Как да се създаде мобилна падащото меню за WordPress сайт
Разбира се, можете да се свържете допълнителни плъгини за тази цел и да не се претовари мозъка си "бърникане" в кода на CSS. Но ако за теб е важно, не само адаптивна, но скоростта на изтегляне - Мисля, плъгини които не Ви харесват на пътя. Ето защо, търпение, се фокусира и внимателно следвайте стъпките, описани в тази статия.

1.) Първото нещо, което трябва да направим - да се създаде подменю.
ADD_ACTION ( "първоначален", "register_my_menu ');
функция register_my_menu () register_nav_menu ( "мобилни меню", __ ( "Мобилен Меню"));
>
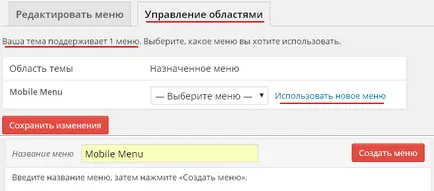
Сега отидете на "Външен вид" ⇒ "Меню" и да видим резултата от действията си. Преди да поставите кода в шаблона ми беше такава картина:
раздел ще се появи, след като добавите кода - "управление на домейн".

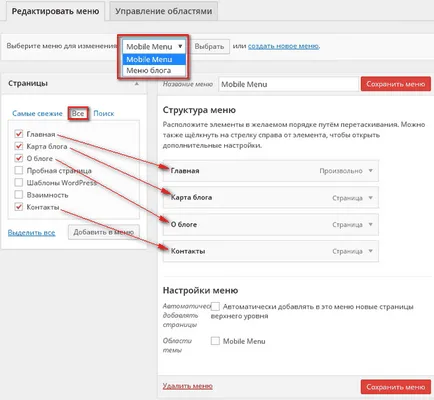
И след като натисна "Създаване на меню". Аз бях в състояние да се създаде и да се прехвърлят към мобилната версия на блога си само тези страници, които се считат за необходими. Че това е основната цел на регистрация на допълнително меню.

По този начин, можете да се регистрирате произволен брой менюта наведнъж, но вместо register_nav_menu (функция). ще трябва да използвате register_nav_menus ().
Ето един пример:
register_nav_menus (масив (
"Main_menu '=>' основната навигация меню", с
"Mobile_menu '=>' Mobile Menu ',
));
2.) След като се регистрирате и да се създаде ново меню, ние трябва да го донесе на шаблона с помощта на вмъкване на код в header.php: