Как да се налагат модерни сайтове, разходите за минимално време, бързо веднага обучение и различни браузъри

Аз съм нов в света на уеб-базирани технологии, и след като разбрах какво лошо за първоначално зареждане. Четох това значително спестява време на оформлението и дизайна на сайта. Но не можа да потвърди това.
Тогава се запознах с много критики от тази рамка.
Тогава се научих да го използвате, и го харесвах. Всъщност от разположението започна да оставите малка част от времето, но резултатът се оказа много по-високо качество.
След това, аз забелязах, че много уеб експерти по принцип не го използват. Или не сте в състояние да се използва за други цели.
И дори ако специалистът каза: "Добре, ще направя, за да работят поетапно», оказва се, това не означава, че той ще направи в връзки за обувки. Това означава, че той е свързан стилове, но ще направим оформление фигура в мелето.
Те се кълнат, прекарват десет пъти по-дълго, отколкото е необходимо, за да се получи в резултат на кривата, която се оставя в различните браузъри, а след това казват, че фърмуера лошото. Въпреки факта, че разкриването на кода и погледнете в оформлението, ще видите, че хората дори не се прилагат на връзки за обувки, и подредени всички ръце оформление от нулата.
Това е като вица за чукчите, и видях:
[Su_note note_color = »# fffff7"] в magazimne Чукотско: -
Слушай, ти каза, че си видял трион три кубчета от дърво на час.
И двамата се опита, повече от един дневник рязане провали.
Продавач: - Е, да й покаже ли растение?
- И това, което също е необходимо да се започне. [/ Su_note]
Смятате ли, че това влияе на новодошлите? А nifiga Обявление за маневри, когато в присъствието на готови елементи, опитен специалист, което прави оформление на един bootstap фиг успяха да се регистрират на класа и стил от нулата на ръка.
Защо? Това е въпросът на въпросите. Отговорът на които не можах да намеря последните няколко години. Какво за да напише дори 5 линии на допълнително код, когато можете просто да skopipastit една дума от тези на готовия модел?
Има подозрения, че причината, поради която хората не разбират напълно възможностите на фърмуера и как могат да се прилагат.
Така че, за първоначално зареждане и връзка - докато остана сам. При опростена версия това е направено в 2 реда. Ние считаме, че WordPress и има много много от темите, първоначално построен на първоначално зареждане, така че е необходимо само да знаете как да го използвате и да разберат неговите възможности.
Ако vduhe думи, фърмуера е библиотека от готови елементи на потребителския интерфейс, от които може да се изгради почти всяка страница.
Съгласно потребителят се разбират интерфейсни елементи:
1. като нещо много просто, като например

1.2. или рамки за картини

2. и по-сложен вид elmenty
2.1. мрежа с адаптивност към различни резолюции на екрана

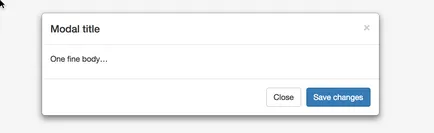
2.2. или прехвърлянето на прозорци

Това са само няколко примера от цяла различни детайли.
Възможна причина за проблема е, че като правило в проблемът не се дават такива сиви вариации на елементи, и имате нужда от нещо по-украсена. И експерти мислят - фърмуера аз не се вписва, че е необходимо да се напише нещо от нулата.
И той не е наред 🙂 аз съзнателно се каже, че това е празно, изготвен в базовия модел. Никой и нищо не пречи на вземане на елементи въз основа на детайла, а след това се налива, украсяват и подреден, тъй като е необходимо за оформлението на дизайна.
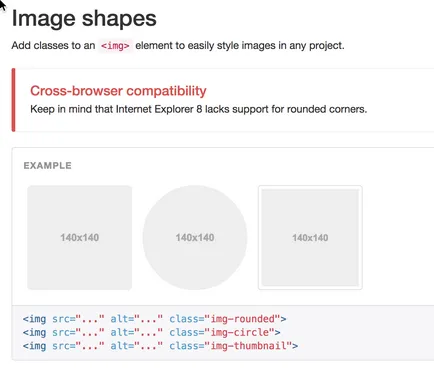
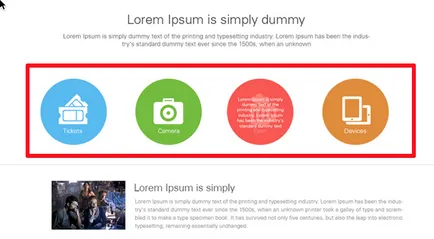
Да предположим, че имаме оформление по този начин:

Виждаме 4 кръгове, различни цветове, които са забити в това, което тази картина.
Ние изрежете снимките на оформлението и да ги добавите към класа на детайла:
Всички снимки са вече стомана кръг!
Този прост пример не винаги е добра 🙂 Ако например не можем да правите снимки и векторно изображение или шрифтове икони, които могат малко по-сложно, но технически компетентни manerv. Ето един пример, ние предполагаме, че тази красота имаме, и там е снимка, и там е подходяща празен в първоначално зареждане.
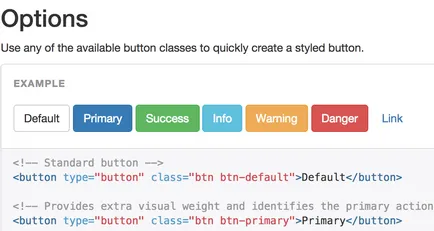
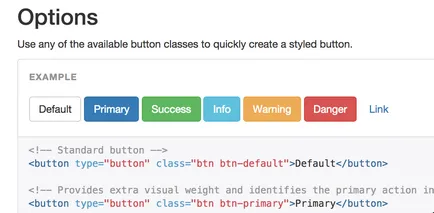
Да предположим, че ние трябва да се налагат такова меню тук
Да, тя изглежда по различен начин, но прибирането той ще работи.
За да направите това, трябва само да поставите HTML кода от примера с подходящите класове:
И елементи са под формата на детайла.
След това добавете вашия клас или ID, например:
Е, тогава всичко е проста, фърмуера класове дават скелет и основа, а ми клас .my-меню ви позволява да стил, както би трябвало. Искам да подчертая за избрания елемент? Моля ви! Искам да направя по-висок - pozhalusta! Искам да направя бял или прозрачен - така че няма проблем. Моят клас - Th искам това, което ми е приятно. Но скелета - е взета от фърмуера и въз основа на нея аз не си губя времето с него веднага получава гаранция, че в различните браузъри стар и това меню ще изглежда гладка и не трябва да страдат с него се стигне отново за различни браузъри.
Форми и полета
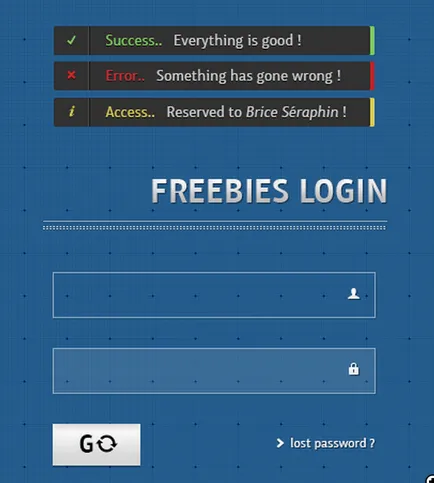
На следващо място, помислете примера на формуляра за оформление, като например това:

Тук ние виждаме две части:
1. В горната подчерта съобщения за успех или за грешки
2. в области вградени икони мъж и катинар
Отново, ако не работят поетапно всичко това ние ще наложи нула, което е досадно и отнема много време.
Но има и прибиране за първоначално зареждане:
След това добавете класа си отново, а чрез него, за да украсят и да персонализирате размера на двата плана.
На последно място, ние считаме, че такава мрежа и нейното използване, не е странно, но има и обща бъркотия.
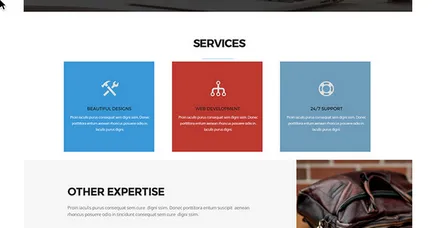
Пример - 3 квадрат в колона 3 на еднаква дължина:

Трябва да добавим ред и допълнителни елементи от колони вътре редове в сходството на начина, по който се работи с таблици (TR, ТД ...)
Тя се казва тук, че е необходима една линия, която да се настанят три колони с еднаква дължина и средно резерв еластичност.
Нека да разгледаме по-🙂
1. Ние идентифицирахме клас горните elemen .row, което създателите низ или секция. Това може да бъде не само DIV, и всеки елемент: навигация, ул, обхващат ...
2. Вътре поставят елементите с класа на форма COL-MD-4, където R4 е делът на елементи на брой, равен на 12 единици. Всички в един ред може да бъде 12 единици. 4 означава, че ние сме на третия ред. След като направи тези три елемента, ние разделяме линията на 3 колони.
3, те ще се премести на нов ред, ако се опитате да добавите повече елементи от същия клас. Ако такива elemnetov добави 6 получаваме 2 реда 3 колони.
4. В колоната, можете да сложите всичко, като снимка или текст.
5. Какво е MD? Това е точно това, еластичност. Ако зададете LG, например цв-LG-4, а след това елемент стесняване на екрана не е еластична и веднага скочи от един съсед. Въведете адаптира към по-малката ширина. Ако зададете XS, например COL-XS-4, как не се стесни екрана, колоната ще останат на същото ниво и дори в най-тясната екрана е 3 колони. Често това има лош ефект върху дисплея и всичко може да изглежда тъжен. MD в нашия пример, това обикновено е златната среда, и най-добрият вариант - да има еластичност на търсенето и екран стесняване не е силна, колоната просто да промените ширината, но да остане в един ред, но ако екранът е все още значително стесни колоната скочи един към друг и да бъдат избирани в една колона, като се поддържа приемлив вид на съдържание към мобилни устройства.
6. Важно е, че елементът с клас .row се съдържа само елементи с класа, започващ с .col-
6.1. В противен случай, това е нарушение на решетката, а последствията могат да бъдат непредсказуеми. И точно в знак на криви в ръцете и пространството на тепиха.
6.2. Често, грешката е, както следва:
Така че, след като се опита няколко пъти да се направи въз основа на първоначално зареждане ви маркиране по този начин, но ние имаме няколко пъти и двата пъти постъпва правилно, в противен случай тя ще бъде като във вица за чукчите, която никой не обича.
От първия момент на не може да бъде вмъкнато, защото първата палачинка обикновено е успех, няма да има грешки, плиска, знания ще продължи да бъде слаб. След това, след известно време на знанията в главата ти upresuyutsya и втори път няма да има много пъти по-лесно от първото. Но на третия и на, можете да направите оформление бог Capability 🙂
И тук трябва да се обърне внимание на две функции:
Първо за първоначално зареждане чист и функционален
- Ако сте изправени пред задачата да отправят това, което е сложните страници с много елементи, е необходимо първо да се предпише функционални неща, за да проверите дали всичко работи, разчитайки само на елементите на фърмуера в чист вид, без примеси svego стил.
- Дали това е маса, раздели или акордеон - първо да започне да го всички работи в чиста форма.
- Това е особено плюе развиващите се сайтове, базирани на WordPress. Регистрирайте шаблони и кратки номера, за да работи с чиста за първоначално зареждане на изходните всичко кликвания и превключватели.
- Тази маневра може да се нарече - прототипи. Това не е много по-различен от Axure време, но тя е много по-близо до бъдещите резултати.
- И когато си страница прототип вече жив и се държи нормално, можете да започнете да го оформите, добавяйки цвят, леко променя формата елементи mestaraspolozheniya и други настройки на.
Много добри грешки проверка krosbrauzernosti
фърмуера, фърмуера
Аз направих с него куп други подобни сайтове
Вече всеки може да дойде и да shklotnik спокойно да кажем, че той кодер и уеб разработчик Без да знаят по-C SS или shtml, но е в състояние да подпише класовете на блоковете, това е като майстор на това
В резултат на това всички стоманена рамка juzat някои гука и решения и не направи нищо, експерти шибан
Когато преди това не беше, местата са уникални.
Сайтовете са уникални и това е ужасно. Сега, малко се е променило. Само малка част от компаниите, е бил в състояние да овладеят фърмуера. Но 80% все още трябва да изобретяваме колелото и да направи ужасни сайтове.
Уникалност - рядко си струва. Стойност - това е лесно. И това е много близо до това, което е познато. А privchnoe - в близост до стандарта. И тук стигаме до фърмуера.
В основата му е по-лесно да се направи, интуитивен и познат лесен за употреба сайт. От гледна точка на бизнеса се увеличава преобразуване и продажби, възвръщаемост на инвестициите и други показатели. Стойността на такива сайтове стане няколко пъти по-висока.
Нямам нищо против уникалността, ако се прави правилно. Но това е твърде трудно. Повечето сайтове правят точно уникални - кривите не са удобни и нерентабилни. И това зло. И за първоначално зареждане предпазва от тази напаст, поне частично. Но много повече умения и за първоначално зареждане не помага.
Съгласен съм с теб, но само частично, на връзки за обувки не е панацея, а аз вярвам, че рамката трябва да се използва за конкретни задачи, ако това спестява време и енергия, но все още напълно решава проблема с тогава защо не, но все още вярвам, че е необходимо да се разбере въпроса до компетентния използват една и съща връзки за обувки, тя е по същество средство, и трябва да се разбере къде е той и къде да се помогне и вреда. Но какво да кажем за много опитен все още са съгласни с това.
Но дори и така, искам да отново искам да подчертая, че всичко зависи от задачата.