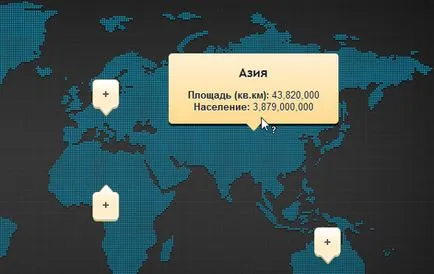
Интерактивна карта с пояснения
Съвети са много важни в уеб дизайна. С тяхна помощ, можете значително да се подобри използваемостта на интерфейс. В този урок ще направим интерактивна карта с върховете, които се показват, когато задържите курсора на мишката върху специален етикет.



HTML5 атрибути данни и JQuery
синтаксис атрибутни данни е както следва:
В JQuery получите стойността може да бъде, както следва:
В този урок данни атрибут се използва за съхраняване на координатите на марката.
CSS е сравнително прост и очевиден:
Как работи това
Този пример работи дори в стари браузъри. Разбира се, в този вариант, градиентите са изгубени и сянка CSS3.
5 урока последната колона "CSS"
Малкият ефект с интерактивни анимационни герои.
Малък концепция за забавни съвети, които се изпълняват на SVG и anime.js. В допълнение към специалната стил в примера реализира анимация и преобразуване на графични обекти.
Експеримент: анимирани SVG писма базирани anime.js библиотека.
Cool уеб страница дисплей на експеримента, които "първо лице" чрез слънчеви очила.
пилотен сценарий падащото навигация.

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!