Как да се свържете шрифтове CSS ръководство
Ако сте дизайнер или уеб администратор, вероятно знаете как да се свържете на CSS шрифтове. Ако сте собственик на малък блог и реши да украсяват живота си и го правят уникален, а след това знание трябва да ви помогне. Но това е по-добре след това да започне от самото начало, за да се разбере какво Cascading Style Sheets, шрифтове, където, за да получите и къде да ги инсталирате.
Така че отговорът на това как да се свържете на CSS шрифт на сайта трябва да започва с описание на официално език директно. CSS - Cascading Style Sheets е. Този език се използва като описание на външния вид на документа. Тя действа в тандем с език за маркиране.

CSS работи усилено, за да сочи към визуалните аспекти на страниците в Интернет. Последното следва да бъде създаден въз основа на специални HTML езици за маркиране или XHTML.
използването на
За кого е необходимо CSS? Свържете шрифтове, цветове, комплект за позициониране единици и други необходими за уебмастъри, програмисти, които работят на сайта. Основната задача на Cascading Style Sheets визуално да се разделят на структуриране. Това означава, че ако HTML формира солидната текстов блок, СГО помага условно "украсяват" на блока, изберете елементи, за да зададете параметри.
Разделяне предоставя документ достъпност, по-голяма гъвкавост и контрол. Се отървава от сложни и повтарящи се елементи на съдържанието.
връзка
Преди да се разбере как правилно да се свърже шрифтовете в CSS, което трябва да се разбере как листове със стилове са синхронизирани с файла. Условия за тях се прилагат по един и същ език. Тя е придобила правила CSS каскадни стилове, които се използват. Маси могат да бъдат както в зрителната редактира, и по-специално на файл с .css за продължаване. Този файл обикновено се намира само на команди и бележки към тях.

Така става ясно, че използването на стилове могат да бъдат свързани по няколко начина. Нека ги разгледаме по-нататък.
Има четири опции, които ще ви помогнат свържете CSS шрифтове, да възложат цвят, идентифицират блокове, и така нататък. Г. Както бе споменато по-рано, на набор от правила, могат да бъдат в един файл, написан на езика HTML. Но този вариант не е обичан от много дизайнери. Той дължи на факта, че по това време в цялата мрежа, екипите са трудно да се намери и да опише параметрите за всичко празнуват. Тя е много по-лесно да зададете стилове в отделен документ.
Ако отборът отново все още се събира в отделен файл, да ги свърже с уеб документа, като се посочва @import. Необходимо е да се напише между марките . веднага след . Четвъртият метод включва правилата на разположение в зависимост от един от маркерите, чрез атрибута стил. Тогава правилата ще се отрази на един параметър, който се намира в границите на даден текст.

Първите два метода са отбелязани появата на външни стилови листове, а вторият - вътрешния.
Какво обикновено се използват шрифтовете? Разбира се, всеки собственик на сайт иска животът му не изглеждаше просто красива, но и уникално. Бих искал да поставя на страниците на специалните елементи, които могат да се открояват сред всички. Също така често се наблюдава заглавия или меню по поръчка правопис.
Разбираемо е, че в този случай шрифтовете - не е точно определен стил, но също така поставя редица свойства, които са необходими, за да контролира външния вид на текст. Може да използва няколко опции. Присвояване специфичен шрифт за заглавия, параграфи, котировки, основен текст, меню и така нататък. Г.

Въпреки факта, че потребителят може да използва голямо разнообразие от стил, размер, насищане и така нататък. Е. Важно е да не се забравя за четливост. По-добре е да се избегне голяма купчина от различни стилове. Достатъчно е да се две шрифтове на страницата.
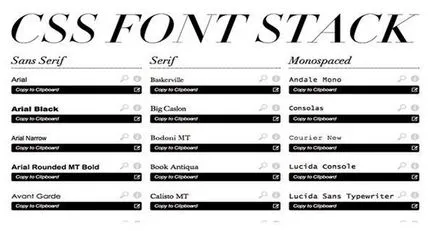
За да можете да изберете стила на шрифта, използвайте семейство шрифт семейство. Много е трудно да се разбере ясно дали е налице PC читател на вашия ресурс специфичен шрифт, по-добре е да въведете всички варианти на един и същи вид. В този случай, уеб браузъра ще избере от тях това, което съществува в системата на потребителя.
Това семейство има набор от ценности. Например, семейно име съдържа името на семейството на шрифта. Стойността на родово-семейна определя пет основни семейства шрифтове.
семейството на шрифта стил е отговорен за избора на марката. Този стил също се наследява, като предишната. Сред ценностите имат нормално или наклонен шрифт и курсив. Стил на шрифта-вариант е отговорен за малки букви. За използване на насищане шрифт тегло, и така нататък. Д. шрифтове и може да има размер и цвят.
стандартен разтвор
Той прави много, за да съсипе работата си. често може да компресира файла с шрифта, че понякога могат да бъдат криптирани. Затова идват всякакви хакове.
Сега има няколко формата на шрифта, което трябва да знаете. В противен случай, ще се сблъскате с редица несъответствия и несъвместимости. Можете да се свържете шрифта CSS TTF. Този формат сега се поддържа от всички уеб браузъри. Изключение може да бъде браузъра Internet Explorer версия 8 и по-долу, както и Opera Mini 5.0-8.0.

С EOT може да работи само на IE. WOFF ситуация е същата като с TTF. Но SVG работи на Chrome до версия 37, и Safari, IOS Safari, браузър за Android. Както показва практиката, най-добре е да използвате TTF. Това е най-универсален вариант, който е рядко причинява проблеми. Той е най-често.
Така че, за да се свържете с печат на един от посочените по-горе формати, обикновено е достатъчно да използвате @ различни видове шрифтове, които споменахме по-рано. За да стане ясно, че трябва да следват определен алгоритъм. Имате ли шрифта файл font.ttf. За да го използвате за основния текст, първо трябва да се копира истинския файл в папката, където всички файлове на сайта.
Сега ние трябва да се уверим, че браузърът чрез изтеглянето на нашия шрифт. За да направите това, вие трябва да му даде инструкции. Използвайте директива @ шрифт лицето. Team ще бъде както следва:
SRC: URL ( "шрифтове / font.ttf ');

Връзки
Ако не знаете как да се свържете множество CSS шрифтове, в това отношение също има инструкция. Тя ви позволява да определите множество файлове. Например, те могат да бъдат свързани до десет. За да направите това, използвайте вече по-горе правило @ шрифт лицето. Следвайки примера за това как преди това сте свързани един файл от папка по същия начин, на нов ред ще се определя чрез позоваване на други варианти на шрифта.
Ако имате сайт, изградена въз основа на WordPress, включете стилове още по-лесно. Когато трябва да се замени марката на заглавие, просто въведете в администраторския панел. Там, потърсете "Тема Настройки". В секцията "Печат" е списък на различни възможности. Само трябва да изберете и запазите промените.
други опции
Много често, шрифтове връзка с помощта на услугата Google Fonts. Това е популярен инструмент за стилове за избор и за свързване. Има огромно количество комплекти шрифтове. За да ги свърже, просто отидете на официалния сайт.
Ще видите списък с примери и възможността да експериментирате. След като добавите желания стил, не забравяйте да изберете кирилицата, ако вашият ресурс на руски. След това можете да изберете размер, стил или просто изберете няколко опции за всички поводи.

След като ще бъде готов за код, който трябва да бъде инсталиран в CSS файла. Също в този случай, принципите на добавяне методи. Например, ако стила лист се представя в отделен документ и да изпрати команда за първия ред. Ако покривалото стил сте директно в HTML файл, тогава ще трябва да го добавите в тялото маркер .
Добави себе си в новия сайт е прости шрифтове. Важно е да се реши веднага с методите и вариантите. В зависимост от това каква система е вашия сайт, трябва да се мисли през и тези действия. Ако samopisny ресурс, в този случай, опциите малко. Ако, например, в WordPress, а след това тази операция е много по-лесно, отколкото изглежда.
