Блок оформление от нулата

Поздрави на всички читатели на блога!
В последния урок на оформлението на сайт, който гледаше как да се направи основна рамка за всяка страница. В този урок, аз планирам да наложи една проста оформление и подробно кажа всички тагове и атрибути, които ще се прилагат.
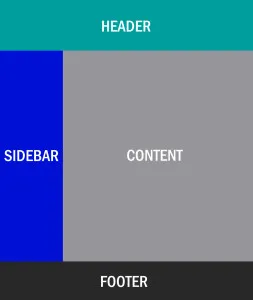
Нека да напомним на нашите оформление, което нанесох в предишния урок:

Преди да започнете оформлението, нека да разгледаме теорията:
- присвояване на клас на блока - част от съдържанието
- присвоява идентификатор за блока - част от съдържанието
А клас или ID може да има никакво име, като се използват букви от азбуката (по принцип в оформлението, ние работим само с ключа език на английски, български, не се използва). Започнете клас или ID с числа или други знаци, освен букви - не!
Името на класа може да се повтаря неограничен брой пъти, на същата страница, но името на идентификатор трябва да бъде уникален в рамките на същия HTML страницата. Например,
може да бъде намерен на страницата много пъти, че е много удобно, ако имаме едни и същи блокове в техния дизайн, но ако сме използвали 1 пъти , втори път на страница, ние не може да използва, той трябва да излезе с някакво друго име за ID.Сега нека видим това, което имаме, след като сме добавите файл стил в съдържанието му.

Още повече като нашия mocap, но някак си долен колонтитул на грешното място и право на съдържанието на блок на върха на долната част на страницата. Това е всичко, защото ние сме свикнали да блокира лявата лента и съдържание поплавък имот: ляво. Този имот се определя от кой край ще синхронизираме блок, докато следващия елемент ще обгърне блока на другите страни. Поръчки на мястото си, ние сме след блоковете, които са кандидатствали за поплавък имота: напуснали. Трябва да добавите блок, за да изчистите един клас, той се нарича още "ясно поток".
Css имот ясно
За да се определи дали съдържанието, че "обгръща» плава единица да се отпусна, ние използваме ясно имота. Списъкът с възможни стойности за имота:
- лявата - предотвратява опаковане «поплавък» на левия блок
- право - правото забранява опаковъчна единица
- и двете - забранява тече из квартала с двете страни, т.е. и лявата и дясната
- няма - може да протече около
Така че сега в style.css файла добавете промени, а именно след .content добави ясно клас с този имот.
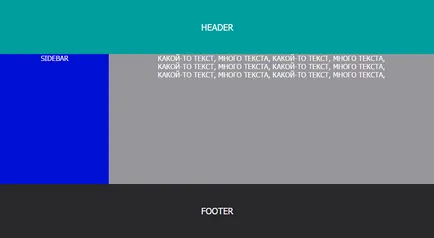
Сега нека да видим какво ни показва на браузъра:

За да обобщим резултатите от урока и ще говорим за CSS свойства, които ние, използвани за mocap.
- ширина. 1000px; - ширина 1000 пиксела в блок;
- марж. 0 автомобил; - устройството ще бъде центриран спрямо родителското устройство. В този случай, тялото на основния елемент и излиза HTML, т.е. целия документ;
- уплътнение. 0 20px; - допълвайки ни 20 блок от пиксели;
- марж. 0; - външна облицовка на нашия блок от други близки;
- цвят. #ffffff; - цвят на текста, в този случай, ние уточни 16 шестнадесетичен цвят. #ffffff - бял;
- фон. #ffffff; - цвят на блок фон бял;
- размер на шрифта. 20px; - размер на шрифта в пиксели;
- Онлайн-височина. 24px; - височината на ред от текста;
- текст-трансформация. главни букви; - всички писма са големи.
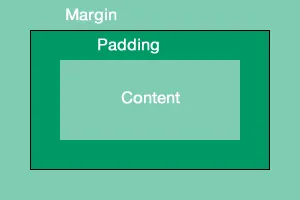
Отдолу е сниман което показва пример, че една подложка и марж. Препишете htmlbook.ru няма смисъл по-подробно с всички качества, които можете да намерите там.

Благодаря ви, ако сте прочели статията до края. Надявам се, че това е интересен и информативен. Не пропускайте следващата статия - запишете за сайта и се добавя към групата.
О, за линията - Съжалявам, но не забеляза, че тя няма да бъде копиран. Първият ред в index.html. Не всички от неговите компоненти са ясни за мен.