Infographics в Adobe Illustrator
В този урок ще научите как да се направи инфографика, като се използват стандартните инструменти на Adobe Illustrator. Аз ще ви покажа няколко начина за промяна на външния вид на графиката, като запазва своите динамични функции, т.е. ние ще бъдем в състояние да редактирате графични данни, след като всички трансформации. Нека да започнем!
Първата фаза на работата по изготвянето инфографика е да търсите информация и обработка на данни. В този урок, ние използвахме статистиката, взети от интернет.
Отворете Adobe Illustrator, изберете Tools Bar бутон или J ( «вертикални ивици") Графика Tool. Необходимо е да се изберат на функцията "хоризонтални ленти".

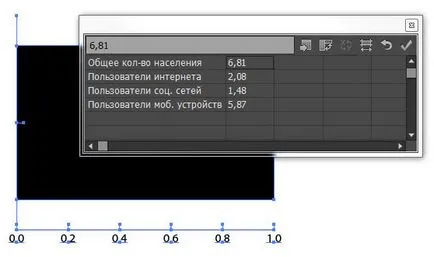
Щракнете с мишката върху празна страница на нов документ и въведете желания размер на графики (можете да го промените). След натискане на бутона "ОК" прозореца се появява пред вас със знак, че ние ще се попълнят на статистическите данни. Щракнете върху клетката в таблицата - тя е оцветена в черно. Информацията трябва да бъде въведена в въвеждане на текст прозорец, който се намира в горната част на прозореца. Избор на необходимите клетки в таблицата може да се извърши с помощта на курсора.



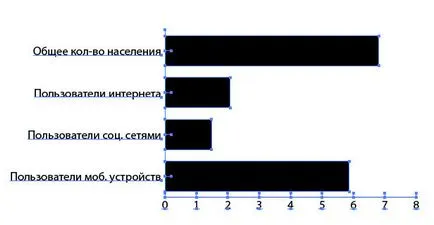
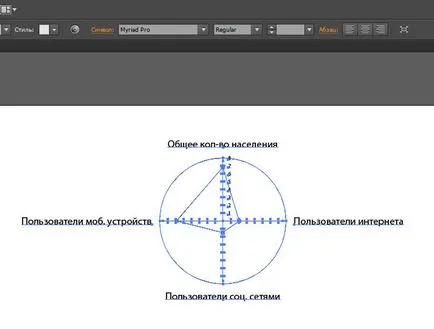
Например, промяна на външния вид на графиката. Избрах формата на "Радар" диаграма. Имоти прилагат само след натискане на бутона "ОК".

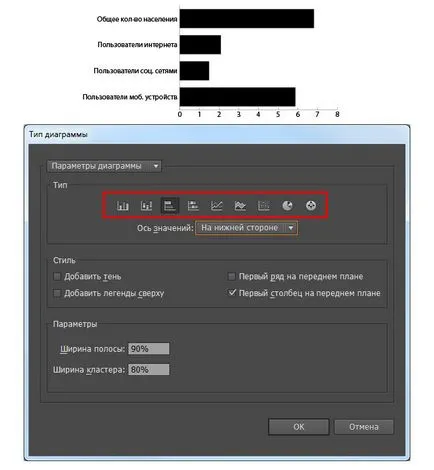
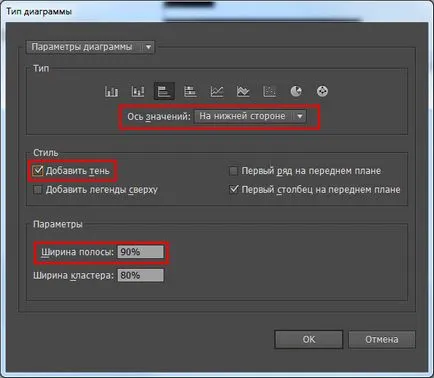
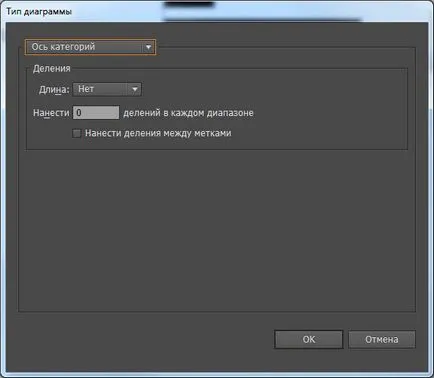
Нека да разгледаме Графика Тип прозорец ( "Графика Тип"). Тук можем да променим Bar (широчината лента), Value ос (ос стойност) и дори Добавете Drop Shadow (сянка Добавяне).


Много графични дизайнери правят същата грешка: те конвертирате динамичен към група график редовен векторни обекти. Направи го от rasgruppirovki Графичен обект (Shift + Cmd / Ctrl + G). Но в този случай, тя губи възможността за промяна на данните на обекта. Ето защо, ние няма да направи тази грешка и да запази възможността за редактиране на данните. Как да промените външния вид на графиката, ще научите малко по-късно.
Сега нека да се създадат две динамични графики.
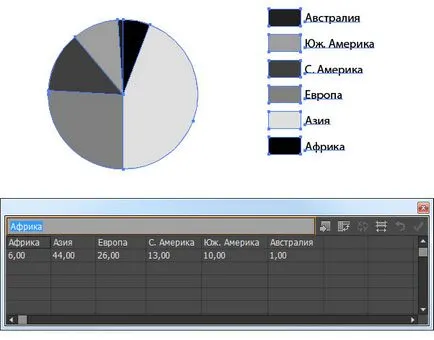
Първата графика "Използване на интернет в света" се изправя с помощта на Pie Графика Tool (кръгова диаграма).

Втората графика изправи чрез «Колона Графика Инструмент» Инструмент (вертикални ивици).
Как да работим с тези видове графики не се различава от работата с първата графика (вж. Стъпка 1).

Сега нека да се създаде фон, на която графики. Реших да използвам стила на "Оригами" (тъй като този стил е популярен в днешно време). Използване на инструмента правоъгълник инструмент или ключ M (инструмент "правоъгълник") създаде правоъгълник и го напълни с радиален градиент от бяло до бледо синьо.

В процеса на добавяне на елементи на заден план ще се промени размера му.
С помощта на Pen Tool инструмент или ключ P (Tool "Pen") създаде форма на хартиена лента, която ще постави името си. Картина на обекта с линеен градиент от бял до сив.
градиент посока съответства на посоката на лъчите от източника на светлина. Всяка последваща част от фигурата ще бъдат покрити от една условна източника. За да се създаде добра представа, изборът на общото осветление е един много важен момент. Следователно, трябва да се обърне внимание на избора на осветление.

Ще създаде впечатление за сгъната хартия, използвайки същия перото инструмента (P) (Tool "Pen"). Чрез промяна на цвета на линеен градиент, ще покаже как светлината на тези повърхности.

Създаване на някои контраст между светлината и лист хартия фон, рисуване сянка. С «Ellipse Tool» (L) (Tool "Ellipse") начертайте кръг и запълнете радиален градиент от сиво до бяло.

Трансформация на кръга в елипса с инструмента Selection Tool (V) и Opt / Alt помощ ключа.

Нанесете режим непрозрачен слой Умножение (умножение) и го поставете под лентата.

Същият принцип ще се създаде сянка в горната част на хартията. Ето какво имам:

Създаване на друг лист хартия, но по-голям от предходния, от същия принцип, както е описано по-горе. Аз имам това:

Място в списъка на картата на света.

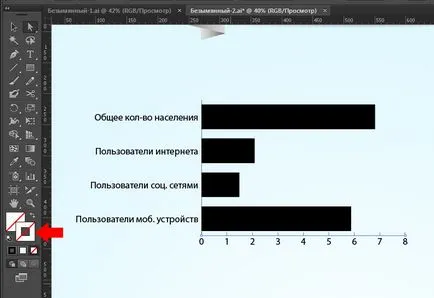
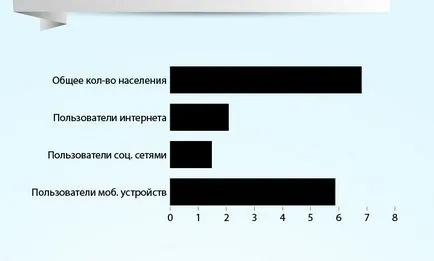
Това е време, за да се върнете към нашите графици. Поставете първата графика на листа.

Както можете да видите, графиката е твърде голям, така че трябва да се намали. Направете това с инструмента за избор (V) ( «разпределение») е невъзможно. Затова изберете графика и отидете на обекта> Transform> Scale (Object> Transform> Scale) и настроите желаната стойност в размера на намалението.

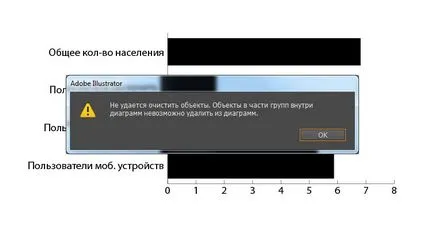
На примера на тази графика, нека да видим как да го промените, без да губи елементите на динамичните функции. Например, аз трябва да се премахне оста. За тази цел ние да избере една от тях и с помощта на Direct Selection Tool (A) ( «Директен избор") Кликнете върху Изтриване ключ.

Както можете да видите, това е невъзможно. Но мога да мамят - забраните контур инсулт и обектът става невидим.

Направете двете оси невидим.

Ние правим и номера видими.

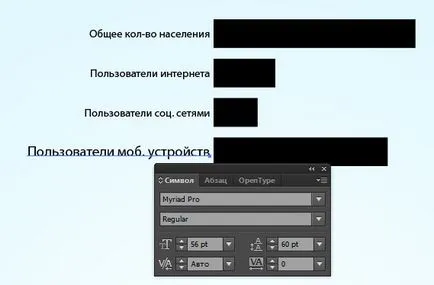
След това изберете текста с помощта на инструмента Direct Selection или натиснете А "Direct Selection", както и използването на Window Character панел> Type> Character (Window> Текст символа>), за да се променят параметрите на текста.

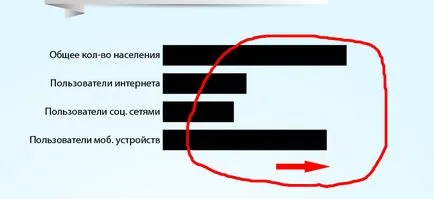
Използването Lasso Tool (Q) (Tool "Lasso") или Direct Selection Tool (A) изберете точката, както е показано по-долу и задържите клавиша Shift удължи колони, използвайки Direct Selection Tool.

Сега ние ще работим с колоните. Ние прилагаме всички настройки в облика панел панел в Window менюто Външен вид (панел "Дизайн" от Window> менюто Външен вид)>. Замяна на колоната запълване на синьо и бяло ще направи ход.


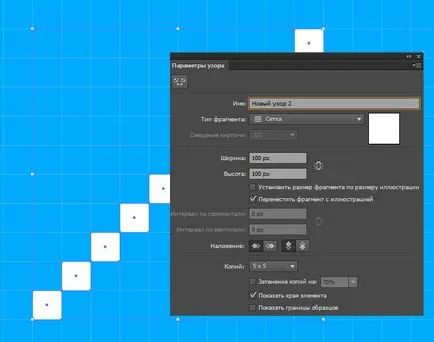
Изберете всички площади, и отидете на обекта> Модела> New. В панела си проби се появиха модел, създаден от нас.

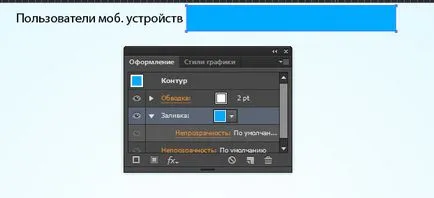
Маркирайте колона с помощта на инструмент "директен подбор". Отворете "Облик" и кликнете в долния ляв ъгъл на "Добавяне на нов запълване". След това кликнете върху изскачащия площада в менюто пълнене - ще получите кутия с образци на модели и палитри. Изберете шаблона, която сте създали детайла и намаляване на непрозрачността на 60%.

Добавяне на друга запълване и да прилага линеен градиент на син цвят, един от ръбовете на които ще имат 0% прозрачност. По този начин, ние сме затъмнен от едната страна на нашата колона.

Създаване на сянка под колоната. За да направите това, изберете колоната, добави още запълване в панел на облика и го поставете под всички останали. Прилагане към това градиент от черно към светло сиво.

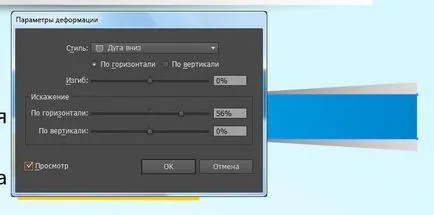
Превъртете запълване и отидете на Effect> Warp> Arc Долна (Effect> Warp> Arc надолу) и се прилагат параметрите, както е показано по-долу.

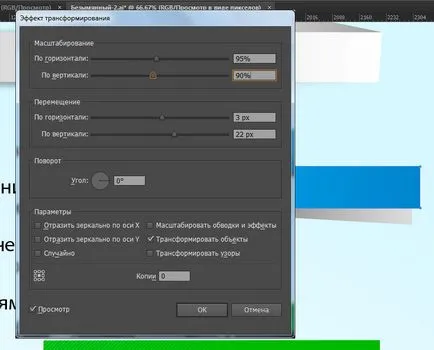
След това отидете на ефект> Trancform Distort> Trancform (ефект> нарушат и трансформиране> Transform) и определя параметрите, както е показано по-долу.

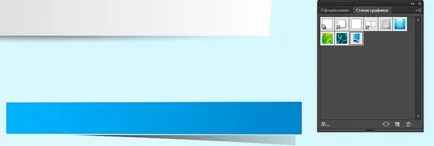
Инсталиране за непрозрачността на режима на запълване на Умножете декоративен панел.

С цел да не се повтарят тези стъпки с другата колона и да ви спести време, освен стила на колоната с по-нисък ключ "New Graphic Style".

Приложете този стил на последната колона, както и промяна на цвета.

Ние прилагаме същия стил и средната колона, но ще премахне настройките на сянка.

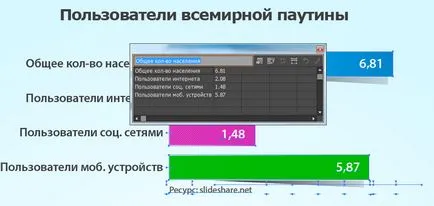
Нека да видим дали можете да промените данните в таблицата. Отиди на обекта> Графика> Data (Object> Графика> Data).

Както можете да видите, се появи на прозореца. Това означава, че графикът все още може да бъде променена.
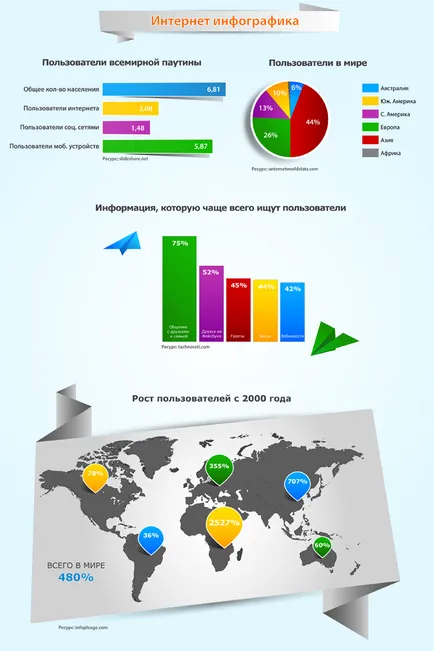
I са се променили, и други графики, като се използват същите принципи. Добавянето на малко подправки и информация, която може да представлява интерес за потребителите имам тази страница с информационни графики.

Infographics трябва винаги да са динамични, че всеки може да направи промени, ако е необходимо. Данните не могат да бъдат постоянни, те се променят. Ето защо, графикът трябва да бъде динамичен, че във всеки един момент е възможно да се коригира данните, а не за да прехвърлите цялата графика отново.
Приятен за работа с нови умения!