Как да използвате подпалвач как да се създаде подпалвач за хром, блог Дмитрий Bajdukov
Firebug - еволюцията на дизайна на вашия блог!

Защо ви е нужен Firebug за Google Chrome?
Тя ви позволява да видите как точно ще изглежда на външния вид на блога си, без да се промени в кода на WordPress теми. Преработеният проект ще бъде на разположение онлайн само за вас и само на страницата на отворения браузър. Ако искате да опитате нов шрифт или размер характер, благодарение на Firebug Chrome, можете веднага да видите промените: усмихне.
Разбира се, наистина без разширението за Google Chrome и финализира своя собствен код, намирането на правилното място. И все пак си спомням абсолютно нищо, без да разбират кода, като се опитва да промени дизайна на блога WordPress. Трябваше да направим редовно архивиране. вярно, добре, че всички предварителни промените от специално създадена за експерименти за поддомейни.
Като цяло, Firebug Lite и инсталиране е необходимо да се научите как да го използвате, също. Това е много необходимо и полезно разширение за Chrome все още не е време е полезно за вас). Лично аз просто го обичам със своята простота и ефективност.
Как да инсталираме Firebug на Chrome?
- Кой не разполага с тази много бързо браузър, аз ви съветвам да го изтеглите тук.
- Докато в браузъра, отидете на този линк.
- От дясната страна кликнете върху бутона UstanovitFirebug Lite за Google Chrome:
- Това е! Сега инсталиран!
За потребителите на Firefox също има своя допълнение Mozilla Firebug. Изтегляне на Firebug за Firefox е на разположение на официалния сайт тук. Между другото, това разширение има много повече функционалност, отколкото в браузъра Chrome.
Как да използвате разширение подпалвач в Chrome?
- За да започнете с подпалвач в горния десен ъгъл, натиснете върху иконата на бъг:
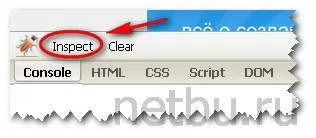
- След активирането се появи в долната част на прозореца на разширяване, в която искате да кликнете върху бутона Проверка:

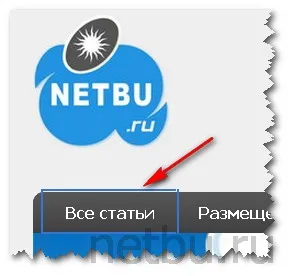
- Сега трябва да изберете обекта, за да се приспособи и да кликнете върху него. Например, аз искам да видя как писмата ще изглеждат в моя меню уебсайт, когато промените цвета:

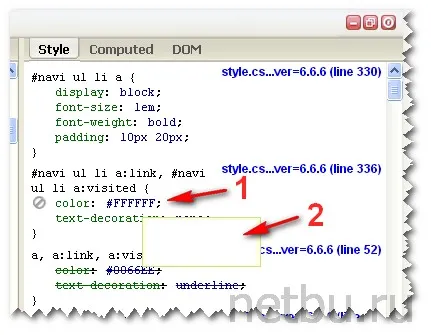
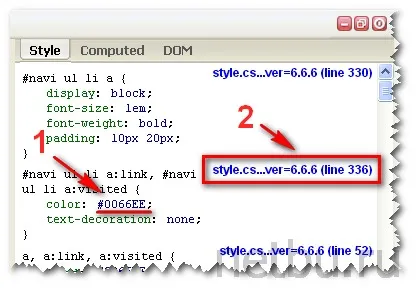
- Когато изберете обект в десния прозорец показва свойствата на неговия стил, където откриваме символа на цветен код (1). Застанал на цветово кодиране дори се появи визуален пример (2), в моя случай бяло:

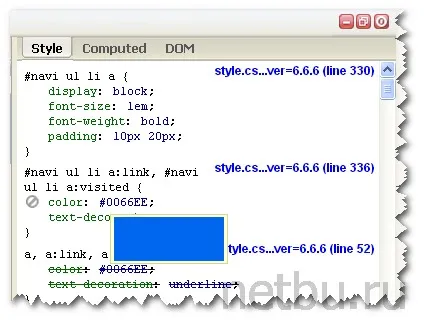
- Сменете цвета на шрифта на друг:

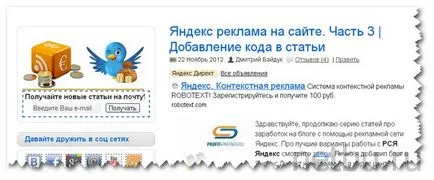
- Резултатът се показват веднага на мястото и сега в пълната степен, необходима за оценка на резултата. Ето как изглежда менюто с сини букви:
- Ако получената външна перфектно, е необходимо да се направят съответните промени (1) в кода си модел WP. Информацията във файл, и това, което на линията трябва да бъде променено, написано до (2). В моя случай - на 336 ред във файла style.css, който е лесно достъпен от WordPress администраторския панел:

- С помощта на Google Chrome Firebug Lite да се премести в лявата странична лента може да бъде лесно и бързо. Виж какво имам при смяна само две свойства:

- За затваряне преса разширяване дезактивирането на:

Научете как да използвате Firebug не е лесно. По мое мнение, дори и с минимални познания за основите на оформление, можете бързо да направи красив външен вид. Firebug за Chrome - много удобна и е необходимо нещо, аз препоръчвам на всички начинаещи до уеб-майстори, за да се научат да работят с него.
често ще се върнем към този ценен разширение при работа по проектирането и да сме в крак с последните новини, да се абонирате за актуализации.
Да се научим да общуваме с президента! С президента на Република България трябва да говори добре и да се затвори бързо), нещо като това: