960 Grid система - това е много проста, уеб дизайн
Когато за първи път се сблъсква с използваната координатна система 960, бях изключително развълнуван от това колко лесно може да се използва за изпълнение на сложни оформления.
Въпреки това, тъй като по това време все още бях сравнително нов за уеб дизайн, когато изтеглите файл, имаше толкова много информация, че бързо всичко да ми се стори много сложно:

При наличието на такъв голям брой кодове, възможно ли е просто да се създаде оформление?
Ще разгледаме точно 960 Grid System. но след като прочетете това ръководство, вие ще откриете, че повечето от другите мрежи системи са много сходни, и тя ще бъде по-лесно да се работи с тях след като разберете няколко основни принципи.
Дизайн на базата на решетката
Преди да се обърнат към спецификата на използваната координатна система 960. нека да разгледаме накратко проектиране въз основа на мрежата като цяло. Тази идея, разбира се, не е възникнало с появата на Интернет. В действителност, тя идва от един от най-старите и най-основните принципи на дизайна: подравняване.
Мозъците ни са свикнали да се опростят нещата, така че те са по-лесни за разбиране. Ето защо ние се опитваме да въведе ред на нещата, които изглежда да е хаотично. Ето защо, ние виждаме изображения на хора в лунните кратери.
Естествено, по-лесно, предизвикана поръчката, по-бързо, мозъкът ни може да идентифицира шаблона и да продължат напред. Решетката е така организиран и разпорежда те изискват малко или никакво допълнително мислене от наша страна.
Да вземем два оформлението страници, които са представени по-долу:

Макар че и двете от тези образи са само куп правоъгълници, горната картинката изглежда фундаментално по-добре от който се намира по-долу. моментално Ние може да разпознае устройството, да го вземе и да продължат напред.
Намалете изображението визуално изглежда нарушено. Не е ясен модел, заповед или цел - той просто изглежда като сбор от случайни фигури.
Когато погледнем към нещо, очите ни са склонни да трескаво се опитват да за части от секундата, за да се намери модел, което увеличава времето, което ни отвежда за оценка на цялата картина.
Любопитното е, че случайните неща, все още могат да бъдат красиви. Случайни елементи със сигурност може да изглежда красива в природата, в изкуството, а дори и в дизайна, но те нямат място в логическа организация на информацията.
Факт е, че мрежата е един от най-лесните и най-мощните начини за създаване на ред в страницата. Те могат да изглеждат студени и трудно, но не забравяйте, че те са много ефикасно и ефективно, както и те могат да бъдат гъвкави, ако се страхувате, че въображението си получите затънал във всички елементи, необходими за организацията.
Защо системата на мрежата?
960 Grid System - както и други подобни инструменти - осигурява бърз и лесен начин за създаване на мрежа на базата на изгледи, като използвате CSS. Това се прави, като предостави тествани за съвместимост с браузърите и оптимизирани размери предварително колони, в които можете да поставите съдържание.
До на CSS3, не толкова, че е само за да достигне на уеб страницата на колони без да се прибягва до досадни математически изчисления.
Например, ако имате ширина 1000 пиксела в контейнера, и искате да я разделят на три колони, ще бъде 333 и 1/3 пиксел на колона (не е добър номер). В допълнение, на колоните трябва да бъдат отделени, или съдържанието им ще се слеят - така че трябва да се добави подложка.
Ако добавим към това отстъп 10 пиксела от всяка страна на всяка колона, ние трябва да извадим още 20 пиксела от ширината на всяка колона. Това ни дава 3 колона приблизително 313 пиксела в ширина и отстъп 10 пиксела от всяка страна (дори и в този случай се получава 999 пиксела, вместо 1000).
Вие искате да създадете 4 колони по-долу? След това трябва да започне целия процес от началото на броя на изваждат 80 пиксела, заминаващи от общата ширина на 1000 пиксела, 920 пиксела, а след това, разделени на 4 за да се получи ширина на колона 230 пиксела.
И накрая, ако искате да добавите лента, което ще има ширина от една трета от ширината на страницата, трябва да създадете колона от 750 пиксела за съдържанието и още един в 250 пиксела за страничната лента, а след това се изважда 40 пиксела подложка, за да получите ширината на една колона 730 пиксела и 230 пиксела - на друга ширина.
Вече объркан?
Подобно на много уеб дизайнери са до вас. Това със сигурност не е ракетна наука, но това не е това, което искате да направите отново и отново, всеки път, когато се предприеме нов проект.
Решението? Намери някой друг, който ще се занимава с тези луди изчисления ширината на колони, тяхната оценка в CSS-документа и да ви позволи да го свалите безплатно. (Този човек се оказа Нейтън Смит. Създател 960 Grid System).
960 Grid System
960 Решетка система - един прост начин да се създаде оформления на мястото на използване на мрежа, която има ширина от 960 пиксела:

Причината, поради която на 960 пиксела е избрана като база ширина, което дава възможност на номер 960, за да се създаде голям брой опции за разграждането на колони и пълнеж, като се използват само цели числа. И тези опции се вписват перфектно в повечето от екраните на разширения.
GS 960 се предлага в две основни версии: решетка с 12 колони и решетка с 16 колони (можете да се свържете с 24-битова версия, за тези, които имат нужда от екстремно контрол на проектирането).
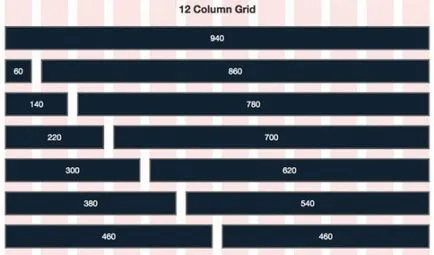
Във версията на 12 колони, колоната има най-тясната ширина на 60 пиксела. Ширината на всеки от следващата колона се увеличава с 80 пиксела.
Така ширини наличните размери на колоната са: 60, 140, 220, 300, 380, 460, 540, 620, 700, 780, 860 и 940 пиксела:

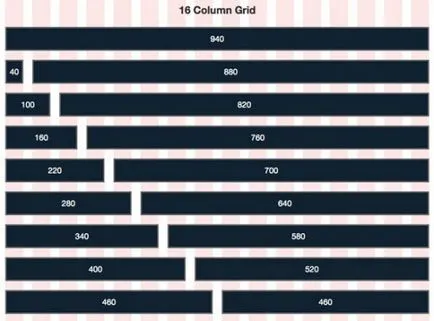
В 16-битов вариант на тясната колона има ширина от 40 пиксела, а всяка следваща колона се разширява от 60 пиксела.
Така ширини наличните размери на колоната са 40, 100, 160, 220, 280, 340, 400, 460, 520, 580, 640, 700, 760, 820, 880 и 940 пиксела:

Сесии CSS класове
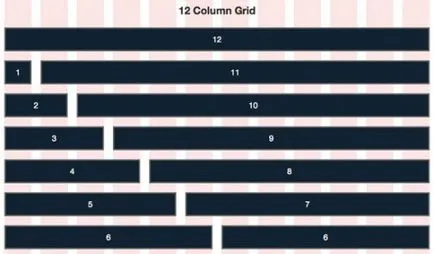
Когато погледнете таблицата по-горе, всяка от тъмно сини хоризонтални ивици може да се види в използваната координатна система 960. като CSS клас.
За да се създаде обект в страницата си структура, ширината на която съответства на ширината на една от тези единици, просто трябва да го зададете към съответната Разделение класа - това е всичко!
Класовете са показателни имена в зависимост от техните размери sgrid_1 - най-тясната CSS клас, grid_12 - най-широките (във версията с 16 колони от най-широк клас - grid_16).

Името на системата позволява невероятно лесно за няколко секунди, за да се образуват сложни оформления. За да се запълни цялата ширина на страницата използва хитър ход. Същността му се състои в това, че сумата от избраните номера клас трябва да бъде равна на 12 във версията на 12-битова и 16 във версията на 16-битов.
Например, във вариант с 12 колони, ако имате 3 текстови блок, който искате да поставите един до друг в 3 колони, просто възлага клас grid_4 всеки един от тях, за общо 12 (4 + 4 + 4 = 12):
По същия начин, чрез определяне на клас CSS grid_4 във версията с 16 колони, може лесно да се създаде оформление на 4 колони (4 + 4 + 4 + 4 = 16):
За да сте сигурни, че използвате подходящите класове, не забравяйте да поставите елементи на версията с 12-битов вътре в DIV с container_12 клас, класове и 16-битова версия вътре в DIV с container_16 клас.
Ако никога преди не са работили с 960 GS, аз се надявам, че сега ще избегнеш възклицанието по начина на "Ето това е! "Кой ще се отнася до колко лесно е да се манипулират оформлението използване на тази система.
Натиснете Me, Pull Me
Grid System 960 позволява независими елементи се движат, да ги мъкне със себе хоризонтален край. Това се постига чрез класове CSS бутайте.
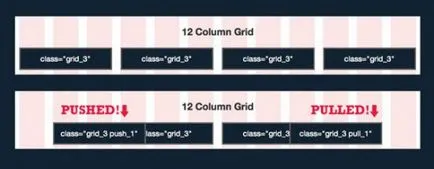
Да разгледаме два примера по-долу. Първият пример е оформление, състояща се от 4 колони, като се използва само grid_3 клас.
Във втората версия, извадих първата колона и я постави на мястото на последния, в резултат на което колоните са се преориентирали една позиция, за това как те обикновено са разположени в оформлението:

Имайте предвид, че можете да влачите и пускате блокове навсякъде. Ако исках да плъзнете елемент от двете колони, аз осъзнах, push_2 клас. и така нататък.
избутване / издърпване система дълбоко се отразява на структурата на страницата в HTML-документа.
Например, представете си, че в примера по-долу, ние въведете името на сайта в логото и го постави на първия елемент на страницата.
Логото е един от най-важните елементи на сайта, и бихте искали да го представят като първи елемент на HTML код. В същото време се заключава, че визуалния център на страницата.
За да намерите визуално лого елемент между две текстови колони, трябва да използвате следния HTML-кода:
В резултат на това на изхода оформление ще бъде, както следва:
Въпреки факта, че логото стои в началото на маркирането, визуално ще се намира в центъра на страницата.
Напълно празни пространства
Често ще се сблъскате със ситуация, в която трябва да се създаде в оформлението на празно пространство (отрицателно пространство - това е чудесен инструмент за управление на проекта).
За да се постигне това, се прилагат за блокове Разделение клас префикс и суфикс. Тяхното прилагане е много подобен на изпълнението на класовете бутайте.
Например, за да остане празно пространство, което ще бъде равна на ширината на една колона, използвайте класа на предния елемент prefix_1 или след клас suffix_1 елементи:
Както можете да видите в горния пример се използва suffix_3 клас. за създаване на празно място след трите колони широки.
В началото и в края
И в заключение искам да ви даде някаква информация за класовете алфа ( "първи") и омега ( "последно"), за да се приложи за всички елементи на мрежата, които са свързани към други мрежи.
Очевидно е, че този клас на алфа се прилага към първия елемент дете, и класа на омега на последния.
Като такива, тези класове се определят границите на района, в който можете да поставите модула на мрежата в рамките на други модули.
резюмиране
След получаването на тези нови знания, вече трябва да се чувстват по 960 Grid System експертът.
Основни принципи на системата включват само 5 концепции, които трябва да запомните:
- Използвайте container_12 клас за версията на системата с 12 колони и container_16 за версията с 16 колони;
- Използвайте grid_1 класове. grid_2. grid_3 т.н. за да настроите ширината на колони. Ако искате да се запълни хоризонталната ширина на страницата, уверете се, че размерът на техния клас е 12 или 16, съответно (grid_4 + grid_2 + grid_6 = 12);
- Използвайте привличане и отблъскване класове. самостоятелно да поставите елементите на страницата, независимо от тяхната позиция в документа за маркиране;
- Използвайте префикс и наставка класове. за създаване на празни пространства в оформлението;
- Използвайте класове алфа и омега. да се определят граници за всички вложени елементи на мрежата.
The Grid система 960 се използва също и CSS нулиране. Това е незадължителен файл, който е базиран на популярната поредица CSS нулиране Ерика Meyera. Ако ви харесва, използвайте го. Ако не, да го изпрати във Вашата количка!
Ресурси 960 Grid System
Сега, когато сте експерт уеб дизайн на базата на мрежата, както и 960 Grid система. ето някои инструменти и ресурси, които можете да намерите, за да се разбере по-нататък по темата.
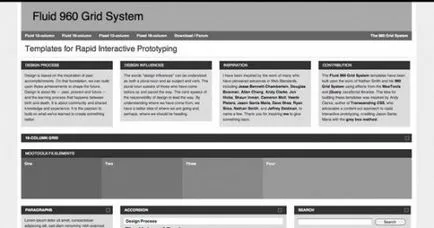
Fluid 960 Grid System
Забележително адаптивна версия на 960 GS. Плаващи уеб оформления позволяват да се коригира структурата да се поберат на страницата. Те са използвали някои наистина сложни кодове, но ако използвате тази система, тя ще свърши цялата работа за вас:

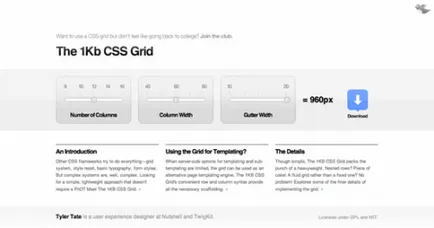
На 1 КБ CSS Grid
Изключително проста система решетка, елементарни и лесни за разбиране. Той има много функции за конфигуриране, но по подразбиране е 960 пиксела на основата:

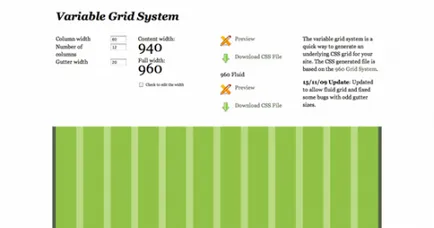
Променлива система Grid
Обикновено и гъвкава дизайнер CSS мрежа на базата на използваната координатна система 960:

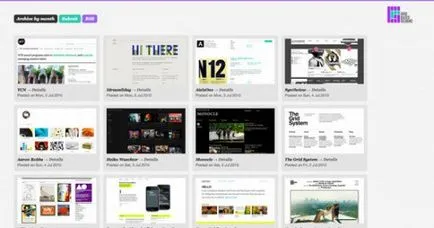
Grid-Based Design Gallery
Ако сте скептични относно Grid System 960 и да се гарантира, че проектът се основава на мрежа може да ви предложи като уеб дизайнер, вижте тази галерия от оформления. Както можете да видите, с малко въображение и изобретателност, имате неограничените възможности:

Typogridphy
Цитат от официалния сайт: «Typogridphy - CSS рамка, която да даде на уеб дизайнери и разработчици интерфейс за бързо създаване на привлекателна мрежа оформления типографско качество":

Малки Fluid Решетка
Този дизайнерски решетки за адаптивна версия 1 КБ Grid System система, описани по-горе:

Отвъд мрежа
Трябва да признаем, дори и с всички възможности, предлагани от мрежата системи като 960 GS. все още има редица ограничения. Никой не казва, че трябва да се установят всички уеб сайтове на базата на мрежата - това ще доведе до стагнация на творчеството и липсата на развитие на нови оформления на страници.
Освен това, да експериментира с 960 GS. Вие ще видите, че има много начини да излизат извън рамките на системата, която ще ви накара да преосмислят своите проекти.
960 Grid System - и други като него система - само осигури солидна основа за много случаи, когато създаването на уебсайт, вие не се стремят да излезе с революционен дизайн, а просто искат да предадат информация ясно и логично, по начин, който е познат на голяма броят на потребителите.
Вашите мисли за системите на мрежата?
Превод на статията «The 960 Grid System Made Easy» е изготвен от екип от приятелски Уеб дизайн проект от А до Я