Как да промените вида на курсора
Ние всички сме свикнали да стандартната курсора на мишката ума, че ние сме свикнали да се следват, но можете да изберете някои от сайта си между другото се дължи на сравнително прост и в същото време интересни функции в CSS, които ще ви помогнат да промените вида на курсора.
Разбира се, на оригиналния курсора не изгаря, за да направите сайта си красива. но украсяват и леко се отделя от тълпата, със сигурност може. Да се направо на въпроса, как можем да направим това в CSS има такава интересна опция:
Този параметър може да се прилага по отношение на всеки елемент на сайта, като по този начин да променят вида на курсора, а тази опция като всяко нещо има своите настройки по подразбиране, избройте ги:
Стандартни типове на курсора - 14:
- Crosshair - мерник
- Е-преоразмеряване, w-преоразмеряване - хоризонтална стрелка двупосочна
- помощ - въпросителен знак или балон (в зависимост от вашия браузър)
- н-преоразмеряване, S-преоразмеряване - двупосочна вертикална стрелка
- NE-преоразмеряване, SW-преоразмеряване - двупосочен диагонал стрелка (от долния ляв ъгъл до горния десен ъгъл)
- се движат - мишена със стрелки в края на
- показалка - палмово
- текст - вертикалната линия
- изчакайте - пясъчен часовник или набиране (в зависимост от вашия браузър)
- SE-преоразмеряване, NW-преоразмеряване - двупосочен диагонал стрелка (от долния десен ъгъл на горния ляв ъгъл)
Разбира образа на курсора на схемата зависи от това кои сте инсталирали на компютъра си.
Например, аз ви дам кода, в която са включени 4 вида курсори:
тип = "текст / CSS" HREF = "style.css">
автоматичен
мерник
по подразбиране
помощ
CSS код е както следва:
а. автоматично курсора: автоматичен
>
a.crosshair курсора: мерник
>
a.default курсора: по подразбиране
>
a.help курсора: помощ
>
Както можете да видите тук всичко е просто и ясно, но има и функция по-разширен курсора, можете да направите мишката и да го инсталирате. За да инсталирате мишката, което трябва да го има в формат пес, Ани или SVG
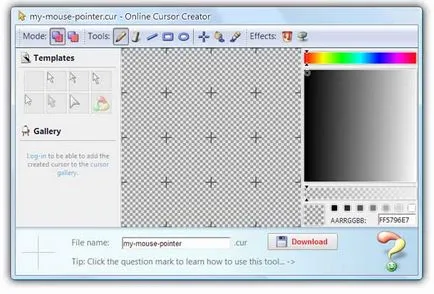
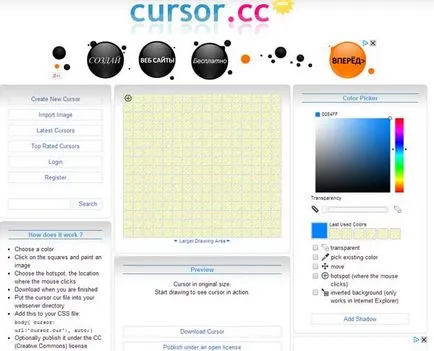
Тук отново, опциите са няколко готови прекурсори могат да бъдат изтеглени от интернет глупаво тях има доста голям брой или правят курсора с помощта на безплатни онлайн услуги или да го правят напълно свои ръце, например в програмата Adobe Photoshop.


Тук можете да направите мишката онлайн и да си спестите веднага в нормалния формат.
О, и ако решите да притежавате компютър, за да се направи нещо, което не е проблем, особено ако сте собственик на Photoshop, просто създайте нов документ за размера на 32x32 с прозрачен фон, да всичко, което ви трябва и да го запишете като .png и след това с за безплатни програми за сваляне от типа на IcoFX. можете лесно да бъдат превърнати в необходимия формат .cur
Сега нека видим как да прикачите потребителски курсора:
mycursor курсора. URL ( "SRC / mycursor.cur"), автоматично;
>
Това е всъщност цяла наука, той е достатъчно лесно, но оригинала. Надявам се, че този прост урок ще ви научи как да се промени формата на курсора на вашия сайт и ще можете да се открояват на фона на оригинална други.