Draw 3D-бутон в Adobe Illustrator
В този урок ще научите как да се създаде набор от бутони за уеб с помощта на 3D ефекти в Adobe Illustrator. Защо 3D ефекти? Факт е, че по този начин ние cmozhem голяма част от работата по сенки и акценти доверието на 3D ефекти на. Той е удобен и доста интересно в този процес.
Крайният резултат:

Стъпка бутон 1. Форма
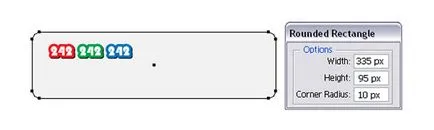
Започнете със създаване на основна форма за нашия бутон. Изберете инструмента Rounded Rectangle Tool и кликнете във всяка част на зоната за монтаж. В прозореца, който се появява, въведете числата, както е показано по-долу. Като леене с помощта на светло сив цвят.

Стъпка 2. 3D настройки
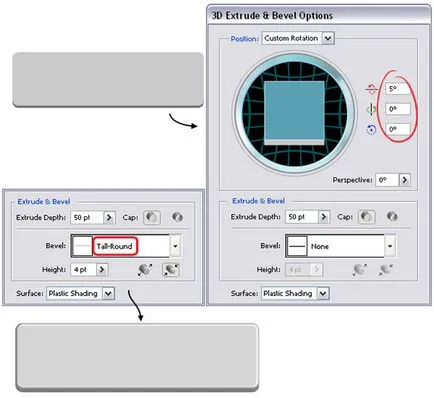
Поддържане на създадения правоъгълник, отворете менюто и изберете Ефект 3D> Extrude Bevel. Въведете параметрите, както е показано по-долу: промяна на ъгъла на наклона на графиката и изберете Bevel опция Високи кръг. Това ще ни помогне с акценти и сенки.

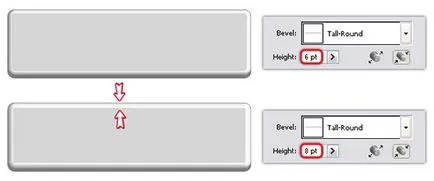
Ако искате да направите вътрешна кръгла дебелината на рамката, увеличаване на височината.

В настройките на Extrude Bevel опции, моля, кликнете бутон Опции, за да се отвори диалогов прозорец и погледнете в долната част. Ако искате да се облекчи в горния ляв ъгъл, за да преместите точката на светлина наляво, както е показано на снимката по-долу. Ако в долния десен ъгъл - наляво.

Стъпка 3: Бутон за Оцветяване
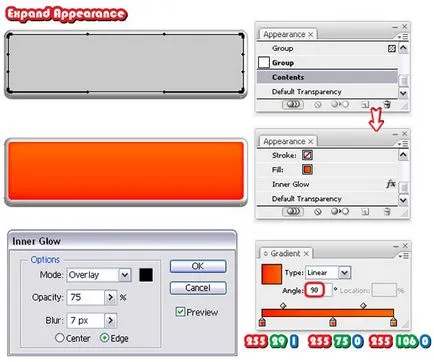
Уверете се, че бутонът е избран, отидете на обекта> разгънете облик. Сега, като се използва Direct Selection Tool инструмент (A), вътрешният превъртане правоъгълник със заоблени ръбове и я запълнете с линеен градиент, както е показано по-долу. Променете изливане под ъгъл от 90 градуса. Напускането на избраната форма, кликнете два пъти върху Съдържание палитра на облика на (цифрата е групиран с други хора), за да видите неговите атрибути. Сега отидете в меню Effect> Stylize и приложете Inner Glow ефект с помощта на настройките от изображението по-долу.

Стъпка 4. Добавете отблясъци
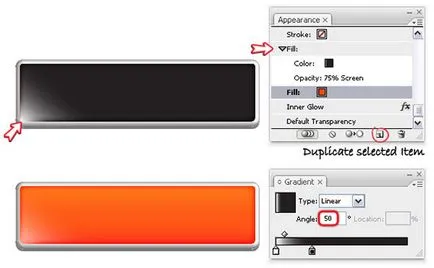
Напускането на избраната форма от предишната стъпка, отидете на палитрата Външен вид, кликнете върху бутона на избрания елемент Duplicate да дублира правоъгълника. Градиент промяна в черно и бяло, както е показано по-долу, и зададени градиент ъгъл от 50 градуса. Промяна на смесване режим на екрана (черно става прозрачен) и намаляване на непрозрачността на 75%.

Дублиране на тази втора цифра се дублира на първо място. Запазване на наклона на един и същи цвят, изберете само ъгълът на наклона на 140 градуса. Също така насърчава непрозрачност от 75% на 90%.

Етап 5. Използване обект на четката

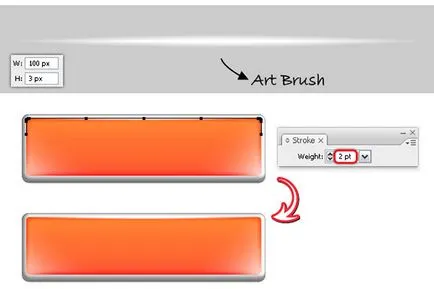
Сега имаме нужда от обект четка (чл четка). Методът на създаването му може да се намери в това ръководство на деветия етап. Единствената разлика е, че този път се използва овална размера на 100 х 3 х 200 пиксела вместо 5 пиксела. След като се движи четката в Панел палитра Четки, нанесете четката на контура, която сме създали в предишната стъпка, тази дебелина 2, т.

Стъпка 6. Добавете сенките
Отново, да копирате и поставите пред вътрешната правоъгълника. Премести нагоре слой от палитрата на групови слоеве. Премахване на съществуващия оформление и го запълнете с черен цвят (1). Сега копирате и поставите пред черния правоъгълник и го запълнете с друг цвят, без значение какво, толкова дълго, колкото е било лесно да се прави разлика (в червено например). Преместете червен правоъгълник два пъти чрез натискане на бутона нагоре на клавиатурата (2). Увеличаване на параметър клавиатура трябва да бъде 1 пиксела (меню Редактиране> Предпочитания> Общи).
Изберете двата правоъгълника и палитрата Pathfinder, изберете Изваждане, след това кликнете Разширете. Получената форма трябва да има черно запълване (3). Променете режима на смесване на Multiply и по-ниско непрозрачността на 20% (4).

Стъпка 7. Завършете
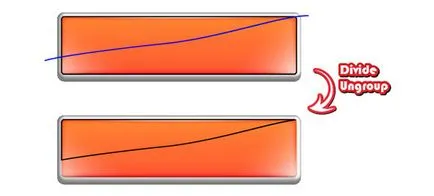
Сега, с помощта на инструмента Pen Tool (P) да изготви контура върху бутона, както е показано на снимката по-долу. Копирайте и поставете пред вътрешната кутия, премахнете всички украса, зададен само черно инсулт. Маркирайте тази кутийка предварително изготвен контур и палитрата Pathfinder, кликнете върху бутона Divide. В менюто на обекта, изберете разгрупирате, след това изтрийте долната получената цифра, оставяйки на върха.

Напълнете получената фигура с линеен градиент от бяло до черно и изберете градиент ъгъл -90 градуса. Променете режима на смесване на Screen и намалете непрозрачността на 30%.

Стъпка 8 Текст
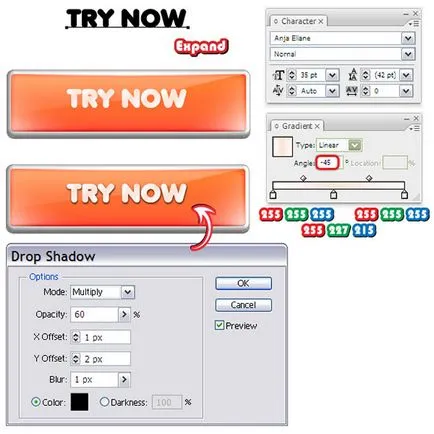
Ние ще продължим да работим с текста. Изберете типа инструмента (T) и въведете текста (в «Опитайте сега» например). Изберете шрифта Аня Елиане, размер на 0305 pt. Шрифтът, с който може да изтеглите от тук. В менюто на обекта, изберете разширява, след което попълнете текста с линеен градиент, както е показано по-долу. градиент на ъгъла на наклон определя на 45 градуса. Сега, в менюто изберете Effect> Stylize и да приложите ефекта Drop Shadow с настройките, както е показано по-долу.

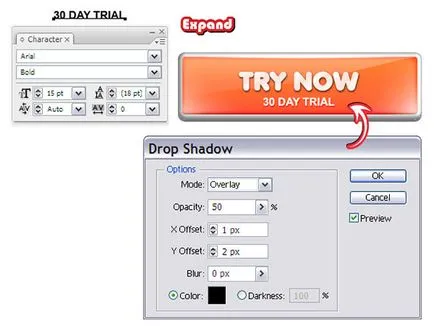
Сега въведете долния текст ( "30-дневен пробен»), като се използва шрифт Arial Bold размер 01:05 pt. Изберете Разширете от менюто Object. Попълнете текста в бяло, след това нанесете Drop Shadow ефект с настройките, както е показано по-долу.

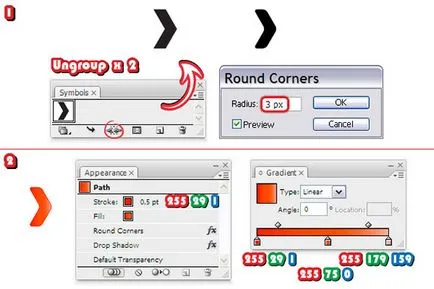
Стъпка 9. стрелките

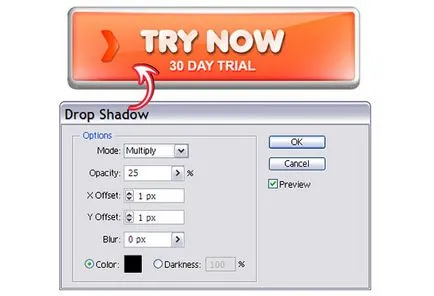
бутона със стрелка, а след това отидете на Effect> меню Стилизирайте и изберете ефект Drop Shadow.


Етап 10: сянка
Всичко, което остава - сянката под бутона. Изберете инструмента елипса (L), начертайте елипса под бутона и посочете запълване черно (1). Поставете слой под овален бутон слой, а след това в менюто изберете Object> Path> Offset Path и въведете параметъра -7 пиксела отместване. Вие ще имате малък овал в средата (2). Посочете голяма овална 0% непрозрачност, изберете и двете овала и в менюто, да намерите обекта Опции> Blend> Blend. Посочете 25 Определени стъпки и да се върнете към менюто: Object> Blend> Make (3). Намалете непрозрачността на 75% и ако поставите един бутон на всякакъв фон, променете режима на смесване на Multiply.

Ето бутона завършен:

Също така опитайте други цветове:
