Css стилове за заглавието на сайт
Регистрация на текстова информация в интернет има свои специфични характеристики. Ако публикувате на сайта всяко съдържание, а след това, като правило, тя трябва да бъде добре структурирана - заглавията са използвани за тази цел. С тяхна помощ текстове са получени максимум светлина за четене и възприемане.

Преди да започнете няколко точки:
Най-накрая бе споменато във въведението такова нещо като "вертикален ритъм» (вертикален ритъм). То всъщност определя всички уплътнение между блоковете на страницата - дали е заглавията, текстови абзаци, изображения и дори елементи на шаблона на сайта. Това е особено важно, когато се използва необичаен типография. По този начин, във всички примери, CSS стилове, използващи същата "ритъма":
Сега можете да отидете директно да практикуват.


Вече е малко по-интересно изпълнение - заден фон за титлата като плътно запълване и снимки. CSS код е регистриран достатъчно компетентно, маржове са посочени като процент от текста, така че заглавието към намаляване на изображенията не се сля с фоново изображение. Използвани шрифтове Titillium Web (безсерифни), условия на многопилотна (безсерифни).


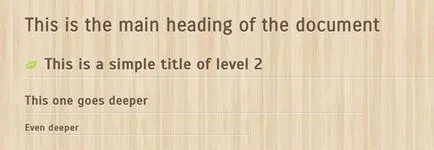
Експериментирането с фона - Какво ще кажете за да добавите текстура на дърво. Шрифтове Scada (безсерифен), Carrois готически (безсерифен), където за лист Н2 също реализира чрез шрифт вместо картина.

Друг интересен и не съвсем обичаен цвят схема - може да натиснете за каквито своите идеи и реализации. Заглавия, по принцип, не винаги могат да бъдат смели голям шрифт - има и опции.
Ако знаете, че CSS е почти напълно, а след това в оригиналната статия описва как да използвате някои предварителни процесори в стилове, за да се намали количеството на код и да я направи по-лесно. Честно казано, използването на функции и смяна параметър във файла с CSS стилове, видях за първи път, но се оказва, че кодът е много ясно. Също така, разбира се, в оригиналната статия намерите линкове към изходния код и демо версии на всички възможности.
Подобно на този пост? Абонирайте се за блога актуализации чрез RSS. E-mail или Twitter.
Най-добър пример 4. Друго лошо избран цвят на шрифта. Но vseravno Благодаря за информацията, ще бъде полезно за начинаещи.
Като цяло, трябва не само да избере цвета и големината на сянката (vdavlinosti ефект), но също така да изберете цвета на шрифта, тъй като на фона и шрифта Атмосферата на по + трябва хармоничен външен вид и да играят един с друг.
Vladymyr, все още е важно, тъй шрифтове изглеждат в общия дизайн на сайта - тогава може би някои от тях и "ще играе" доста интересно.
Катя, точната кода, уви, няма да ви помогне. Би било лесно, ако беше да се направи h2 някакъв клас, а след това в стилове може лесно да предписват за ширина ширина h2.class_name: 400px. Но ако просто се регистрирате за h2, а след това те ще бъдат същите, дори и когато няма следващото изображение. Може да се опитаме да ширина: 100%, или премахване на позицията: роднина.
Благодаря ви много! Много полезна)
Антон, помислете за всички опции нереално :) прилагат стилове за може да се настрои заглавия.
Ако имате въпроси, пишете на [email protected]