Как да коригират своите стилове в менюто в WordPress


Как се системното меню в WordPress
Придобиване и на дисплея меню за навигация в WordPress
сравнително проста процедура, и всичко, което имате нужда - - меню Регистрирайте е да се определи местоположението на менюто, за да регистрирате своята регистрация и да посочите име за новото меню в темата на сайта:
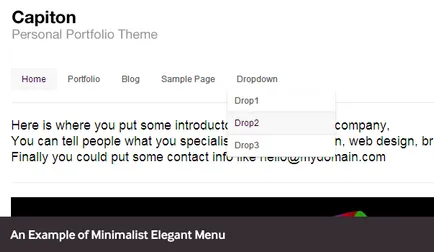
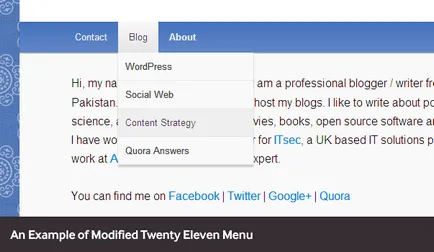
След като се регистрирате ново меню, можете да го добавите към вашия уеб сайт дизайн теми. Тя изглежда така:
Ние работим по меню стил в дизайна за WordPress
wp_nav_menu функция ви позволява да определите контейнера за менюто, както и стойността на идентификационен номер на контейнера параметри. ID меню и класа на менюто. Това се прави, така че по-късно можете лесно да промените стила на менюто си. Преди да се ровя в настройките на стила за менюто на WordPress, че е важно да се разбере, класовете CSS. които се използват за настройка и работа с менюто за WordPress.
Нека първо разгледаме как ние ще се приспособи към нашия стил на навигационното меню:
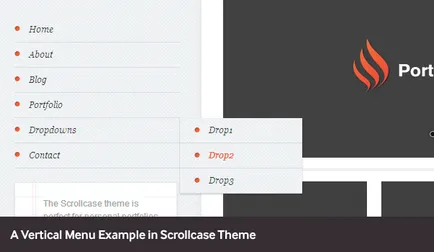
Сега ние Стайлинг неподреден списък. добавяне на ефекти, и да се създаде под-меню:
Стайлинг завършен страница:

Проучване CSS класове, използвани в системата от менюта за WordPress

В този разстроен WordPress изброените първоначално всеки компонент меню задава неговата класа. Налице е клас за контейнер, който съдържа цялата неподреден списък; има контейнер ID клас. там CSS клас за менюто и отделни класове за всеки вид меню и компонент със собствен CSS.
Здравейте
но не можете да предложи как да разделят елементите в лентата с менюта? Т.е. те са готови шаблони са само на светъл фон. Желателно би било, че е имало разделителна линия, дори да е сред тях. Благодаря, ако някой отговаря на
Не е необходимо да добавите ново правило, което трябва да намерим съществуващ правило, което е отговорно за този шрифт, и да го промените. Също така е възможно да се търси в стилове инспектор разработчици.