Как да инсталирате плаваща лента на WordPress сайт

Сега тя е много популярна, за да инсталирате плаваща лента на сайта. Тя се нарича още - фиксирана лента, фиксирана или плаваща джаджа джаджа. Без значение как се нарича. Важна функция, която носи.
И работата си, е, че ще привлече вниманието на посетителите на вашия сайт до важна информация, която се намира в страничната лента. Фиксирайте страничната лента притурка, можете да използвате определен код. Но ние ще отидем по-лесно и по-надежден начин - инсталира добавка, наречена Q2W3 Фиксирана Widget.
Той се инсталира директно от блога на конзолата, тъй като има WordPress плъгин библиотека. Трябва само да копирате името на плъгина, въведете низа за търсене, инсталиране и активиране. Но само в случай, - нейната страница.
Plugin Settings плаваща лента
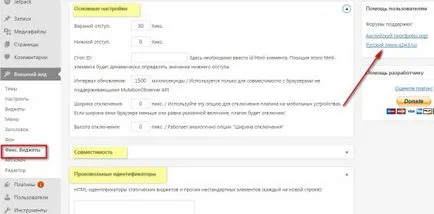
Инсталирана плъгин е намерена на външен вид на вариант - Фиксирана джаджа.

Върни се в настройките на плъгина. Ако оставите стойността по подразбиране, а след това в блога си проблеми с отражение на този плъгин не е така. Въпросът може да се случи с фиксирана джаджа дисплея на мобилни устройства.
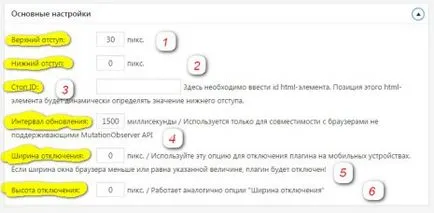
Основни настройки плъгин Q2W3 Фиксирани Widget
- Горната граница. Задайте го пиксели на такова разстояние, че ще трябва програмката не се придържаме към горната част на сайта
- Bottom пълнеж - принципът е един и същ. Той е разположен на. че няма да се кандидатира в долната част на страницата на джаджа
- Спрете ID - да се въведе номер HTML елемент, който ще се ръководи от приспособлението ви и автоматично да определи долната граница;
- Актуализиране на интервал в милисекунди - работа с определени браузъри. Интервал актуализации за преобразуване. Приемете по подразбиране, така че ако сте задали този период е по-малко. натоварването на вашия сайт ще се увеличи драстично.
- разстояние ширина. Значение на ширината на мобилното устройство, където приспособлението ви няма да се показва правилно. Естествено това зависи от ширината на джаджа. И определя теста. Отиди на вашето мобилно устройство и да видим как плаваща лента показва на нея. И заключи,
- Височината на Изключено - същите настройки, но само на височина от мобилно устройство

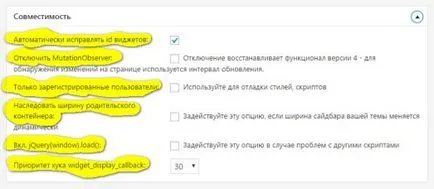
Съвместимост с плаваща лента плъгин Q2W3 Фиксирана Widget
Автоматично определи ID джаджи. В днешните теми имат джаджи инсталирани номер. Когато тази позиция номер автоматично се регулира, за да се показва правилно;
Само регистрирани потребители - активират тази функция ви позволява да виждате само настройките, като собственик на сайта
Наследяване на широчината на родителския контейнер - необходимо е да се включи само. Ако ви лента се променя ширината му на различни страници
Приоритет кука widget_display_callback - задава приоритет на функциите на нашия джаджа.
Тези настройки обикновено се оставят по подразбиране.

Произволни идентификатори плъгин WordPressQ2W3 Фиксирани Widget
Това е за напреднали уебмастъри. Например, за да инсталирате плаващ приспособление в страничната лента все още се разгръща. Ние няма да използваме тази област.
Сега отидете на раздела джаджи и да видим, че всяка джаджа се появи отметка - Fix джаджа. Остава само джаджа. сте решили да се установи - да се сложи в ухапване на квадратче.
Съветвам ви да инсталирате фиксирана джаджа най-скоро, че той не провисва в страничната лента и показва правилно
Това е! Успешна работа!