10 Престъпления, завършили с HTML тагове, което е по-добре да не правим
В тази статия ще говорим за това, което не трябва да правите с HTML тагове, тъй като тя е семантично неправилно.
Освен семантика тя също ще отидат на остарели тагове и валиден за маркиране.
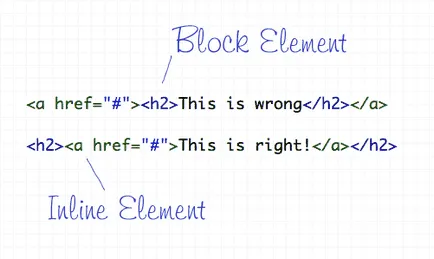
Престъпността № 1 - вмъкване на блокови елементи в inlaynovye

HTML може да се показва по два начина - блок или inlaynovo. Всеки етикет първоначално блокира или inlaynovy. Блокиране на елементи - слоеве (Разделение) и параграфи, които изграждат структурата на страницата. Inlaynovye елементи трябва да са разположени вътре в блока, като котви и етикети . И така inlaynovye елементи винаги трябва да се намират в рамките на блока, а не обратното.
Престъпността номер 2 - Не използвайте ALT атрибута в снимки

Умение ALT - е-трябва да има за всички снимки на страницата. Тя помага на потребителите да разберат какво е изобразено на снимката, ако тя не се показва по някаква причина. Ако една картина се използва като елемент от дизайна, докато все още се добавят празен атрибут - н = "".
Престъпността номер 3 - Не използвайте списъци където е уместно

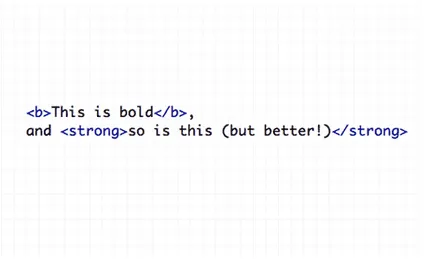
Престъпността № 4 - Използване и за смели и курсив

тагове и вземане на текст смели и курсив, но семантично те се класифицират като презентационни тагове, и така е най-добре да се направи с помощта на тези ефекти CSS стил шрифт тегло и шрифта стил. Ако текстът е само на няколко думи, които трябва да бъдат направени, тогава е добре да се използват тагове или , които изпълняват същата функция.
Престъпността № 5 - използването на голям брой етикети

свободен край
да се използва само веднъж за вмъкване на нов ред. Използването на няколко маркера в един ред, за редовете се препоръчва.
Престъпността № 6 - Използване на грешен етикет за зачертаване

Преди тагове и използва за коригиране на текста. Днес те се считат остаряла. Те ще работят, но има алтернативи под формата на тагове и .
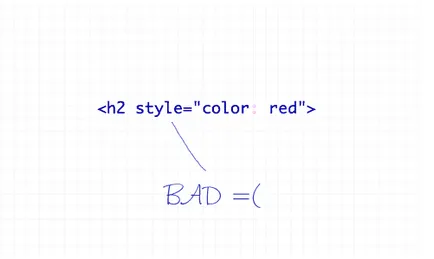
брой на престъпността 7 - Използвайте inlaynovyh стилове

Чували сте го много пъти - inlaynovye стилове е зло. Идеята за семантичен HTML и CSS е да се разделят на структурата и стила. Не забравяйте, че винаги да стиловете в стила лист.
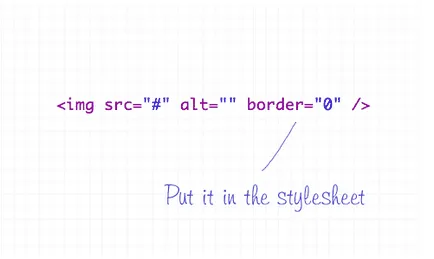
Престъпност № 8 - добавяне или заличаване на границите в HTML

Умение граница е най-добре да се уточни само листа стил, дори и ако това е просто Гранична = "0".
Престъпността номер 9 - Не използвайте заглавията

Заглавия са достъпни от
и нагоре и те са много удобен за използване за разделяне на документа на секции. Ако няколко думи, за да обясни какво ще се случи по-нататък, че има смисъл да се използва титлата. Избирането на заглавна част зависи от структурата на документа. Основното нещо, за да запази равновесие и работа с позиции от 1 до 6.
Престъпността № 10 - Ползване

5 урока от последната колона "HTML и DHTML"
Когато пишете или отстраняване на грешки PHP скриптове, ние често използваме var_dump () и print_r (), за да изведете разнообразни разширени данни и обекти. В този пост искам да ви разкажа за функция var_export (), който може да конвертирате масив във формат, подходящ за PHP код.
Няколко безплатно шаблони администраторския панел.
Създаване на шаблон за писане не е просто въпрос. Предлагаме Ви избор от 30 места, където можете да изтеглите тези шаблони, за да задоволят всички вкусове.
Например, имате поле за търсене, които се обработват при всяко натискане на клавиш на клавиатурата. Ако някой иска да напише думата Windows, искане AJAX ще бъде изпратено на следния фрагмент: W, Wi, Win, Wind, Windo, Window, Windows. Проблемът?.
Селекция от 15 нови сайтове, където можете да изтеглите безплатни снимки за запълване на техните сайтове.
защо на всички снимки в статията без виола?))
Сега те ALT = "")
Igor_Ermakov
В Dreamweaver.CS4 противоречие, ние заменя маркера за ?
"Умение е" и "Pictures" през второто престъпление - е също престъпление.
Sergey_Patin
Олег, и аз го имам в CS4 Тя се използва за удебелен текст.
Dreamweaver.CS4 Рус. - върху "Свойства" бутон е "Б" група - това е етикет , и CS3 таг . да се обадя в CS4 използвате падащото меню - "Insert". бутон 'S' (не е удобно.)
MihailGoryunov
Е, аз не знам blink'a и Marquee какво е виновен? Вместо обичайните HTML да използвате Flash или JQuery. Не съм съгласен!
Не inlaynovye и малки букви. Блок и малки букви.
Жалко е, статията не се посочва как това ще се окаже, а не защо е лошо (като дата и т.н.), и това, което е лошо, че ще бъде интересно.
Да, необходимо е да се за ход

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!