Как да се справим градиент попълва Adobe Illustrator - rboom
Градиентни щриховки са предназначени за създаване на преходи между цветове. Най-често те се използват, за да добавите обем плоски векторни обекти, създаване на светлина и сянка. Днес ние ще се научите да създавате и управлявате градиенти.
Този урок е създаден за DesignModo.
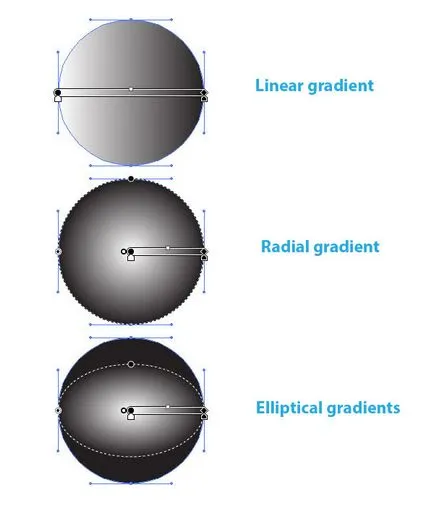
Adobe Illustrator има само два вида градиентни щриховки. Тази линейна и радиална градиент. Радиални градиенти могат да бъдат трансформирани в елипсовидна. Този вид градиент са станали известни на освобождаването на CS4.

За да контролирате наклона попълва Adobe Illustrator са панел на градиента (Window> Gradient) и Gradient Tool (G), който можете да намерите в лентата с инструменти.

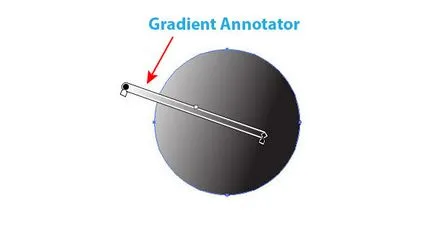
Можете също да контролирате наклона с помощта на Gradient Annotator.

Тази функция, както и елиптична градиент, се появява само в Adobe Illustrator CS4. Gradient Annotator става активен само след инструмента Gradient (G) на избор. По различни причини, Gradient Annotator може да се изгуби в този процес, което предизвиква появата на хиляди еднакви въпроса в илюстратори форумите. За да активирате Gradient Annotator Идете, разгледайте> Show> Gradient Annotator или да използвате комбинация клавиш Option / Alt + Command / Ctrl + Г.
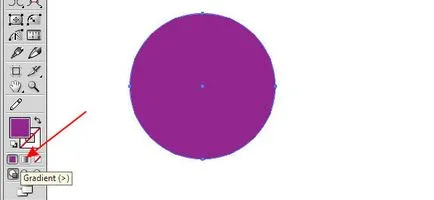
Така че нека да видим как да се прилагат на градиента и след това да го управлява. За да приложите запълване градиент на избрания обект, трябва да изберете този вид попълване Инструменти панел.

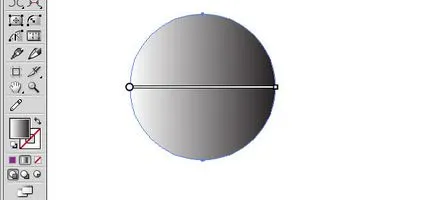
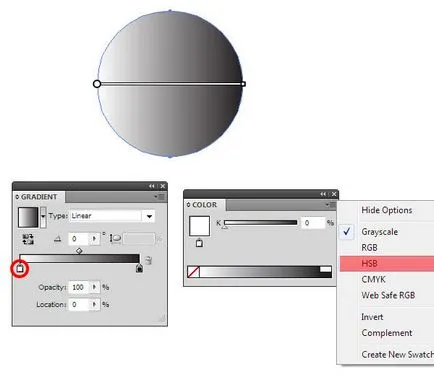
По подразбиране това оцветяване в черно и бяло линеен градиент.

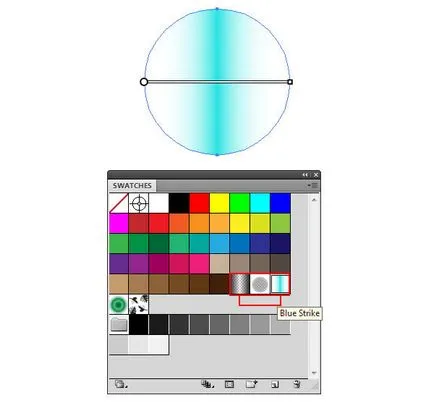
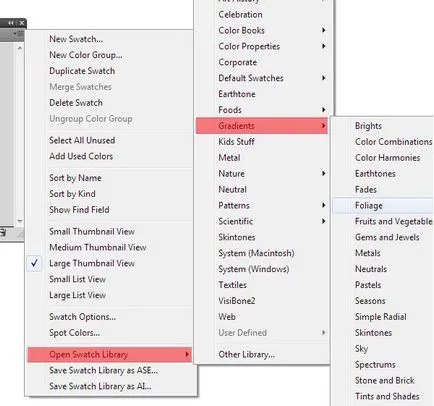
Можете да използвате и градиенти на панела скали или от неговите много библиотеки.


Лично аз предпочитам да се започне с попълване градиент чрез прилагане на черно-бял линеен градиент.
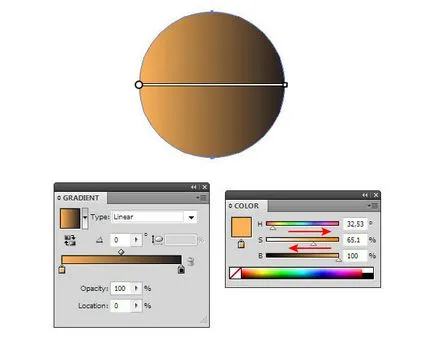
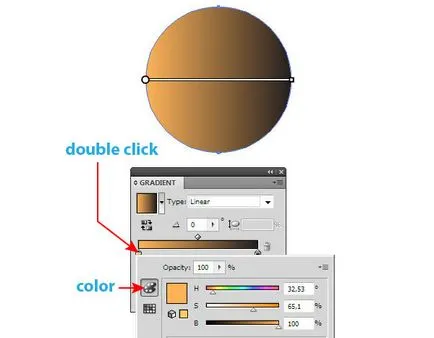
За промяна на цвета на градиента, изберете един от неговите плъзгачи в Градиент панел, изберете цвят модел в панела цветове и инсталиране на желания цвят.


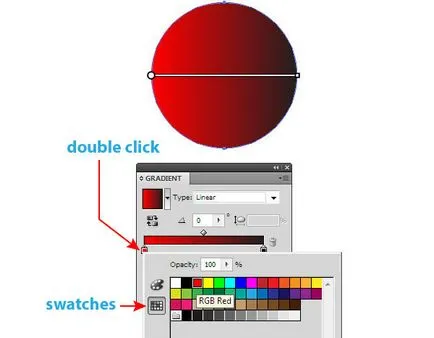
Ако работите в Adobe Illustrator CS4 - CS6, а след това кликнете два пъти върху плъзгача отваря панел Цветове, или Swatches панел директно в градиента. Сега можете да смесвате цветове или изберете цвят от наличните проби.


Можете също така да изтеглите цвят от панела Swatches по всяко плъзгач, за да го замени цветове или да създадете нов слайдер.


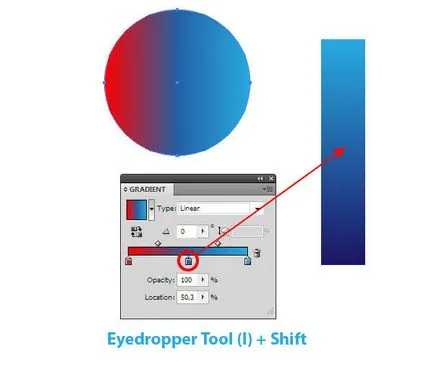
За да промените цвета на плъзгача, можете да използвате и пипетка Tool (I). Изберете един от плъзгачите, да вземе пипетка Tool (I) и задръжте Shift, като цвят с друг обект, който има постоянен или градиент на запълване. По този начин, можете да отнеме цвят растерни изображения или градиент мрежи.

За да създадете нов слайдер просто трябва да кликнете върху празно място на плъзгача в панел на градиента.

Можете да дублира плъзгачите за която го повлече към страната, докато държите клавиша Option / Alt.

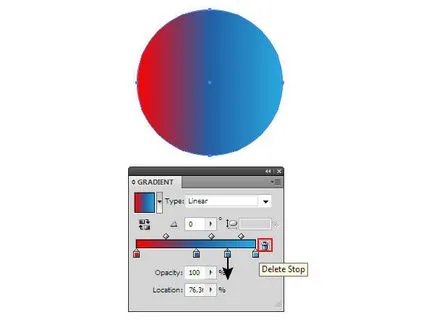
За да премахнете слайдер го дръпнете надолу, или натиснете иконата Delete Стоп.

Чрез преместването на плъзгачите и средните точки, можете да постигнете желаното разпределение на цветове. На практика, често трябва да работят със сложни градиенти, които съдържат голям брой плъзгачи. За удобство на работа с такива наклони просто разширяване на панела Gradient.

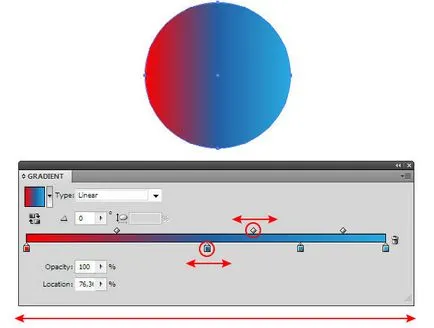
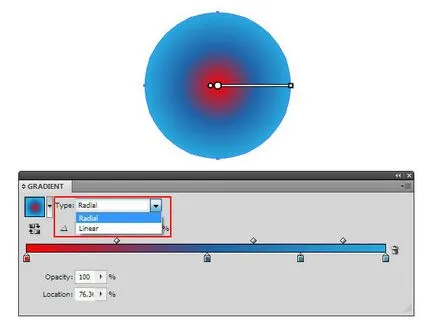
В панел на градиента, можете да изберете вида на градиента.

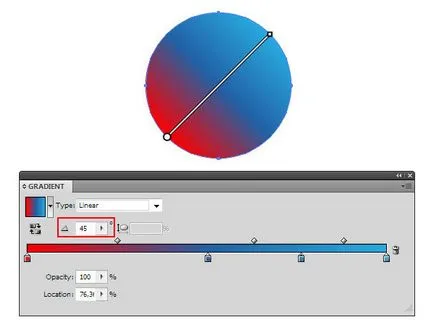
определя ъгъла него.

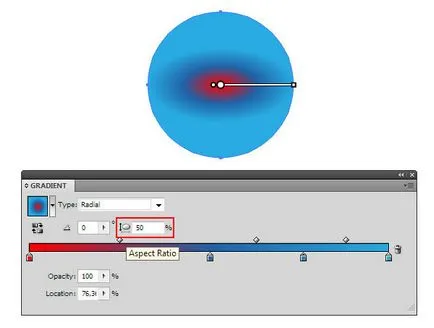
задаване на съотношението за радиална градиент, че да го превърне в елипсовидна.

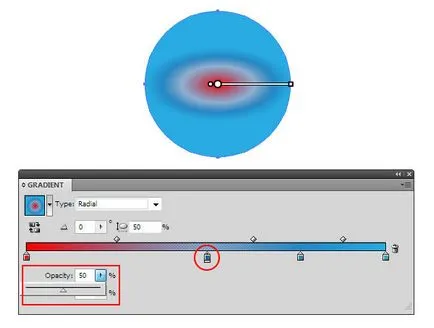
намаляване на непрозрачността плъзгача (достъпен за потребителите на Adobe Illustrator CS5 - CS6)

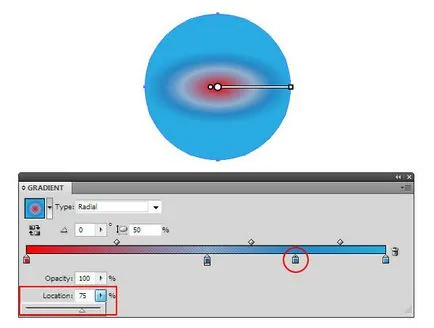
и точно задаване на позицията за избрания плъзгача.

Ако вземете Gradient Tool (G), можете да контролирате наклона директно на сайта с помощта на Gradient Annotator. Можете да го преместите, промяна на ъгъла и да се премести плъзгачите.

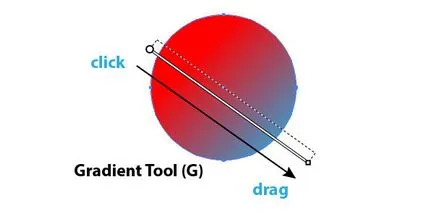
С помощта на Gradient Tool (G), можете да зададете ъгъла, посоката и дължината на градиента при използване на метода: кликнете и плъзнете.

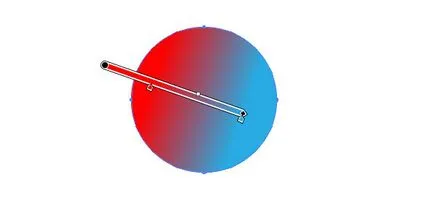
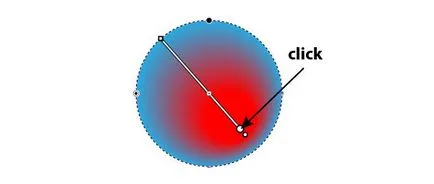
Ако след създаването на радиален градиент, кликнете върху всяко място с инструмента Gradient (G), в центъра на градиента ще бъде преместен на това място, в този случай ние получаваме ексцентричен радиален градиент, както е показано на фигурата по-долу.

Разбира се, в статия за градиентите трябва да кажа, че в Adobe Illustrator CS6 на ние имаме възможност да се прилага градиент до инсулт. Този пълнеж има три вида: градиент в ход, градиент по инсулт, градиент през инсулт.

И аз вече са подали заявление новата функция на няколко пъти в практиката.


Тук, може би, и всичко, което знам за управлението на градиентни щриховки. Но това не е всичко, което искам да ви кажа днес. Често ме питат: "В някои случаи, какъв тип градиент се прилага". Това зависи от няколко фактора:
1. Формата и разположението на източника на светлина;
2. Формата на осветената обекта;
3. Наличието на рефлекси;
4. Материал осветен обект (въпреки че този фактор не оказва влияние върху външния вид на наклона, но само на контраста на цветовете и регулиране на позицията плъзгачи, т.е. по-плавен преход между цветовете).
Изглежда трудно за вас? Нека да разгледаме по-горе практика.
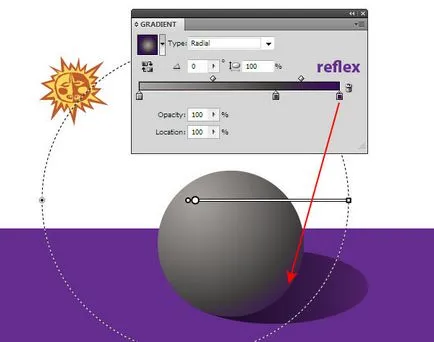
1. Предмет - пластмаса сфера, която се осветява от източник на светлина точка. Имотът се намира на цветен фон.
За да се запълни такова съоръжение прилага радиален градиент, в центъра на който е пристрастен по посока на източника на светлина. Не забравяйте на рефлекса на повърхността на сферата, която трябва да има същия цвят като фона, но само по-тъмен. Тук искам да ви посъветва да се пристъпи към боядисване на обекти, само след като ще се създаде фон илюстрация. Това ще ви позволи да изберете правилните интензивност на цветовете, посока и цветни градиенти рефлекси.

При осветяване с метална сфера, ние трябва да се използва с контрастиращ цвят, а добавянето на няколко нови плъзгачи, за да регулирате преходите на цветовете.

2. Целта - метална tsilindr.V този случай трябва да се използва линеен градиент.

Самолетът може да бъде запълнена с линейна или радиален градиент всичко зависи от това какъв ефект искате да постигнете.


С цел да се предадат на обема на по-сложни обекти, трябва да комбинирате няколко градиенти, използвайте маска на прозрачност и градиент на окото. И всичко това ще обсъдим в следващите ни уроци по RU.VectorBoom.com. Нека днешния урок ще послужи като добра отправна точка за разглеждане на новия материал.