Как да направите карта на сайта на DLE
Всъщност, темата за създаване на карта на сайта на DLE на двигателя - е достатъчно проста. Това е въпрос трябва да бъде решен в рамките на една минута, тъй като необходимата функционалност за създаване на карта на сайта файл (карта на сайта - sitemap.xml) вече присъства в DLE на двигателя и без допълнителни разширения и плъгини няма да бъде необходимо.
Нека да кажем няколко думи за това, дали картата на сайта е необходимо и, ако е необходимо, тогава защо е необходимо. В действителност, файлът карта на сайта - Карта на сайта - не се изисква. Посетителите не могат да го използват и се нуждаят от този файл само за търсачки - Google и Yandex.
Роботът, разбира се, може да мине без карта на сайта и успешно индексирана съдържание за вашия уеб сайт. Въпреки това, с картата, за да се направи така че ще бъде много по-лесно и по-бързо. Това е как да получите около града до вашата дестинация с помощта на картата на града или навигатора. Без картата, която, разбира се, да зададете пътя от минувачите и рано или късно вие стигнете до целта си. Но пак ще бъде по-надежден и по-бързо. Освен това, с помощта на карта на сайта, можете да контролирате до известна степен приоритет на определена страница.
Искате ли да научите как да се създаде уеб сайтове и блогове на WordPress с уникален дизайн?
Получите пълния в RuNet безплатно създаване на система за обучение на WordPress сайт


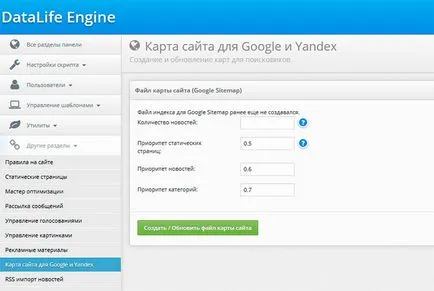
Както можете да видите, не е съвсем проста форма с върховете и, всъщност, ние трябва само да кликнете върху Създаване / Обновете файла на карта на сайта. За определяне на броя на новини, тук всичко е ясно. Ако полето е оставено празно, във файла карта на сайта ще получите повече новини. Ако по някаква причина трябва да се ограничи броя, а след това да посочите дестинация.
По отношение на приоритет, стойността на тези полета може да бъде в диапазона от 0 до 1. Колкото по-висок приоритет, толкова по-важно, че на страницата може да се сравни с други страници и секции на сайта.
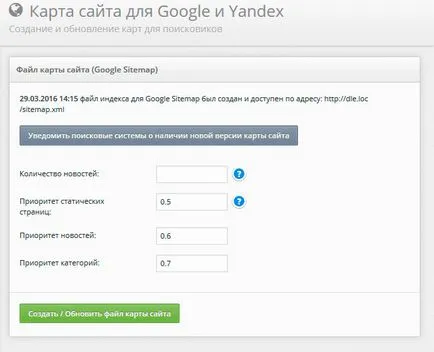
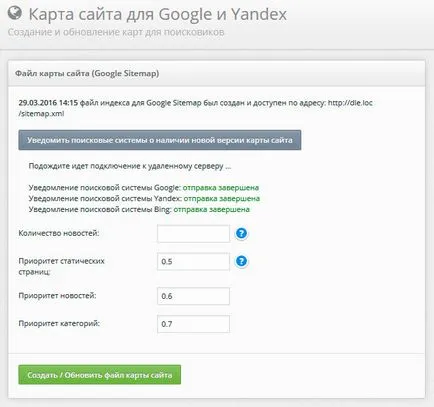
Така че, опитайте се да натиснете един бутон и да генерира карта на сайта. След това ще бъде друг бутон с предложение да уведоми търсачките за новата версия на картата на вашия сайт.

И ние можем да го бута.

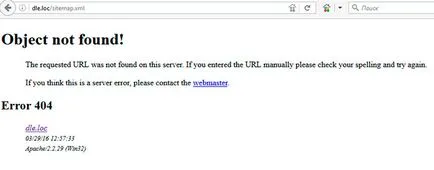
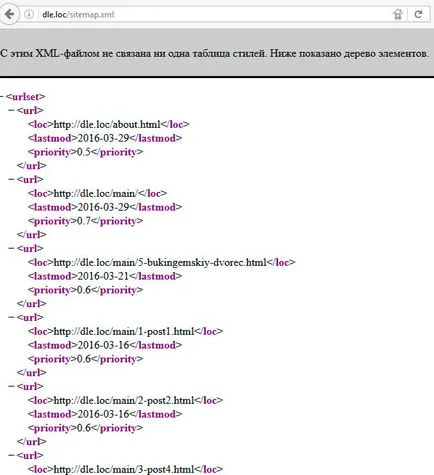
Когато за първи път се създаде карта за вашия сайт, а след това аз препоръчвам да уведоми за своето присъствие посредством инструменти за уебмастъри в търсачките Google и Yandex системи. Нека сега да се опитаме да видим как ситуацията се е променила с картата на сайта връзвам на вашия сайт.

Сега всичко е наред. Ако изведнъж искате да промените нещо ръчно в сайта на файлове, търсене на файла не се направи в корена на сайта, както и в папка / качването / на.
В тази статия ние ще завърши. Ако се интересувате от по-задълбочено проучване на въпроса DLE, а след това аз препоръчвам да се запознаете с нашия курс Създаване на уеб сайт CMS DLE. На добър час!
Искате ли да научите как да се създаде уеб сайтове и блогове на WordPress с уникален дизайн?
Получите пълния в RuNet безплатно създаване на система за обучение на WordPress сайт
Най-IT новини и уеб разработки на нашия канал Телеграма
