Адаптивни облак маркер в WordPress чрез wp_tag_cloud ()
Ние всички знаем, че маркерът - важна част от класификации WordPress, и те служат като средство за тяхната организация. Tags са създадени "в движение" по време на създаването на записи и да ни помогне да намерите подобни записи, свързани с определени етикети. Обикновено в един блог на WordPress различни етикети, които са групирани в рамките на таг облак, и размера на всеки етикет се определя от честотата на използването му в регистрите. В тази статия, ние ще ви разкажа за това как правилно да използват wp_tag_cloud (функция). който е отговорен за всички тези такива облаци.
влизане
Това е основната функция, вградена в ядрото на изходния таговете, възложени на записите, която показва облак маркер.
страница wp_tag_cloud на WordPress Codex () ясно обяснява всички параметри на функцията, но все пак нека да държим под око най-основните от тях.
- "Най-малко" - Този параметър определя минималния размер на текста в таг облак.
- "Най-големият" - Тази настройка определя максималния размер на текста в таг облак.
- "Number" - Този параметър определя от общия брой на тагове, показани в таг облак. Можете да зададете "0", ако искате да въведете всички
- "Формат" - Този параметър определя формата на показване на облака. Тя може да се настрои на "плосък", "списък" или "масив"
- "Separator" - Тази опция се задава разделител на маркер в облака
- "Topic_count_text_callback" - Тази опция показва броя на записите определя на всеки маркер в подсказка
- "Таксономия" - Този параметър определя WordPress класификации за тип, които могат да бъдат използвани в таг облак. стойността по подразбиране - това post_tags ", но можете да използвате произволен таксономия
Тези параметри играят ключова роля в облак персонализиране тагове.
използването на
В WordPress има стандарт джаджа Tag облаци, които могат да бъдат поставени в съответната област на страницата. Въпреки това, и без използването на една джаджа, можете да използвате функцията wp_tag_cloud (), за да изведете и настроите таг облак към вашия блог. Можете също да укажете параметрите в много отношения.
Параметрите са разделени от "" в една проста линия.
Уточняване на параметрите във формат масив.
Посочва се само избраните параметри, а останалата част - оставете както е по подразбиране.
Върнете таг облак като масив, без да го показва в блога. Резултатът може да се използва по-късно в кода на PHP.
практически примери
Пример 1: Output облак етикет в страничната лента или в долното поле на тема
Създаване на функция в functions.php файла и връщане функция wp_tag_cloud (). След като тя се определя, можете да се обадите на тази функция никъде в блога.
Сега нека да отвори файла ви sidebar.php и извикайте функцията за показване на таг облак.

Нека добавим някои CSS стилове в нашия style.css файл в облак етикет изглеждаше прилично.
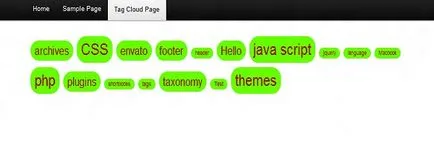
Ето как става това сега изглежда така:

Също така действа в footer.php на вашата тема.
Можете да направят още по-красива, а ако добавите и CSS стилове.
С добавянето на различни параметри на функция wp_tag_cloud () в functions.php файл можем да конфигурираме таг облак. Например, ако искате да включите и тагове и заглавия в таг облак или облачни класификации на, а след това на функцията трябва да бъде написано, както следва:
Пример 2: Създаване на страница таг облак за вашия блог
Понякога просто не е нужно да се направи облак етикет в страничната лента или долната част на страницата, както и необходимостта да се създаде отделна страница за тях, за да "чистота" на външния вид на блога. Това може да стане по следния начин.
На първо място, да създадете свой собствен шаблон страница в темата си папка с wp_tag_cloud на функцията (). Ние казваме, че ние tagcloud.php този файл.
Сега трябва да отида до администраторския панел на WordPress и отидете на сайта -> Добавяне на нов. Настройте желаната страница заглавие, а след това в секцията Атрибути на страницата, изберете шаблона за него - таг облак, и след това щракнете върху Update. Това е всичко. На страницата ви с таг облак готов. Можете да "рисувате" го с CSS.

Пример 3: Създаване скролируеми облаци блок маркер за лента
Можете да поканите на потребителите да изберете маркер в страничната лента от полето за превъртане. За да направите това, вие трябва да създадете функция в functions.php файл.
Функциите на горното, ние използвахме функция формат масив wp_tag_cloud (). шрифта остави същото като това е и списъкът се сортира по име в низходящ ред.
Сега отворете си sidebar.php и се обадете на тази функция.
Нека да го украсяват с CSS.
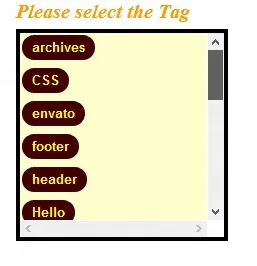
В резултат на това, устройството ще бъде, както следва:

Да не забравяме и, ако е възможно, да се оцени размера на запис на любимите си звезди по ваша преценка.