Html номериран списък с примери за употреба

Е, днес ние ще продължим нашата тема, но този път аз ще ви покажа как да се направи номериран списък на HTML. И знаеш ли, в някои случаи, да се използва списъците?
Лично аз не ги използвате за проста изброяване, а походова действие. Грубо това изглежда така:
стил = "дисплей: блок"данни от реклами, така клиент = "ва-кръчма-4066320629007052"
данни AD-слот = "5193769527"
данни от реклами, така формат = "автоматично">
- Отиди на програмата
- отваряне на менюто "Файл".
- Натиснете бутона "Save".
Нещо подобно. Е, добре. Нека да видим как всичко това се прави с цел HTML.
Просто искам да ви кажа, че има абсолютно същите, както в предишната глава маркери, но истината се използва от друг етикет и други атрибути. Като цяло, виждам. Сега вие ще разберете всичко сами.
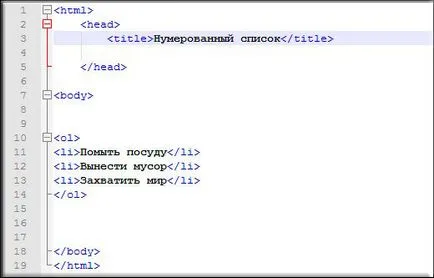
Както знаете, на номериран списък е сдвоен таг

Е, всеки елемент от списъка, ние, както в предишния пример, ние се заключи в двойката тагове . Тук имате, ако възникне някакъв вид въпроси. Е, надявам се, че няма да се случи). Нека да видим как всичко това трябва да разгледаме един пример.
Опитайте сами да го направят във всеки документ и ще видим какво можем в крайна сметка стана.

За разлика от списъка с водещи символи, номерирани, тя има по-голям брой налични атрибути, но в HTML 5, те вече не се използват, тъй като всичко е направено чрез CSS. Но аз пак ще се показват.
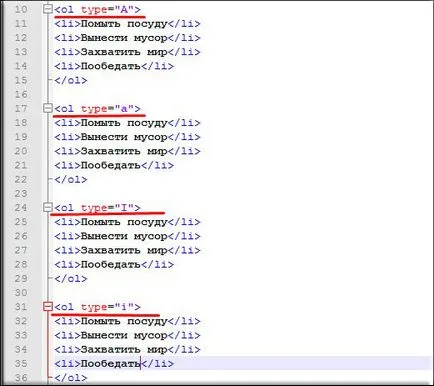
Тип на атрибута, както в предишния пример, за да промените вида на маркер. Само ако има сменихме мястото, тук фигурите. Нека да видим как това се случва.
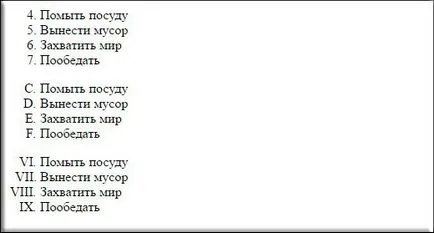
- - списъкът не е на фигурите, но в главни (столица) букви от азбуката в ред.
- - Същото, но всички елементи ще бъдат отбелязани с малка (с малки букви) букви от азбуката.
- - Номерацията ще се извършва в римски цифри
- - Номерацията ще се съхраняват в малки римски цифри
Нека да се направи списък на четири еднакви, но с различни стойности за атрибута вид и запазете документа.

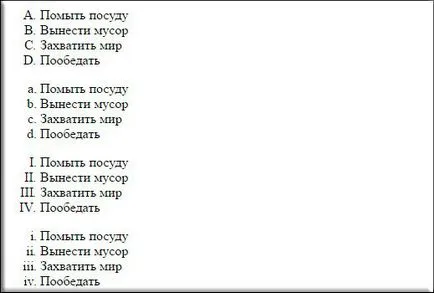
Да видим какво имаме в окончателната версия. И какво? В готино ми всичко е. Както трябва да бъде).

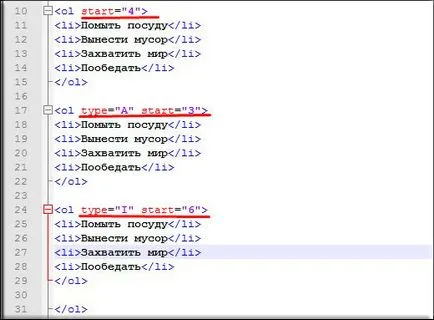
Умение ви позволява да определите началото започваме номерация. Да, има случаи, когато не е нужно да се поддържа списък от самото начало, или някъде бе съборена и ние трябва да продължим с определено място. След това, този атрибут може да бъде много полезен. Особено след като то е валидно за всички стойности на типа атрибут.
- - Всичко ще започне веднага, пета алинея
Нека ви покажа на принципа на действие на всички същия пример с превземането на света. Само ако ще да не разполагате с цифров и писмо или римски поръчка, не забравяйте да поставите тип. в противен случай, без да го нищо няма да работи.

Това е начина, по който тя трябва да работи. Подобно на всички просто. Прав ли съм?)

С уважение, Дмитрий Костин.
Дмитрий, само по себе си HTML zavlekatelen, е трудно да се откъсне от нея, ако започнете да се справим. И колкото повече се пишат "на коляното" в Notepad. толкова по-бързо всичко за храносмилане. Веднъж изучава скоростта на Жени Попова, имах един куп сайтове HTML код под различни номера. И това нещо е, че няма нищо сложно. Вмъква маса - всичко е страхотно, да ги боя в различни цветове - Володя Byvalova учи разбира се. Имаме време. zashib: Имаше буря от градушка, а след това топлина изтича днес обикновено под 40. Това е вечер, температурата започва да намалява бавно, но maet само начин.
Блог Дмитрий Костин