Как да настроите на снимката в сайта на HTML страници с помощта на специален код, блог Олга Абрамова
Поздрави! Съвсем наскоро, че ми отне, за да инсталирате на място в член кликване банер с линк. Можете да го инсталирате по два начина. Първи начин: добавите към всяка статия на снимка и да я направи кликване. Съгласен съм, че това е по-скоро отнема време и много еднообразен. Вторият начин: да се създаде картина в HTML-страница на сайта, така че тя ще се появи автоматично във всяка статия, която се отваря на читателя. Последният метод е по-лесно и не изисква отнема много време да се създаде. Така че днес аз ще ви кажа как да получите снимки в HTML-страница сайт с линк.
Добавяне на изображение (банер) на сайта
Преди да добавите изображение към HTML-страница, трябва да го качите на сайта и копиране на пътя.
Това се прави по следния начин (Ще покажем пример за неговия сайт на WordPress на двигателя): Media, намерете секцията в менюто вляво - Добавяне на нов. От една папка на вашия компютър, изберете снимката, която искате да зададете в HTML-страница. Най-вероятно той ще бъде един банер.
Следващата стъпка, копирайте пълния URL адрес на изображението в свойствата на файла. За да не се губят, нанесете препратка към този бележник.
Код за включване на изображения в HTML-страница на сайта
За да зададете изображение HTML-страница, трябва да използвате специален код.
Най-простият код е както следва
където "три точки" се отнася до връзката по пътя към образа, който сте качили на сайта. В моя случай, тя ще изглежда така:
Недостатъкът на този код е, че на снимката не може да се кликне и не носи функционалната товара. Но ако просто трябва да добавите изображение, а след това, че кодът е идеален за вас.
Код за включване на изображения в HTML-страница сайт с линк сезиране
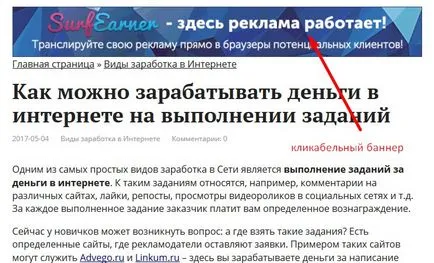
Аз също исках моя сайт, за да направите снимка (банер) е с възможност за кликване и доведе до още един сайт с това на моя линк, както и че всички отвори в нов прозорец.
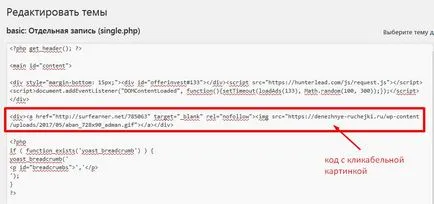
За да направите това, има и друг код, и това е как изглежда:
Кодът на проба, която е инсталирана на моя сайт:
Както можете да видите, че всичко е много просто - основното право нещо, за да копирате и поставите кода на своя уебсайт.
Къде кодовите изображенията в сайта
Къде по-горе код Нека сега да анализираме трябва да се включат към картината се показва правилно и работа.
Снимката показва мястото, където да задам този код.


Защо може да се кликва на изображения на сайта
Може би новодошлите могат да бъдат един въпрос: защо настроен да се кликват снимките в сайта?
Факт е, че ако вашият сайт vysokoposeschaemy, снимка, можете да зададете реферален линк, за да събере партньори и да продължат да получават пасивен доход. При условие, че читателите, които са последвани вашата връзка (кликнали върху банера) ще се възползват от ресурса / купят даден продукт или продукт.
Задайте снимка в HTML-страница сайт с линк е много проста. Аз не съм програмист, и все пак го е направил само за няколко минути. В тази статия се опитах да опиша целия процес подробно, така че бъдете сигурни, че ще успеем!