15 Разширени и безплатни уроци от CSS sodrops
Sodrops - това е най-добрият блог на уеб дизайна. На него, винаги можете да намерите много неща за най-креативна уеб дизайнер. Голямото предимство е, че все повече и ни кажете как да се свържете или да направим това или онова действие. Тя е много популярна в чужбина, но по някаква причина не е толкова в българския интернет. Като цяло много полезен сайт за дизайнера, където можете да получите много вдъхновение и много да се учи, защото наистина има напреднали CSS класове.
Днес искам да ви запозная с 15 урока класната стая с този прекрасен сайт. Всички "чипове" са напълно безплатни и ще бъдете в състояние да ги лесно изтегляне. Сега нека подробности.
Така че това е ви интересува:
Динамична мрежа с красива анимация
Той е идеалното решение за местоположението на вашите единици на сайта, тъй като това решетка може лесно да се използва за изображения. Тази мрежа се извършва в чист CSS.

Как да направите страхотни ефекти към изображенията, когато задържите на CSS
Този урок обяснява как да се направи супер Hover ефекти върху изображението. В примера, има най-много 7 много различни примери, както и инструкции за това как да се направи това чудо на CSS.

Отлично бутон с красив ефект върху CSS
Много примери на CSS бутони с прекрасна Hover ефекти, тези бутони могат да бъдат променяни по желание на вкус.

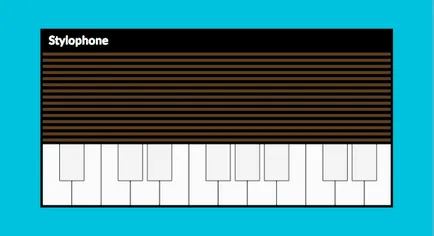
Как да си направим пиано

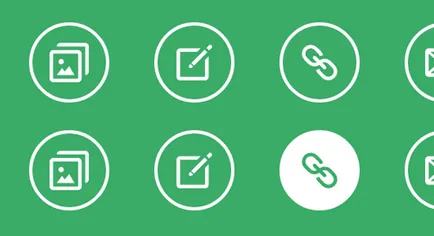
Ница ефект, когато сочещи към иконите

Поразителната единица за обръщане
Тук ще научите как да се направи с CSS ефектно обръщане на блока. Точно толкова, колкото има съвсем различен 5 примери.

Стръмните примери използват CSS анимации
Тук са 4 примери, които показват по-подробно, че е в състояние на CSS анимация.

Необичайна форма търсене
Например, аз не съм виждал това, например, искате да се хранят в ресторант, съответно търсите ресторант на Google желаете, въведете в полето за търсене на желаното място. А сега погледнете как това може да се прилага в много творчески и удобна.

Как да се показват различни изображения за различни устройства
Тук ще научите как да се приложи на дисплея различни изображения, в зависимост от това, което устройство търсят вашия ресурс.

Ние правим адаптивна меню с поддръжка на ретина дисплеи
Отлично урок, в който можете да научите как да направите красиви и адаптивни менюта на CSS-съвместим ретината екрани.

Няколко CSS за превъртане на страниците ефекти
Красиви ефекти, с които можете да приложат на цял екран обръщане страници

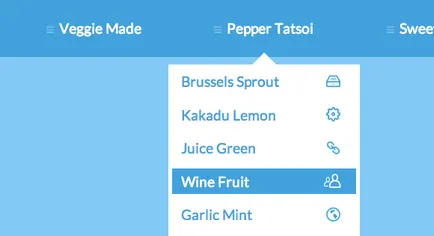
Падащо меню на сайта
Обикновено, но много хубаво меню на сайта, с хладен падащите пояснения подменю стил

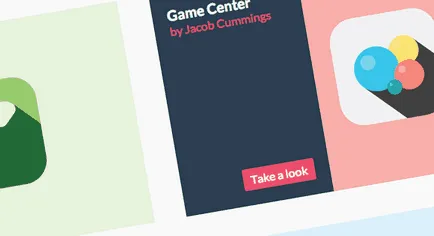
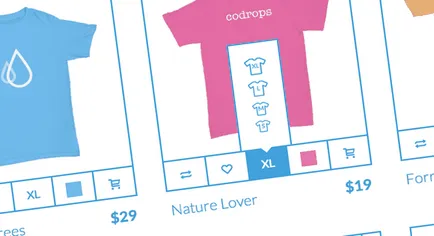
Стилни единици на стоки
Много фин го е измислил, и най-важното, полезни информационни блокове ще бъдат много полезни за вашия онлайн магазин

Хоризонтално падащо меню в CSS

Вертикална ХРОНОЛОГИЯ на място
