Adaptive дизайн на сайта на Drupal 7, tlito
Адаптивен дизайн - тенденция, която се превръща в правило.
Адаптивен дизайн: основни понятия
Когато имате нужда от адаптивен дизайн? Това се превръща в тенденция, но ако имате трудна задача, е възможно да се обясни необходимостта от адаптивно оформление такива причини:
Инструменти адаптивни разработчиците на сайта
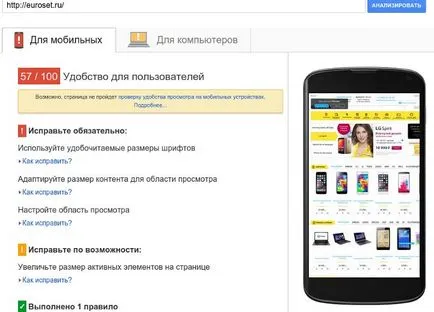
Онлайн услуги за тестване на оформление за малки екрани и устройства
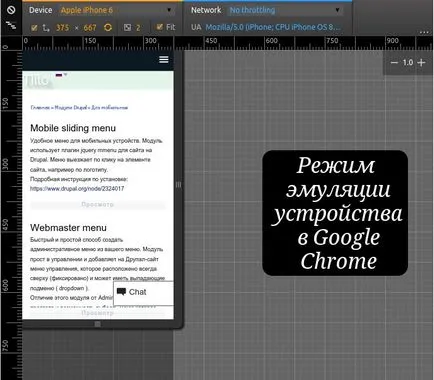
Тестване на мобилен сайт в Google Chrome

Какво дава на адаптивността и как да я конфигурирате?
Сайт за адаптивно. или както казват в на Google, отзивчив, трябва да:
Примери на адаптивни сайтове

Предимства на адаптивен дизайн
Както адаптивност засяга лекота? Като цяло, вашия сайт на компютър екран - е основата, е най-често използваният начин за представяне на информация, начина на достъп до услуги. Адаптиран оформление ще предостави тази информация в съкратена форма - или не толкова удобно, или не напълно.
Мобилните потребители имат ограничението, че ги кара да губят информация или удобство. Ето защо, предизвикателството за програмисти за малки екрани:
Адаптивни шаблони Drupal 7
Drupal 7 модула за адаптивни обекти
Отзивчиви CSS меню - прави отличен компресия на един бутон на всяко меню, мощен, с много стилове на менюто. Конфигуриране на администратор, можете да зададете размера на екрана, където е сведена до минимум менюто, например, в един бутон или ☰ ☰ Навигация.
Адаптивните менюта - с възможност за избор на стилове на менюто. Компресиране меню 1 единица с предварително определен идентификатор (#ID или .class), в администратора може да се настроите ширината на която компресиран до бутона за менюто, бутон текстови, идентификатор заглавие блок меню за стилове на компресия библиотека падащо меню.
Mobile тема - ви позволява да използвате втора кожа за мобилни устройства.
Mobile Откриване - използва за Drupal Mobile Detect библиотека (най-важното, за да може правилно да поставите на библиотеката файлове), могат да се открият на мобилно устройство или таблет, за да изтеглите сайта и променяте HTML, добавете CSS файлове, JS, или да промените местоположението на блоковете и други функции, той има API за използване модули и теми
Mobile плъзгащи меню - да излезете от менюто чрез натискане на бутон, много удобна за големия меню.
Browscap Block - ви позволява да не се показват на мобилни единици (не изход HTML-код), ако, например, в образа на блок натоварени, което не е достатъчно, за да се скрие дисплея на имущество: няма; и че е необходимо да се отстрани чрез HTML код, така че да не инхибира товарни устройства.
Адаптивните Маси - помага да се направят на масата на адаптивна добавя колони за поставяне на маси или свързване с възможност за скриване на малкия екран, като резултат от широките маси могат да бъдат поставени в екрана, като премахнете допълнителния колона.
FooTable - footable използва функционални библиотеки за мнението, че ви позволява да създадете адаптивна маса, крие допълнителните таблици колоните на малки екрани.
Boost Mobile - разширение модул на басите за адаптивните функции сайтове. Boost Mobile кеш и показва сайт за настолни компютри и мобилни отделно.
Navbar - администратор меню за мобилни устройства. Към мобилната качване на навигационната лента-меню, вместо в менюто Aministration, използвай телефона откриване и тази инструкция
Зидария - е в състояние да възстанови позицията на блоковете, така че те ще бъдат незабавно последвана от друга дъга, без никакви пропуски, ако две единици имат различни височини (разликата е попълнена) на линията.
Прегледи Зареди повече - удобна функция AJAX-podgruzki материали без да се обръща страницата, тоест, вместо навигационната линия "Заредете следващата записи" бутона. Работи само за Прегледи, ако опцията Използвай Аякс активиран - да. За да се скачи с зидария желания пластир.
Тези модули са необходими не само за адаптивно оформление, но също така и за съживяване на сайта, подобряване комфорта на клиента.
Оптимизиране на изображения за адаптивно оформление
В горния модул се състои от три модула, които променят формата за показване на изображения в областта на изображението, и в рамките на текст (текстово поле). Така че потребителят винаги ще качвате файлове на оптималния размер на снимките, но не и със същия размер за различните екрани. С тези модули Адаптивни Изображения стилове, от страна на клиента адаптивна изображения Adaptive Изображение - проверка за скоростта ще даде добри резултати, както и на устройства, ще се увеличи скоростта на сваляне.
оптимизация на изображението е много скъпо, и не може да се използва, ако много снимки, както и скъпо място на диска.
Как да се съгласуват колона височина, Разделение на същата височина с CSS
Теми за Professional Responsive Theme направя # бюфет-първо и #content същата височина като (за две колони уеб сайт):
трябва да се добави към началото page.tpl.php код файл две нови единици, първият трябва да имат опит, който е необходим за съдържанието, а вторият - на фона на страничната лента и затворете тези единици преди #footer на отваряне:
Ако оформлението има три колони, всяка със собствен фон, то е необходимо да се добавят три блока col1, col2, col3.
CSS за този вариант две колони изглежда така:
Съответно # бюфет-първо е с ширина от 14% (плюс 1 за стока, която е само на линията, а не да се изнесат), така че се появява броя на 85%, което се равнява на 100-15.
В края на темата може да бъде изтеглен tlito.ru уебсайт шаблон, в които той се прилага.
Менюто, което се движи, като кликнете върху логото. Вижте Mobile меню плъзгащи в модулите на колоните.
** * Как да направите сенки. Ако трябва да се направи на сянка и просто се получи картина, можете да промените думата на вкус и до името ви в faerbage. цвят на сенките зависи от цвета на фона, че е кодиран за всеки фон.
Заглавие на сайта си и си текстови БУКВИ

Ако сте проектиране на уеб сайт за комуникация и обмен на мнения, в които текстът ще има основна роля, а след това можете да използвате готови адаптивен модел като tlito.ru, и заедно с представените в тази статия модули проект Drupal ще бъде полезно за всички устройства.
Шаблон Professional Repsonsive Тема като tlito.ru - Tlito Тема
В заключение template.php изключва някои CSS, в style.css файл съдържа стилове възел полета, че няма да се нуждаят от 14% ширина на страничната лента.
Logo сянка на текста с помощта на CSS. шрифтовете също са отстранени в стиловете и папка шрифтове се изтриват, използвайки стандарта: Arial, сериф.
Темата администраторския панел, можете да забраните на графичния знак, оставяйки само на текста, както и други елементи.
Изтеглете Tlito Тема
Screen Tlito Тема