5 Допълнения Google Chrome, който ще замени всеки сайт в минута
Не е тайна, че уеб сайтове използват Cascading Style Sheets (CSS), съдържащ параметрите на всички елементи на страницата. В CSS показва шрифта, размера на обекти, рамки, снимки, таблици и блокове. Решихме да се съберат, за избор на Google Chrome добавки, които ще променяте стила на всяка страница в интернет. Бонус, ние ще ви покажем как да се промени на фона на страницата.

Днешните браузъри ви позволяват да променят своите сайтове само с няколко кликвания. Потребителят може да персонализирате всичко, до мястото и реда на елементи на страницата. За да направите това, специални разширения и допълнения са написани, че ще се справят с, преди да се пристъпи към началната страница на Google да се промени.
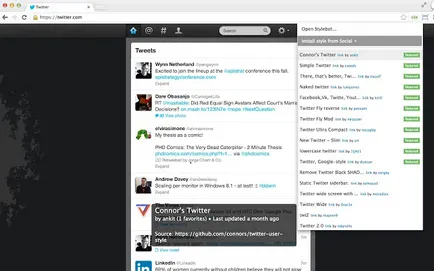
Може би най-популярната разширяването на общността на отворения код. Тя позволява в движение да редактирате шрифтове, цветове, размери и др. Той има прост режим на редактиране: с отворен прозорец Stylebot можете да изберете елемента, който искате, просто чрез задържане на курсора на мишката. Промените се запазват веднага, персонализирани стилове могат да бъдат споделяни с приятели.


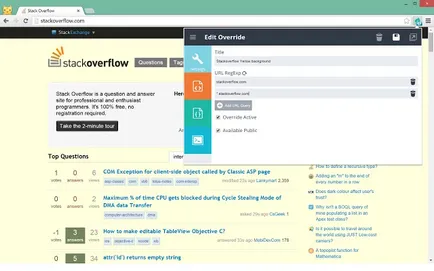
Принципът е същият като този на Stylebot: бързо редактиране на стила на страницата, промените се записват незабавно. Интерфейс и работния процес е малко по-различна, малко по-малък капацитет. Така че изборът е ваш: че най-много ще хареса.

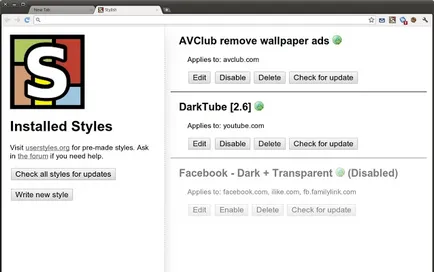
Мощен инструмент за персонализиране на уеб сайтове, в зависимост от по-близо до Stylebot. Тя ви позволява да скриете нежелани елементи, да редактирате стиловете, резултати споделят с приятели. допълнения уебсайт съдържа повече от 10,000 потребителски стилове, за да промените външния вид на Facebook, YouTube, App Store, както и много други популярни ресурси.

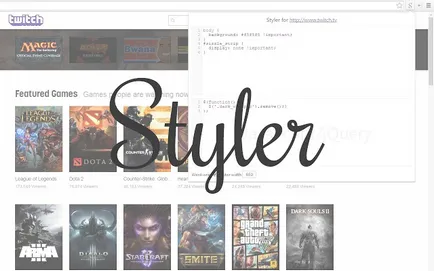
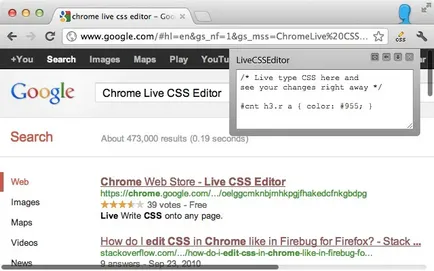
Чрез натискане на клавишната комбинация отваря малък прозорец, в който потребителят може да влезе всеки стил ще бъде приложена незабавно на страницата (след приключване на промените са съхранени). Лесно и удобно: нищо повече.

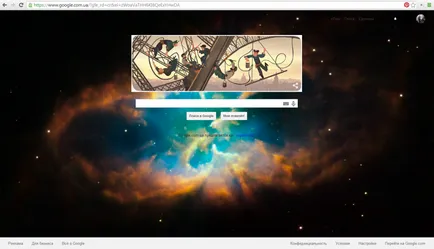
Кажете ни как се е обещал, как да редактирате фона на всяка страница от Stylebot пример.
- Ходим на желаната страница
- Stylebot кликнете върху иконата в горния десен ъгъл на Chrome
- кликнете Open Stylebot
- в долната част, изберете Edit Css опция
- Ние въведете следния код:

Готово! Вместо картини, показани като пример, можете да използвате всеки друг (просто трябва да се замени позоваването на кода по-горе). При по-сложни персонализации сайтове трябва да се чете ръководства за CSS, но повярвайте ми: това не е голяма работа.
Забелязана грешка? Изберете го и натиснете Ctrl + Enter. да споделите с нас.