Как да се сложи един бутон на уебсайта, от Facebook, Google, Twitter VKontakte и следвайки примера на блога
Но ние трябва да изготви своята воля като beloweb.ru блог. Мисля, че е много проста, и нищо повече. Мисля, че ще ви хареса.
Е, сега го няма.

Бутон с Google+
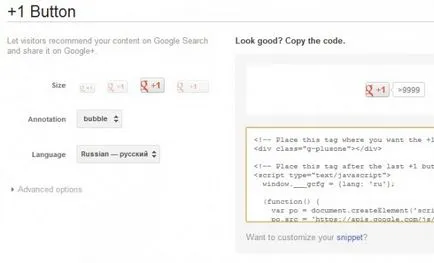
От самото начало ние трябва да отидете тук, на тази страница. След това отворете страницата, на която ще бъде в състояние да изберете бутона, който е най-като и съответно да вземе кода към него.

Тъй като ние правим например beloweb.ru избрахме стандартен бутон от Google+ с помощта на уреда. В анотация избран балон и език, български, съответно. Така че ние се обърна тук е код, който ще нататъшно утвърждаване на вашия сайт:
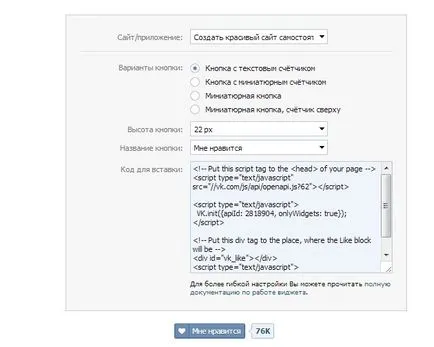
След всички тези стъпки не са трудни, можете да изберете вида на нашия бутон Vkontakte. В нашия случай, ние избираме стандартен бутон с текст тезгяха.

Както можете да видите, че височината на бутона е 22 пиксела. Името на бутон - Харесва ми. Всички тези стойности, можете да промените от себе си.
И сега най-важното - това е кода за вмъкване на бутон на сайта. За всеки сайт, тя няма да се промени много в резултат на идентификационен номер, който споменах по-горе.
Този код трябва да бъде поставена на два етапа в капачката на вашия сайт, както и част от кода на мястото на страницата, на която искате да се показва бутон.
Кодът в заглавната между
и :VKontakte код за показване на един бутон:
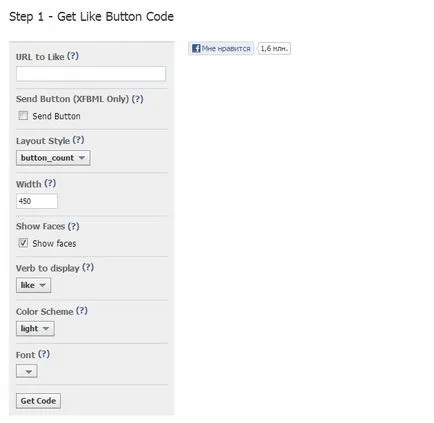
За да добавите този бутон на вашия сайт, първо трябва да отида тук на тази страница. След това ние виждаме следното:

Сега нека разгледаме, Кои са някои от полетата на страницата за конфигурация.
URL харесвам - в това поле се добавя към страницата уеб сайт, който ние искаме да споделим с Facebook. Но в този случай, ние оставете полето празно.
Изпрати Бутон (XFBML Only) - ако се прави например като beloweb.ru, е необходимо да се премахне отметката пред Send Button. Това премахва отметката или добавите допълнително поле в бутона "Изпрати".
Ширина - ширината на бутоните са изложени.
Verb за да се покаже - тук можем да изберете текста в бутона "Харесва ми" или "Аз препоръчвам".
Схема Цвят - Тук можете да изберете дизайна бутон за светли или тъмни обекти.
Шрифт - Избор на шрифта на надписа върху бутона.
След като сте избрали настройката е един бутон «получаване на кода" и кликнете върху него. Следваща ще бъде показана с прозореца на кода, той също трябва да бъде поставена на два етапа:
Поставете кода е непосредствено след маркера
Кодът за бутона
Поставете този код да се показва, когато бутона на Facebook:
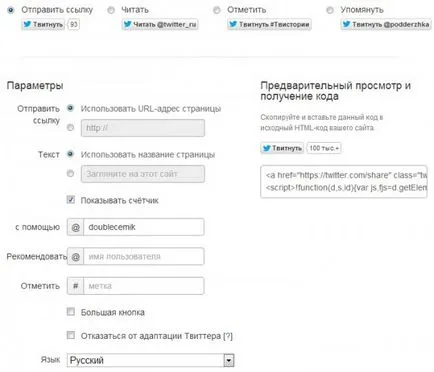
Бутон на интернет страницата на Twitter
Отидете тук. И това отвори прозореца ;-)

Тук можете да изберете няколко различни бутони, но в този случай ние избираме първото - Изпращане на връзка.
След това отворете прозореца с настройки. Там ние ще оставим всичко като стандарт в допълнение към полето "използване", за да Нуно въведете своя псевдоним от Twitter.
Право поле ще бъде разположена с кода трябва да се копира и поставя на сайта, където искате. Ето как кодът изглежда така:
Това е всичко, което научих как да добавите бутон. Сега трябва да се приведе в съответствие им малко и украсяват. Като пример, както споменах по-горе, вземи блог beloweb.ru.
Alignment бутони като beloweb.ru.
За да започнете, да дойде с един прост клас за CSS стилове - «sochknop». И това е, което CSS стилове за себе си с този клас:
Както можете да видите, че аз добавя променлива sochknop непрозрачност. и прехода. Към това се добавя прозрачност за изглаждане на бутони. Ако не ви харесва това просто да изтриете непрозрачността ред:
Сега нека видим как ще изглежда в HTML.
Примерен код без ключ код (за да стане по-ясно)
Примерен код с ключови кодове:
Приятели разположение на бутоните, можете да промените начина, по който го искат.