анимационни кадри. След това кликнете върху бутона Advanced.

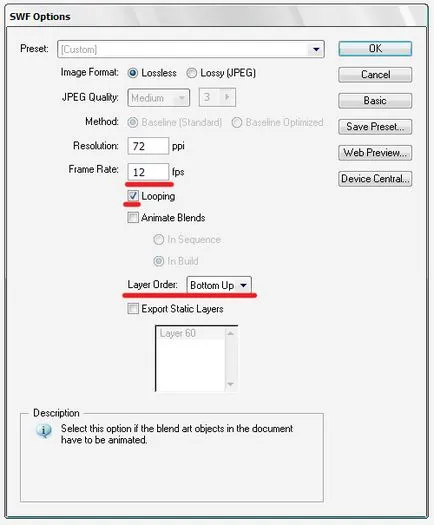
Отворете допълнителни настройки. Тук трябва да зададете честотата на кадрите Frame Rate на. Аз трябва 12 кадъра в секунда. Примка кърлеж е отговорен за анимация воля връзка. Благодарение на това видео ще се играе в кръг. И по избор Layer Поръчка: Bottom Up играе Illustrator слоеве от дъното към върха в лентата с инструменти. Това е точно това, как ние сме изградили анимация.

На изхода флаш видео в нашия анимация.
Сега можете да видите, че една проста анимация в Adobe Illustrator не е толкова трудно, колкото изглежда на пръв поглед.