Javascript валидиране на полета на формуляра

кратка образователна програма
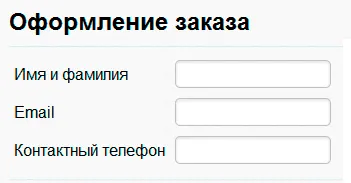
Работата описва решение, разработен от нас, ние може веднага да направи оценка на процедурите за пример закупуването на интернет страницата си "Нюком". И започнете следващата история за процеса на своето развитие, както и да даде още няколко примера.
Изявление на проблема
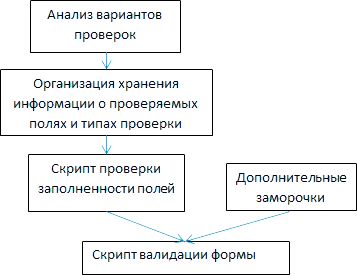
Ако се прекъсне задача в блоковете, можете да получите нещо подобно на следната диаграма:

Е, ако схемата е, тогава нека наистина да го продаде.
проверки Анализ това.
Съхраняване на информация за проверяваните областта и вида на инспекцията.
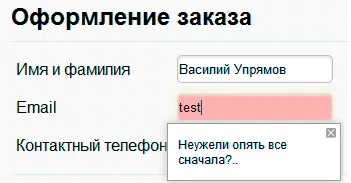
Да кажем, че ние трябва да се провери електронна поща, така че INPUT:
JS-обект ще работи по-бързо, и изглежда много по-правилно от всички персонализирани атрибути в таговете. Например, тя ще изглежда така:

След това можете да се опитате да натиск върху данни от извършените проверки в персонализирани атрибути, като сбита обемисти чудовище като ние спираме на тази версия. Ние сме за гъвкавост.
След това въведете следните етикети се обработват:
Той, разбира се, на стандарта, но тук ние ще запише съобщение на грешни полета. И на изхода ще бъде в "Select" стил + титлата
По подразбиране, грешката ще се появи веднага след проверява елемент, който не винаги е удобно. Така че нека този атрибут посочваме JQ-селектор върху елемента, след което грешката на дисплея.
Например, cfm_confirminfo = '# placeForErrors "
За да не се усложни претоварен cfm_check, тук напишете името на функцията поле-тест по поръчка
Проверките на скрипт да попълните полетата.
Информацията, която получихме, просто лечение на лявата си. Алгоритъмът не е zamorochenny:- Входът е показалец към формата, в която да се направи проверката (тъй като ние имаме много форми може да бъде на страницата!);
- В момента тече през тези елементи форма, проверка на коректността на запълване;
- ако има грешки - ги markeruem - ако не, оставете форма проверка.
Може би е време да се даде JS-код, изпълняващ функциите, поне частично, тъй като завещал този куп текст?
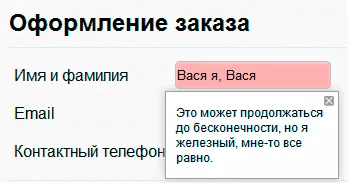
Като пример, една и съща специална функция тест, например, проверява за двете думи в INPUT (пълно име или име, фамилия) на. INPUT, да тече проверка на тази функция се изпълнява както следва: Функция тест ще изглежда така: Е, стила трябва да има проверка на нашия набор:
форма валидиране скрипт.
Допълнителни проблеми.

Въпреки това, в този момент ние трябва да намали скоростта и да мисля: това е наистина необходимо да се усъвършенства кода за подпомагане на групите, или можем да се ограничи написването на отделна функция проверка за няколко предизвикателни голф?
Какво имаме в крайна сметка? Свързване чифт файлове (.js и .css), ние получаваме функционалните свойства на теста, който може да спокойно да се хвърлят на територии, при условие свързаното JQuery. В крайна сметка, много по-хубаво да имате под ръка набор от готови инструменти, прекарвате много време за тяхното производство пред всички подобни проблеми.
Свързване и примери
На първо място, ние се нуждаем от JQuery библиотеката. Можете да го изтеглите, например, от официалния сайт.
Или просто вмъква в капачката (това, което е вътре в тага
Добави в капачката, и те също: Сега трябва да зададете атрибути на полетата на формата, посочени в таблицата. в зависимост от това какъв вид тест, който искате да извършите.
Крайният докосване - добавяте маркера