Имоти бокс-сянка, CSS
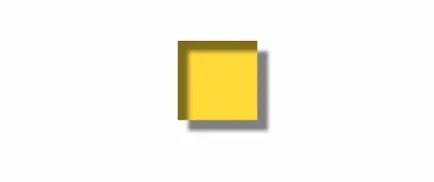
кутия сянка CSS - е функция, която ви позволява да създадете на практика е елемент от ефекта на сянка.
Каре-сянка имот отнема стойност, която се състои от пет различни части:
Каре-сянка имот е собственост на един. Това означава, че е важно да се вземе предвид реда, в който декларираните стойности като дължина.
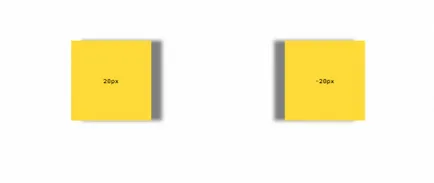
Първият посочен със стойност - е хоризонталата компенсиране на сянката, което означава, че позицията на сянка върху оста х. Положителните стойности определят положението на сянката на правото на елемента, и отрицателен - от лявата страна на елемента.

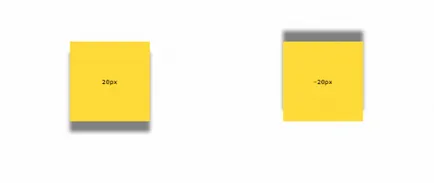
Втората стойност в сянката на CSS - е вертикално отместване на сянката, т.е. позицията на сянка на у ос. Положителни стойности под сянка, определени член, докато отрицателните стойности определят позицията на елемента на сянка.

Определя сянка размазване радиус, която по-специално може да бъде получена с филтър "Gaussian Blur" в Photoshop. Стойност 0 означава, че на сянка е напълно хомогенен и остър, без замъгляване. Най-голяма стойност на замъгляването, толкова по-рязко и размит ще сянка. Отрицателните стойности не са разрешени и стойността 0.

Определя размера на сянката. Тази стойност кутия сянка CSS можете да си представите, като разстоянието от ръба на сянката на елемента. Положителните стойности, определени разпределението на сенките отвъд елемент във всички посоки от определената стойност.
Отрицателните стойности намаляване сенки размери спрямо елемента. Стойността по подразбиране е 0. където сянката ще бъде със същия размер като на елемента.

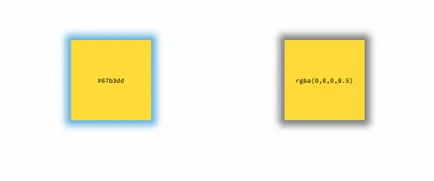
Значение на цветовете определя цвета сянка. Вътрешната сянката CSS, той може да бъде дадено по различни начини.

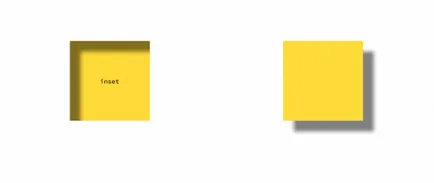
В заключителната част на ценностите на имоти бокс-сянка - това е допълнителна ключова дума, която определя позицията на сянката. По подразбиране тази стойност не е определена, което означава, че сянката е външна. Можете да направите вътрешната сянка, като се използват Притурката ключовата дума.

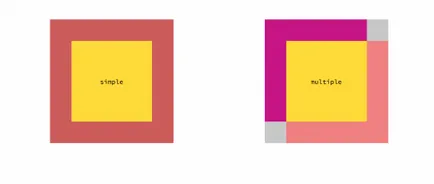
множество сенки
С имот бокс-сянка да посочите няколко сенки за един елемент. Всяка нова сянка се добавя към имот бокс-сянка СГО като списък с разделени със запетая.

Сянка със заоблени ъгли
Corner радиуси сянка е настроен граничен радиус собственост.

резюмиране
С качествата бокс-сянка може да създаде невероятни ефекти.
Не се отнася до другите елементи на рамката
Можете да използвате свойствата бокс-сянка и CSS текст сянка. да се създаде около рамката на елемент, който няма да се отрази на останалите елементи на страницата. В допълнение, можете да създадете различни граници на различни страни на елемента.

Pop-Up ефект
Прилагането свойства CSS трансформация на кутия сянка може да създаде илюзията за движение на елемента.
ефект на движение
Можете да добавите и една кутия-сянка на псевдо-елемента: след, за да създадете ефекта на повишаване и понижаване на елемент.
Има много ефекти, които могат да бъдат създадени с помощта на имоти бокс-сянка. Например, в тази демонстрация този имот се прилага за създаване на осем различни ефекти на хартията. Въпреки, че CSS сянка е предназначена предимно за да създадете сянка, тя може да се използва за изпълнение на много по-сложни ефекти.
Превод на статията «собственост на кутията сянка» приятелски екип Уеб дизайн проект от А до Я.