Интерактивна изображение на WordPress плъгин и imagelinks Lite
В тази статия ще ви разкажа за най-интересен и необичаен плъгин, който ви позволява да направите интерактивен образ. Добавете още, че този плъгин напълно безплатна и стабилна.
Интерактивна изображение - картина, в която има няколко области на активно, като щракнете върху тях (или посочване на мишката), което води до едно събитие, като отиват на линк или предупредително съобщение подсказва.

Как да се създаде интерактивен образ от WordPress
Така че, изтеглите и инсталирате плъгина на сайта си ImageLinks Lite. Изтеглете приставката може да бъде линка по-долу.
За да започнете да кажа само за това как да се създаде интерактивен образ. И тогава да разбере всичко щепсела с настройки.
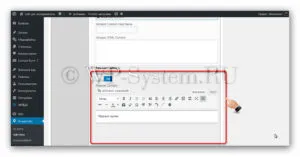
Отиди до конзола «ImageLinks» на позиция, която се появи след активиране на приставката, а след това «Нова» алинея. Въведете в горното поле всяко име за вашите интерактивни снимки.

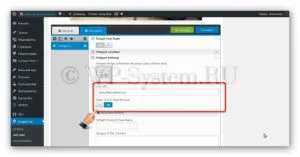
Превъртете надолу малко и кликнете върху «Set изображение».




Взимай си на мишката, и на мястото на изображението, където трябва да бъде първият интерактивен точка.




Ще видите изображението ви вече работи онлайн, където можете да проверите и подкани създадена връзка.

Сега е ясно, как да добавите интерактивни точки на изображението. За да добавите друга точка, натиснете бутона с иконата на плюс.

Всеки брой на точките може да се добави към тази снимка.


Настройки плъгин ImageLinks Lite
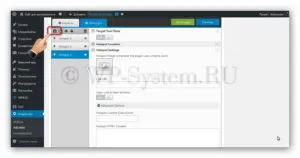
Сега, че знаете по принцип как да се направи интерактивен образ, ще разгледаме и други възможности и плъг-ин способности. Както можете да видите, всички опции са разделени в два раздела «генерал» и «горещи точки». Започнете с първия раздел:
В «горещи точки» раздел съдържа опции за всяка от точките. Отстрани от лявата страна е в списъка на създадени точки с бутони за операции по тях - добавяне, изтриване, копиране и преместване.

Отбелязването кал различна точка, можете да го конфигурирате. Има някои участъци от опциите: