Добавяне на изображения Loader в администраторския панел на WordPress
/ / Добави снимки в товарач METABOX и настройки на WordPress страница WordPress блог
Често е необходимо да се създаде интуитивен интерфейс за клиенти, ви позволява лесно да качвате изображения в корекцията пощата или настройка на целия сайт като цяло. На своите уебсайтове, ние, разработчиците могат лесно да добавите адреса предварително заредени изображения във всяка област пост, а след това да използват тази стойност в кода (разбира се, можете да преподавате на клиента такава процедура, но това би било непрофесионално).
Така че, в резултат на което получаваме. На първо място, че тя ще изглежда като поле за зареждане на изображението (разбира се, можете да го поставите по различен начин):

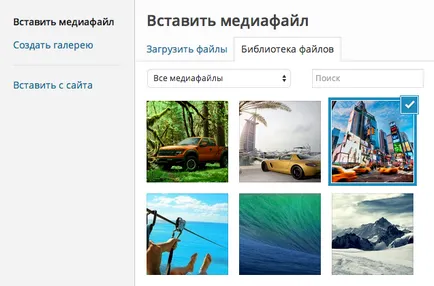
С кликване върху бутона "Изтегляне" ще отвори изскачащ прозорец WordPress медиите товарач на:

Добре, изберете снимка от вашата библиотека или да се зареди нов Кноп и натиснете "Поставете в пост". В резултат на това:

Това е всичко, остава само да се запази позицията.
Целият процес на добавяне на такива товарач изображение могат да бъдат разделени в три етапа, разглежда всяка стъпка поотделно и след това се премести в примерите.
Стъпка 1. JQuery код
Искам да ви обърна внимание, че JQuery-код ще работи добре само с код HTML, който е предвиден в стъпка 3. Ето защо, ако вие не разбирате JQuery, опитайте се да не се променят, не пренаредите елементите на места и т.н.
Какво да правим с този код? Създаване на файл с разширение .js на, а след това да го излее в папка на вашия WordPress тема. Например съм създал admin.js файл.
Копирайте кода, тъй като е, че е напълно работеща и не се нуждае от конфигуриране.
Стъпка 2: Свързване на скриптове в администраторския панел чрез wp_enqueue_script () и wp_enqueue_media ()
Това е един универсален код, поставете го и той просто няма да работи. Въпреки това, ако използвате зареждане на страниците на редактирането WordPress записи - можете спокойно да изтриете линия с 5-ти 7yu, че има зареждане на ОС вече е свързан ...
Стъпка 3. PHP функция добави поле на формата
Тази функция е в оригиналния си вид и се изпраща на файла functions.php. само само вие можете да промените URL адреса на изображението, за да се показва по подразбиране (втора линия, на променливата $ подразбиране).
Готово! добавя Loader функционалност. Сега остава да го използвате в metaboxes или на страницата за настройки (в зависимост от задачата, която са изправени) само.
Употреба при metaboxes
добавяне на код metaboxes - аз го опрости, за да се изясни същността и можете да научите повече за всички начини за добавяне на metaboxes за WordPress.
Преди да използвате кода, се уверете, че следвате всички стъпки.
По принцип този код можете да поставите в functions.php. нищо не се променя, тъй като в резултат ще трябва да се яви METABOX с изображението на товарач на записите за редактиране на страницата.
Използване на страницата за настройки
Не, че това е най-добрият начин да добавите страницата с настройки, знам само едно нещо - това е напълно работещ. Както е случаят с metaboxes, добавете кода към functions.php.

Миша Rudrastyh
Вижте също
- Metaboxes в WordPress, изтриване и добавяне на собствената си стандарт Пълно ръководство на metaboxes примери, които ще разгледаме всички възможности (не само add_meta_box remove_meta_box и функции), включително създаването на клас.
- Невидим произволно поле: как да ги създавате, и как да се показва на страницата на публикувайте потребителските полета редактиране с подчертаващо тире - това, което правят, как те да добавяте, редактирате и изтривате.
- add_image_size () - регистрира функцията размер на изображението регистрира нов размер на изображението, всеки път, когато се зареди нова снимка, WordPress ще създаде копие от него с параметър от размера.
- get_stylesheet_directory_uri () - как да намерите абсолютно URL адреса на папката с функцията предмет връща абсолютната URL адреса на папката с текущата тема (по образец), без да наклонена черта в края.